1. axios的网络请求的封装
1.1 为什么要封装api?

1.2 封装api步骤
① 在项目 src 下新建目录 utlis ,此目录一般用于管理项目下所使用到的工具,如 axios。
② 在 utils 目录下新建 request.js 文件,对axios进行二次封装,并且制定项目的根地址,并使用默认导出将 axios 导出。(每个模块中,只允许使用唯一的一次 export default,否则会报错!)

③ 在 src 下新建目录 api ,用于统一管理所有需要的 url地址,封装网络请求的方法并导出。
如在 api 目录下新建 home.js 用于统一管理首页 Home 组件中的所有网络请求

④ 在 api 目录下新建 index.js,将 api 文件夹下各个请求模块的 js 都统一导入到 index.js 中,再统一向外导出接口,导出的方法统一加一个 API 后缀,开发时使用时就知道这是接口函数了。

⑤ 在某个组件中使用的时候,直接导入使用该方法。
![]()
2. promise 的使用细节
2.1 async修饰的函数 -> 默认返回一个全新Promise对象
如在 methods 方法中使用的 getSongList 方法,由于 searchResultAPI 是使用 axios 封装的一个接口函数,所以该接口函数返回的是一个 promise 对象,可以通过使用 await 修饰直接拿到返回的结果。如果某个方法内部使用了 await 修饰,那么这个方法需要使用 async 来修饰该方法。

在 hotsFun 函数中调用 getSongList 方法时,getSongList方法返回值的是一个 promise 对象。因为 getSongList 用了 async 方法修饰,所以返回了一个新的 promise 对象。因此可以使用 await 来修饰,直接拿到返回的结果。某个函数内部用了 await 修饰后,需要加 async 修饰。

3. vue-router 开发中的使用细节
3.1 vue-router 开发中的统一管理
① router/index.js – 配置路由规则和对应路由页面
在 src 下新建目录 router,再新建文件 index.js,在 index.js 中配置路由规则和对应路由页面,之后使用默认导出。

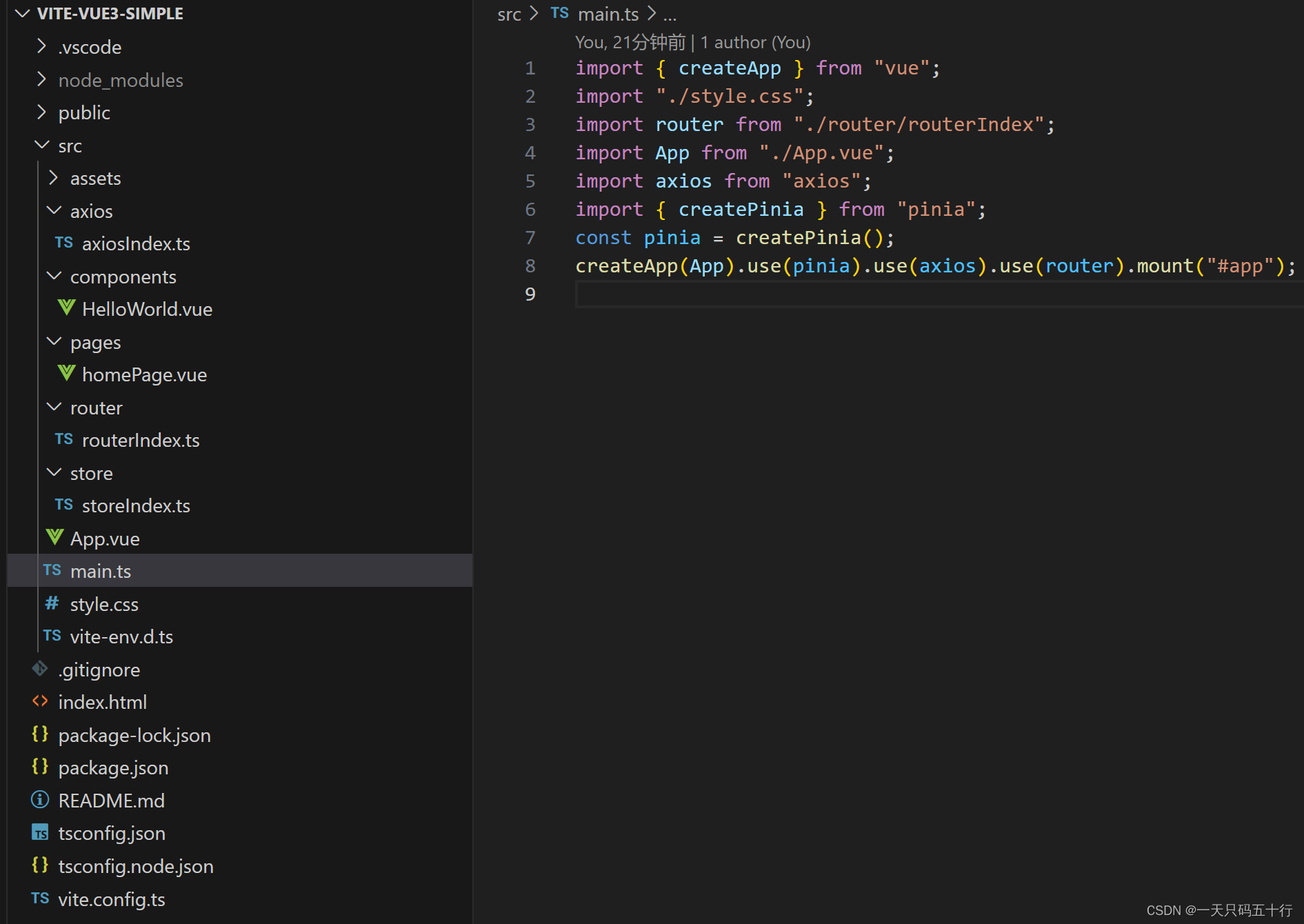
② main.js – 引入路由对象注入到vue中
![]()

③ App.vue – 留好router-view显示路由页面(挂载)
3.2 路由元信息-meta
① meta是什么?
是用来存储路由相关的一些额外信息。可以把它理解为附加在路由上的标签或属性,这些标签或属性对应的信息可以在路由守卫、组件等地方被访问和利用。
② meta 的使用
直接写在路由规则的配置里

在组件里可以通过 this.$route.meta.属性名 的方式拿到具体的值。