AutoxJs 是一个基于 JavaScript 的自动化工具,用于在 Android 平台上创建自动化脚本。它是在原 Auto.js 项目的基础上继续维护和升级而来的。
AutoxJs 的优势主要包括以下几点:
- 无需 root 权限:可以在没有 root 权限的设备上运行大部分功能,利用 Android 的无障碍服务来实现自动化控制,降低了使用门槛,同时也减少了因 root 设备可能带来的安全风险。
- 基于 JavaScript 开发:使用 JavaScript 作为脚本语言,许多开发者对其较为熟悉。同时支持 ES5 与部分 ES6 特性,允许开发者使用现代 JavaScript 特性进行编程,使脚本更简洁、可读性更强。
- 跨平台兼容:能够在不同的 Android 设备和模拟器上运行,开发者可以编写一套脚本,在多个平台上进行测试和部署,节省大量时间。
- 功能丰富:提供了丰富的 API 接口,可以控制设备的多种硬件和软件功能,如模拟点击、滑动、按键、调整音量和亮度等操作,还支持网络通信、文件操作等。
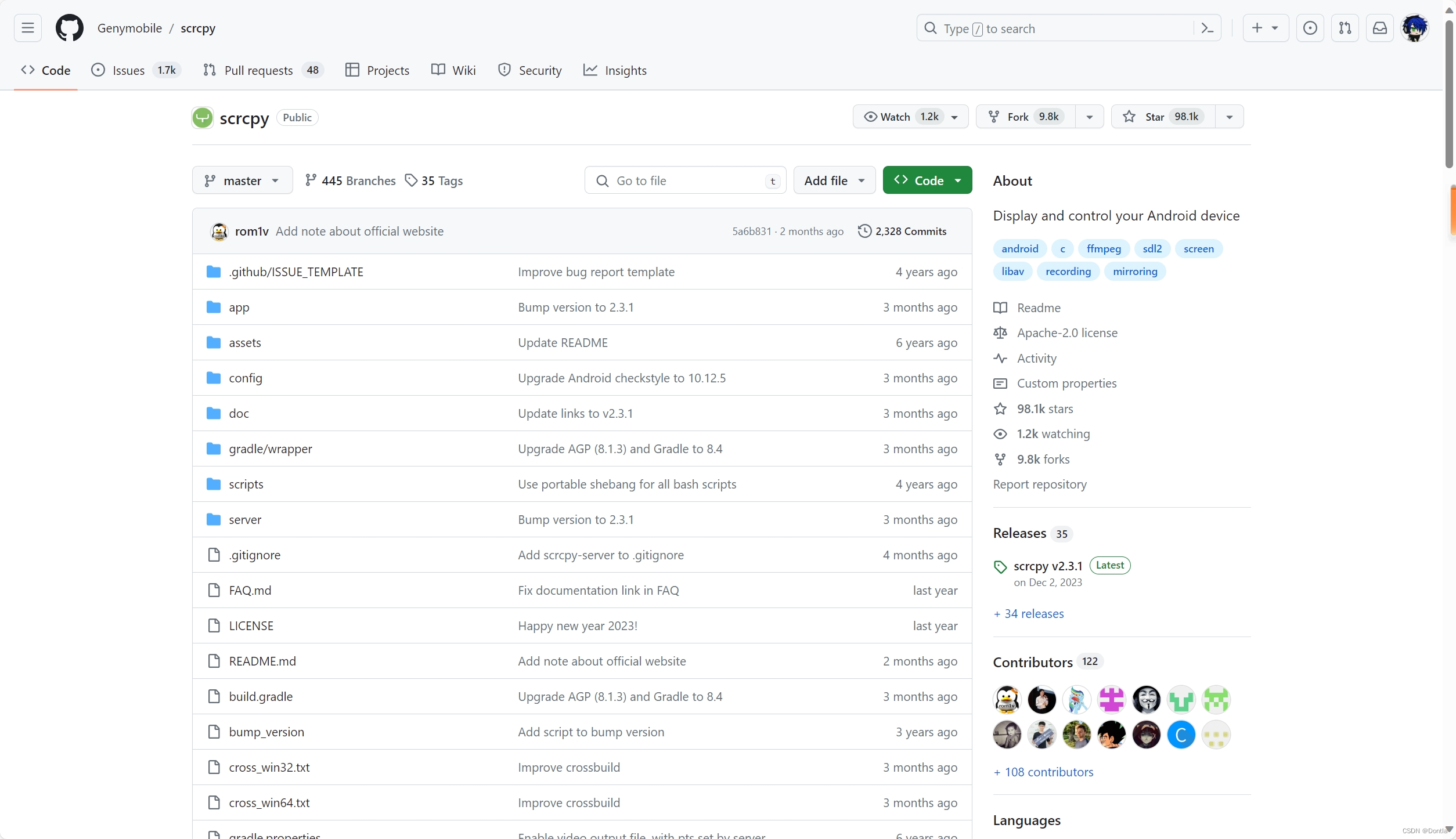
- 开源项目:AutoXJS 是一个开源项目,可以在 GitHub 上找到其源代码,有一个活跃的社区参与维护和更新。
- 工程化支持:结合 Webpack 和 VSCode 插件,支持开发、编译、打包、部署、混淆、加密一体化的工程化流程。
- VSCode 插件:提供了 VSCode 插件,支持代码自动补全、方法注释等功能,方便在电脑上进行开发,提高开发效率。
- 应用场景广泛:不仅适用于个人自动化任务,如自动点击、滑动、输入等,还可用于复杂的工作流程自动化,例如批量处理数据、自动测试等。
- 文档和社区支持:拥有详尽的官方文档,同时还有论坛和应用商店,方便开发者交流和分享脚本。
环境配置
手机端:下载autox.js的APP,地址为:https://github.com/kkevsekk1/AutoX/releases,如果网站进不去的也可私我。
电脑端:
- 默认你有vscode和nodejs环境,没有的话就先去配,很简单的。
- 在vscode中安装autoxjs的插件:Auto.js-VSCodeExt-Fixed
全局安装 webpack:
npm i -g webpack webpack-cli --registry=https://registry.npmmirror.com- 新建一个文件夹作为你的autoxjs项目,进入该文件夹,进入git的终端把autoxjs的项目拉下来,执行命令:
git clone https://github.com/kkevsekk1/webpack-autojs.git5.进入刚刚拉下来的项目文件夹中,进入终端,执行下面的命令安装依赖
npm install --registry=https://registry.npmmirror.com这样环境配置就基本完成了,如下图:

