【需求说明】
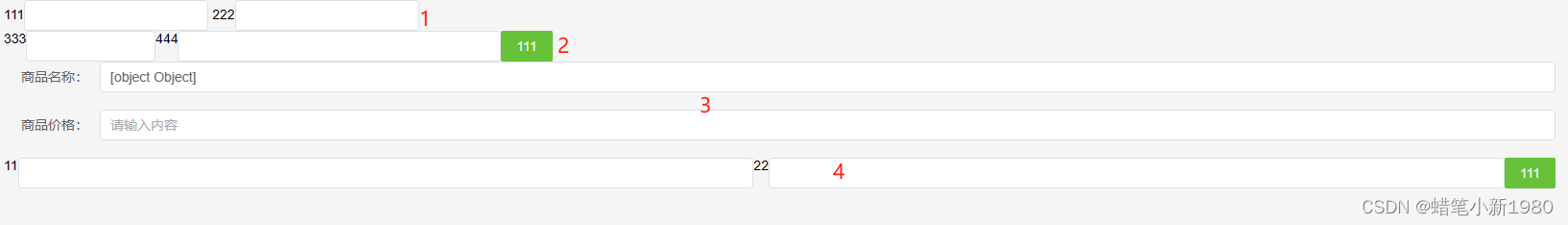
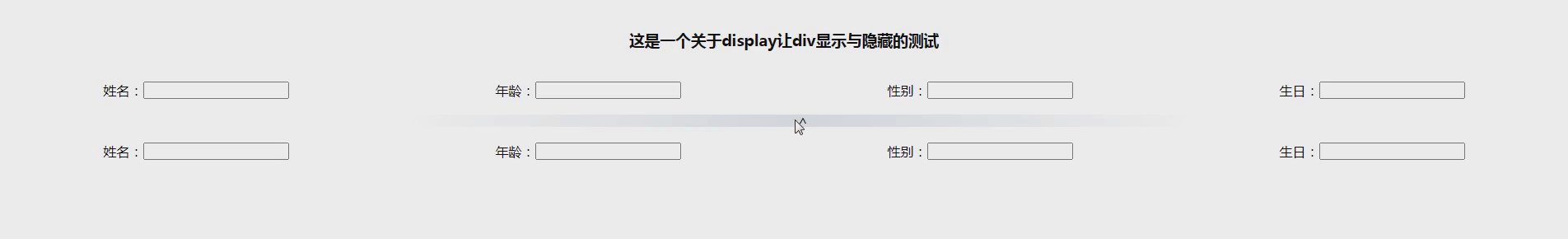
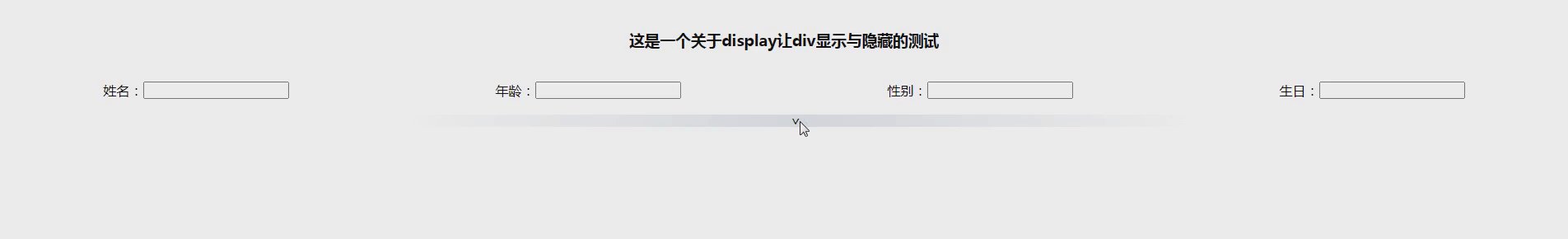
<div>元素是块级元素,默认它们会自动换行.
如果要想是多个div在同一行中,方法有如下几个:
方法1:使用浮动float属性 - float:left;
创建了一个名为.inline-div的CSS类,设置float: left;属性,以及其他自定义属性。
然后,我们将这个类应用到每一个想要在同一行显示的<div>元素上即可。
方法2:使用内联块 - "inline-block"
使用display: inline-block;属性。将会使<div>元素以"内联元素"的方式显示(即显示在同一行),
还保留块级元素的特性,如宽度、高度、内外边距等。
方法3:使用 Flexbox 布局工具
Flexbox是CSS3引入的一个强大的布局工具,它可以轻松地处理元素的对齐、方向和顺序。
使用 Flexbox 也可以将<div>元素放置在同一行。
首先创建了一个名为.flex-container的CSS类,它应用了display: flex;属性来创建一个flex容器。
然后,我们创建了一个名为.flex-item的CSS类来样式化flex项(即<div>元素)。
最后,我们将flex容器类应用到一个包含所有想要在同一行显示的<div>元素的外部<