一. 环境
"unplugin-auto-import": "^0.17.6",
"vue": "^3.3.8",
"vite": "^5.0.0",
"typescript": "^5.2.2",
二. ElMessage样式缺失问题.
以下有两种解决方法
- 方法一: 配置了自动引用后,在使用ElMessage的时候去掉
import { ElMessage } from 'element-plus';
这个会产生esline报错,和ts报错, 后面有解决方法
- 方法二: 引入ElMessage的样式
import { ElMessage } from 'element-plus';
import 'element-plus/theme-chalk/src/index.scss'
在配置了自动引用, 这样去使用显然不是优雅的, 而且每次时候都需要进行引入
当然可以在main.ts中进行全局引用, 当然这还是不优雅的 (所以看下面 ↓)
三. 解决去掉import { ElMessage } 引起的esline,ts 报错问题
在tsconfig.json中在include内添加**/*.d.ts
...
"exclude": ["node_modules"],
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "**/*.d.ts"],
...
在node_modules中找到unplugin-auto-import阅读他的readme.md文件

看到了英文, 嘿嘿打开翻译

按照他说的进行配置vite.config.ts
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
eslintrc: {
enabled: true, // <-- this
},
})
// ...
这会生成一个.eslintrc-auto-import.json文件, 这时我们需要更新我们的.eslintrc.cjs文件
.eslintrc.cjs
"extends": [
...
'./.eslintrc-auto-import.json', //加上这一行
]
这里就完成了
如果按照这个过程没有配置成功, 可以找项目引入unplugin-auto-import的Readme文件, 按照提供的方法去搞
参考文章: <自动引入ElMessage,解决ts声明及ESLint报错问题>
感谢原文作者



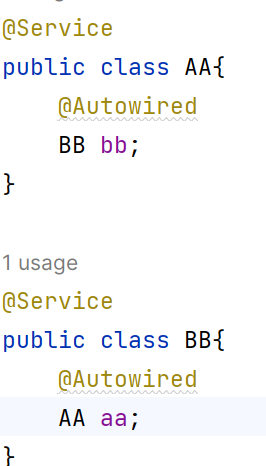
![【C++<span style='color:red;'>报</span><span style='color:red;'>错</span>】error C2143:语法错误:<span style='color:red;'>缺少</span>“ : ”(在“<” 的前面)[ 相互<span style='color:red;'>引用</span><span style='color:red;'>问题</span> ]](https://img-blog.csdnimg.cn/direct/0a68f734002a4b7aa86deae8c208be38.png)































![[经验] 驰这个汉字的拼音是什么 #学习方法#其他#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2Fn%2FNzc1MzA.jpg&pos_id=f8V9JvdT)