原理非常简单,先写个Menu,通过MouseArea来填充需要右键菜单的区域。然后在onClicked信号中,让Menu的x、y等于当前鼠标的x、y,最后用调用Menu的open()方法将菜单在该位置显示出来。
import QtQuick
import QtQuick.Controls.Material
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("右键菜单演示")
Menu
{
id: rightMenu
MenuItem
{
text: "复制"
icon.source: "imgs/复制.png"
}
MenuItem
{
text: "粘贴"
icon.source: "imgs/粘贴.png"
}
MenuItem
{
text: "剪贴"
icon.source: "imgs/剪贴.png"
}
}
MouseArea
{
anchors.fill: parent
acceptedButtons: Qt.RightButton //接收鼠标右键
onClicked:
{
rightMenu.x = mouseX
rightMenu.y = mouseY
rightMenu.open()
}
}
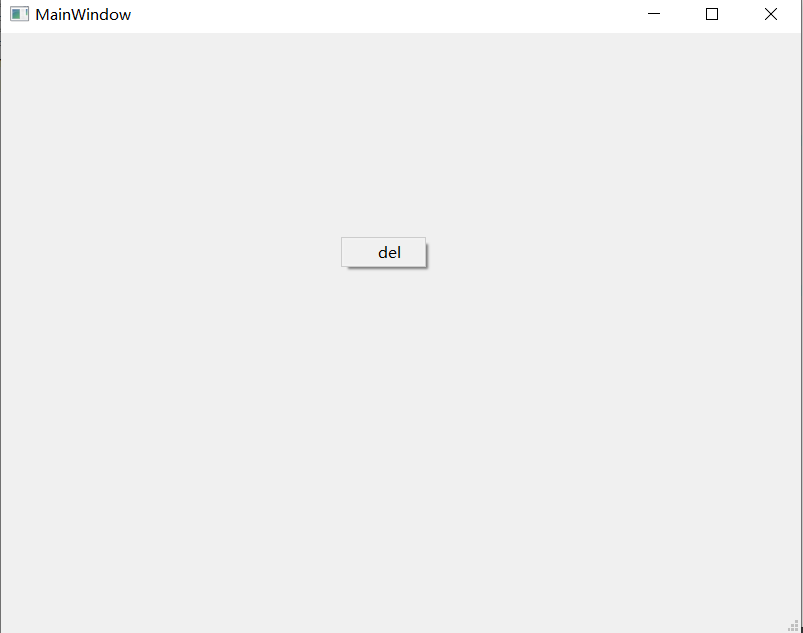
}运行效果截图如下:

这里有2点需要注意一下,1个是接收鼠标右键:acceptedButtons: Qt.RightButton 。还有个是获取当前鼠标的位置x、y。
获取鼠标的位置有2种写法,我上面贴出的是简单一点的写法,还有一种稍微有一点不同,但是2种写法都能正常运行,以我目前的菜鸟水准也看出这2者之间的区别在哪。
第2中写法代码如下:
MouseArea
{
anchors.fill: parent
acceptedButtons: Qt.RightButton //接收鼠标右键
onClicked: (mouse)=>
{
rightMenu.x = mouse.x
rightMenu.y = mouse.y
rightMenu.open()
}
}
























![[言简意赅] Matlab生成FPGA端rom初始化文件.coe](https://img-blog.csdnimg.cn/img_convert/a253a10ba05170186df672c5c3ae8f76.png)