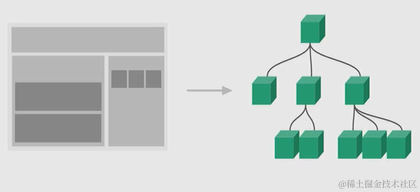
本小节在巧用Vue3 composition api的计算属性实现扁平化tree连线
的基础上实现动画效果。
看下目前的实现,展开折叠比较生硬,正好我们用vue提供的过渡动画特性来优化用户体验。

模板应用动画

在for循环渲染外面应用过渡组标签,对每个节点的v-show进行过渡动画控制;对每个节点内部的参照线应用过渡动画。注意,节点内容区域用一个div包起来,以便在动画运行时设置overflow: hidden。
测试发现内层的参照线折叠的过渡动画未生效,手动进行设置修复:

动画样式

在全局样式中引入:

效果:































![[言简意赅] Matlab生成FPGA端rom初始化文件.coe](https://img-blog.csdnimg.cn/img_convert/a253a10ba05170186df672c5c3ae8f76.png)