- work 目录: 这就是我们项目的总目录,即这里面每一个文件夹是一个autoxjs 项目。比如我们 demo,demo1,dy 即为3个项目。
- scriptConfig.js 文件: 我们要如何编译项目即在这个文件中配置,打开文件,有注释的可以按照注释改。
- header.txt 无关紧要的文件,里面的内容会原封不动的添加到 编译后的js代码头部
- 调整好上面 3处内容 就可用编译了我们的项目了
- package.json 这个文件规定 看 第6-9行,有两个命令 start 和 build 分别对应开发环境和生成环境的编译,无需修改。只要知道他们 分别对应 npm run start 和 npm run build 。
- 运行
npm run start即开发环境,每次修改代码,代码会自动编译,并且 scriptConfig.js 中的wath配置为'rerun'或'deploy' 那么代码将自动在手机中运行 或自动将重新编译的项目保存到手机中。- dist目录: 运行上面编译命令( start或build),就有编译的结果,编译的结果就 dist目录中,这目录下每一个目录代表的就是一个编译后的autoxjs项目.编译后的目录的名称 可以配置一个前缀,以便和编译前的项目区分(当他们都以项目形式保存手中的时候就很有必要)。
链接手机
在vscode中根据快捷键Ctrl+Shift+P打开命令搜索窗口,输入autoxjs,选择开启服务:

接着注意看右下角的弹窗会出现几组地址,我们得需要这个来链接手机。
打开autox.js的APP,如下图:

选择连接电脑那里,输入对应的地址即可连接了。之后我们要新建项目的话,就在vscode的work目录下新建即可。






































![[算法题]组队竞赛](https://i-blog.csdnimg.cn/direct/933b5db42d204e6b85487c4a77024687.png)



![[HTML]一文掌握](https://img-blog.csdnimg.cn/img_convert/ed5a84e10a127c45489ce18c57dc7da0.png)