CSS(层叠样式表)选择器
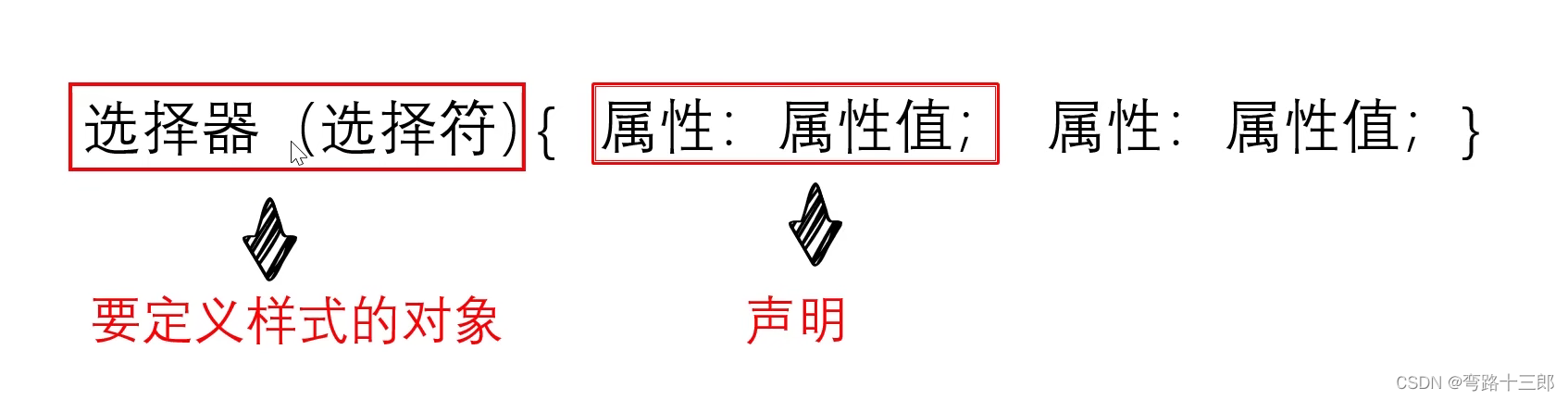
CSS(层叠样式表)选择器是用于选择和应用样式到 HTML 元素的模式。选择器的类型多种多样,下面是对 CSS 选择器的详细介绍,包括基本选择器、组合选择器、伪类和伪元素选择器等。
1. 基本选择器
通用选择器(
*)- 选择所有元素。
- 例子:
* { margin: 0; padding: 0; }
元素选择器
- 选择特定类型的元素。
- 例子:
p { color: blue; }选择所有<p>元素。
类选择器(
.)- 选择带有特定类名的元素。
- 例子:
.highlight { background-color: yellow; }选择所有类名为highlight的元素。
ID 选择器(
#)- 选择具有特定 ID 的元素。ID 在文档中是唯一的。
- 例子:
#header { font-size: 24px; }选择 ID 为header的元素。
2. 组合选择器
后代选择器(空格)
- 选择某个元素的所有后代元素。
- 例子:
div p { color: red; }选择所有在<div>内的<p>元素。
子选择器(
>)- 选择某个元素的直接子元素。
- 例子:
ul > li { list-style-type: none; }选择所有直接子元素为<li>的<ul>。
相邻兄弟选择器(
+)- 选择紧接在某个元素后面的第一个兄弟元素。
- 例子:
h1 + p { margin-top: 0; }选择紧跟在<h1>后面的第一个<p>元素。
一般兄弟选择器(
~)- 选择某个元素后面的所有兄弟元素。
- 例子:
h1 ~ p { color: green; }选择所有在<h1>后面的<p>元素。
3. 属性选择器
基本属性选择器
- 选择具有特定属性的元素。
- 例子:
input[type="text"] { border: 1px solid #ccc; }选择所有类型为text的<input>元素。
包含属性值选择器(
[attr*="value"])- 选择属性值包含特定字符串的元素。
- 例子:
a[href*="example"] { color: orange; }选择所有href属性中包含example的链接。
开头属性值选择器(
[attr^="value"])- 选择属性值以特定字符串开头的元素。
- 例子:
a[href^="https"] { color: green; }选择所有以https开头的链接。
结尾属性值选择器(
[attr$="value"])- 选择属性值以特定字符串结尾的元素。
- 例子:
img[src$=".png"] { border: 1px solid black; }选择所有以.png结尾的图片。
4. 伪类选择器
动态伪类
- 选择用户与元素交互后的状态。
- 例子:
a:hover { text-decoration: underline; }选择鼠标悬停时的链接。input:focus { border-color: blue; }选择获得焦点的输入框。
结构性伪类
- 选择特定结构位置的元素。
- 例子:
li:first-child { font-weight: bold; }选择每个列表的第一个子元素。p:nth-child(2) { color: red; }选择每个父元素的第二个子<p>元素。
5. 伪元素选择器
- 伪元素
- 用于选择元素的一部分。
- 例子:
p::first-line { font-weight: bold; }选择每个<p>元素的第一行。p::before { content: "Note: "; font-style: italic; }在每个<p>元素前添加内容。
6. 组合选择器示例
- 多个选择器
- 可以用逗号分隔多个选择器以应用相同样式。
- 例子:
h1, h2, h3 { margin-bottom: 20px; }为所有<h1>、<h2>和<h3>元素设置底部边距。
7. 其他选择器
- 属性选择器组合
- 可以组合多个属性选择器。
- 例子:
input[type="text"][required] { border: 1px solid red; }选择所有类型为text且为必填的输入框。
8. 选择器的优先级
CSS 选择器的优先级规则决定了当多个选择器应用于同一元素时,哪一个样式会生效。优先级从高到低依次为:
- 内联样式(如
style属性) - ID 选择器
- 类、伪类和属性选择器
- 元素和伪元素选择器
- 通用选择器













































![[webpack5]个人复盘笔记](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fp0-xtjj-private.juejin.cn%2Ftos-cn-i-73owjymdk6%2F4477f771a5764880812985963fbcc2b1~tplv-73owjymdk6-watermark.image%3Fpolicy%3DeyJ2bSI6MywidWlkIjoiMTMxNTk3MTI3MzkxNjkzIn0%253D%26rk3s%3De9ecf3d6%26x-orig-authkey%3Df32326d3454f2ac7e96d3d06cdbb035152127018%26x-orig-expires%3D1721631206%26x-orig-sign%3DS8Dp7FiuwyQ21bgT0OzcJrMTgdc%253D&pos_id=img-0Al9ye8U-1721570933096)
