Contact form 7是wordpress建站过程中最常用到的插件之一,不过,在Contact form 7调用的时候,有些新手还是搞不太清楚它的调用方法。下面简站wordpress小编,就把常用的两种调用方法,分享给大家:
Contact form 7的第一种调用方法:在编辑器中添加短代码
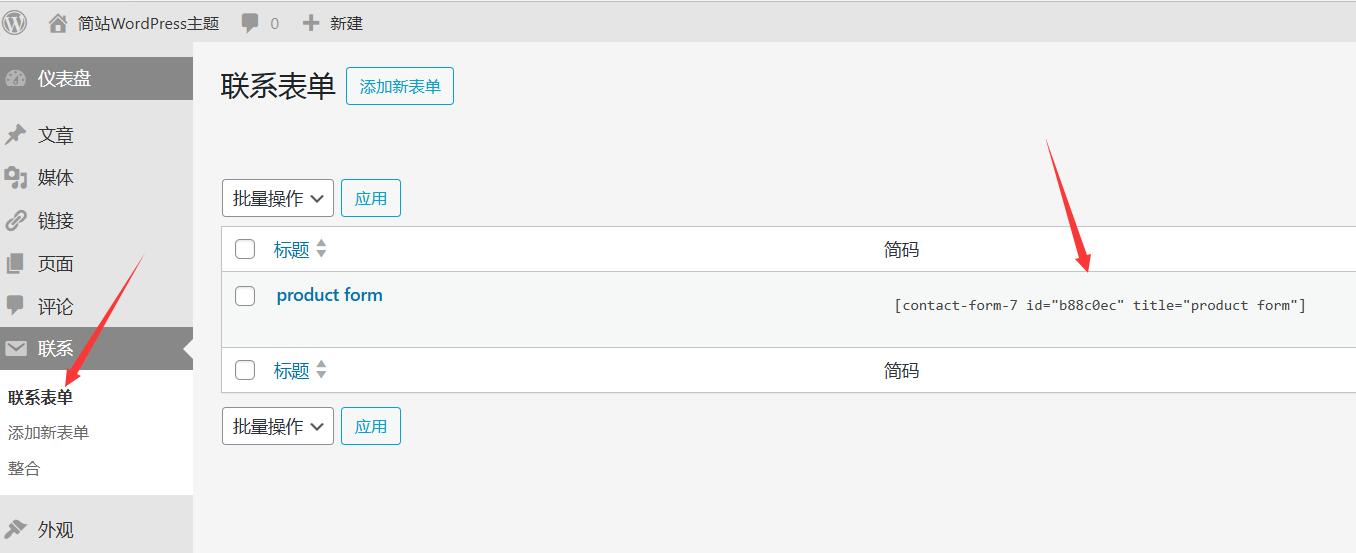
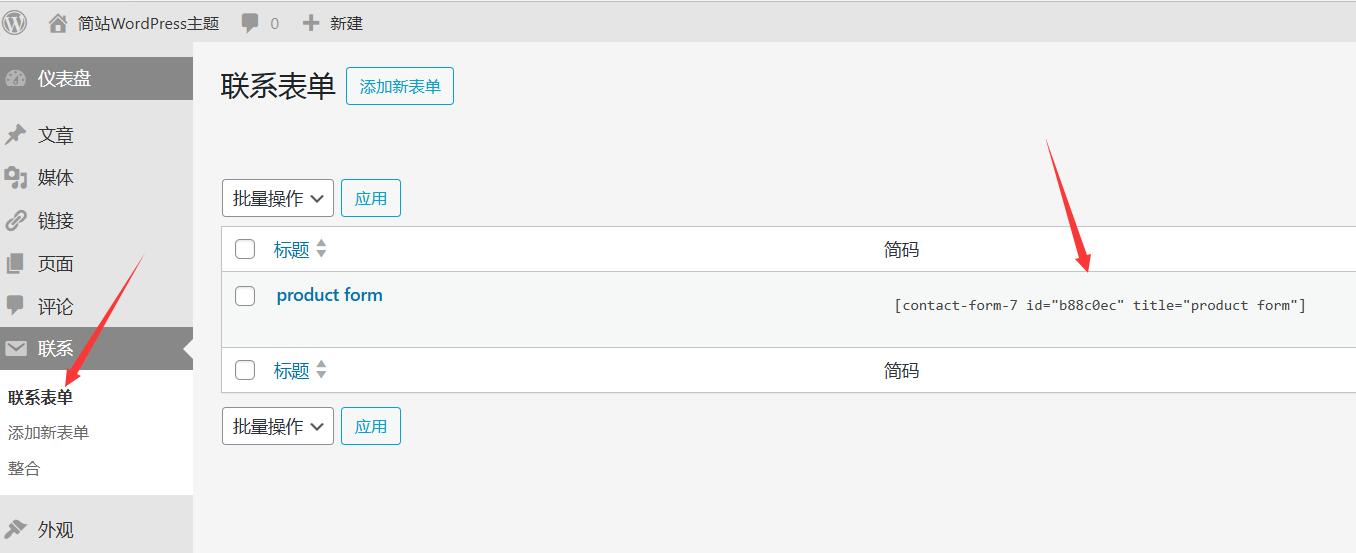
1、在安装并启用Contact form 7插件,完成表单设置后,复制短代码,如下图所示

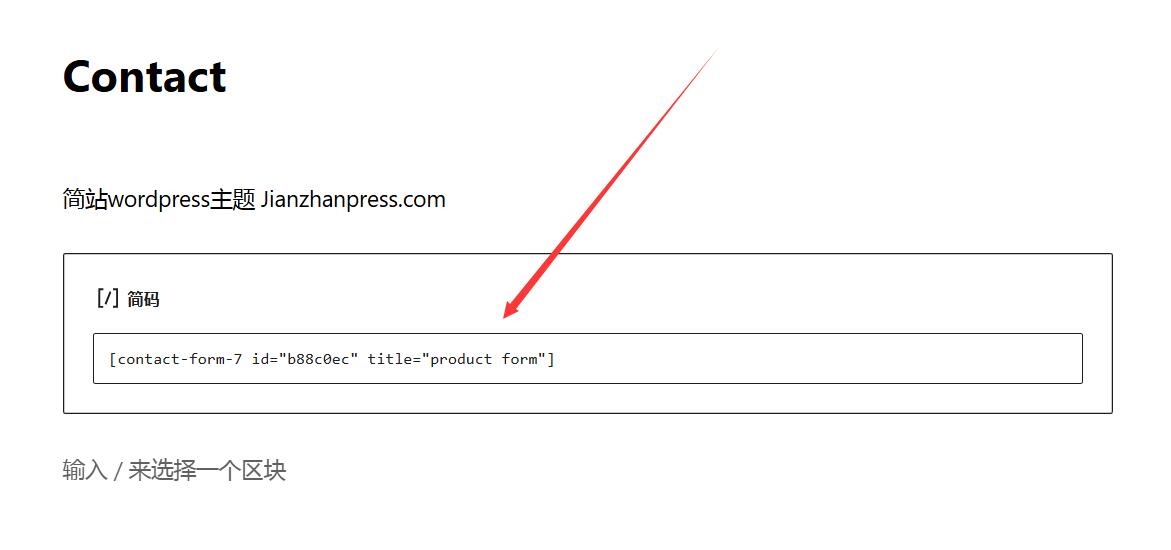
2、要在哪个页面显示,就把这个短代码插入到哪个页面的编辑器中,以页面”联系我们“中要显示表单插件为例,如下图所示

3、保存后,刷新”联系我们“页面再看,就会看到,已经设置好的表单,已经出现在这个页面了。

Contact form 7的第二种调用方法:在任意php文件中调用
1、第一步还是与上面的一样,先复制短代码

2、在需要显示这个表单的php文件中添加以下代码
<?php echo do_shortcode( '[contact-form-7 id="b88c0ec" title="product form"]' ); ?>此时,这个表单就会在这个php文件相应的位置显示出来。
是不是很简单呢?你学废了吗?
原文