Squarespace是一款非常出色的建站CMS工具,旨在帮助用户轻松地创建高品质的网站,它的特点是注重精美的视觉效果和良好的用户体验,在模板的精致度和易用度上都做的非常好。但是它也有一些缺点,Squarespace是一个封闭系统的CMS,对于初学者来说它是一个非常不错的一体化建站方案,但是随着网站的发展,用户的选择也会随之受限,例如,无法选择服务器提供商,也无法使用一些第三方的工具,相对于WordPress这种开源程序来说,局限性比较大,当您有了一定的网站运营基础或者想要更加自由的对网站添加自己的设计元素的时候,WordPress就会成为更好的选择。
然而,您在Squarespace上的网站可能已经运行了一段时间,而您又不想放弃上面的内容的情况下,则可以考虑将网站从Squarespac切换到WordPress。
从 Squarespace 迁移到 WordPress 的过程并不复杂。您只需遵循本文中展示的几个重要步骤,就能确保在迁移过程中不会丢失任何内容。
迁移前的注意事项:
您无法一步将所有内容迁移到 WordPress,但可以使用简单的自动化工具迁移大部分现有网站内容,但有一些例外,例如:
索引、产品、活动和相册页面
自定义样式更改
某些模块,如音频和产品模块
无法直接导出到新WordPress网站的内容需要手动添加。
此外,Squarespace的模板设计是他们独有的,也是无法迁移的。
如果你非常喜欢当前网站的设计,可以选择一款类似的WordPress模版并从头开始重新创建,这可能需要一些编码知识或设计师的帮助。
如何从Squarespace切换到WordPress
第一步:从Squarespace导出网站内容
登录到现有的网站后台,并切换到“Setting”界面:

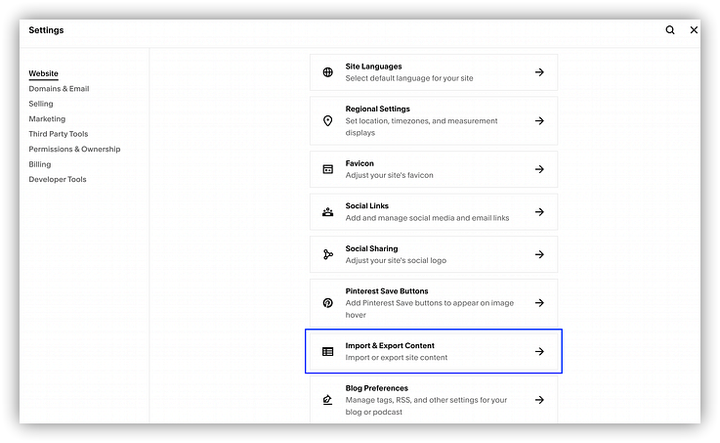
点击“Import & Export Content”:

点击“EXPORT”,然后选择“WordPress”:

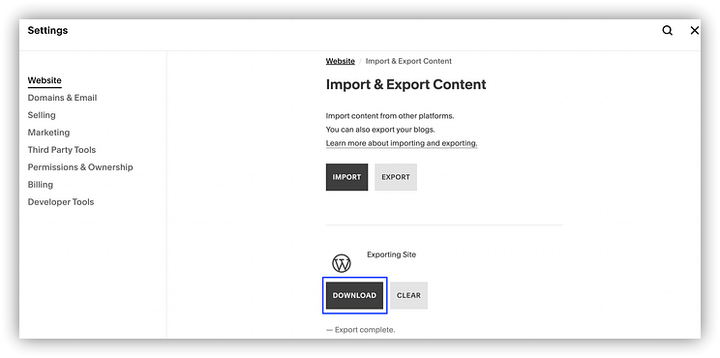
导出完成后就可以在此页面下载:

第二步:在新的主机或服务器上安装好WordPress
这一步不过多赘述,您只需要安装一个空白的WordPress网站,大多数主流的主机提供商,例如Hostease等都是支持一键安装WordPress的,具体操作可以咨询下对应的运营商客服,即便是没有一键安装功能的服务商,手动安装也并不复杂。
第三步:更换域名解析
如果您在Squarespace上的网站已经有一定的品牌认知度或受众,那么在WordPress网站上保持相同的域名是比较明智的选择。
需要注意,在修改解析后,用户访问到的就会是您未建设完成的WordPress网站,有条件的话,建议在迁移过程中先使用临时域名,等待迁移完成之后再将域名解析至新的服务器,以减少网站的停机时间。
第四步:将网站内容导入到WordPress
现在可以将此前导出的文件导入到WordPress中了。
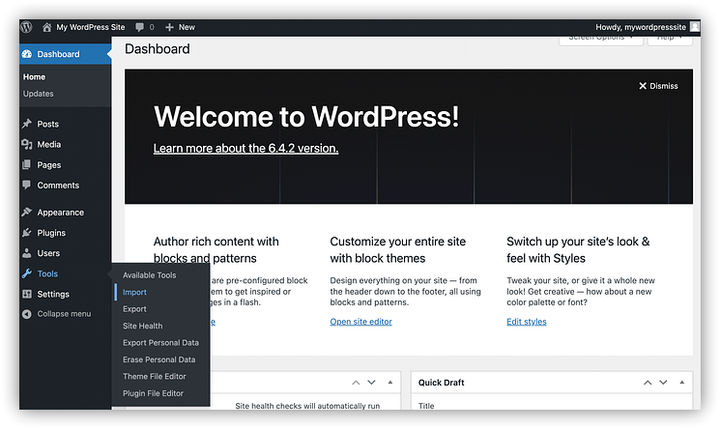
登录到WordPress管理后台,点击“Tools”>>“Import”:

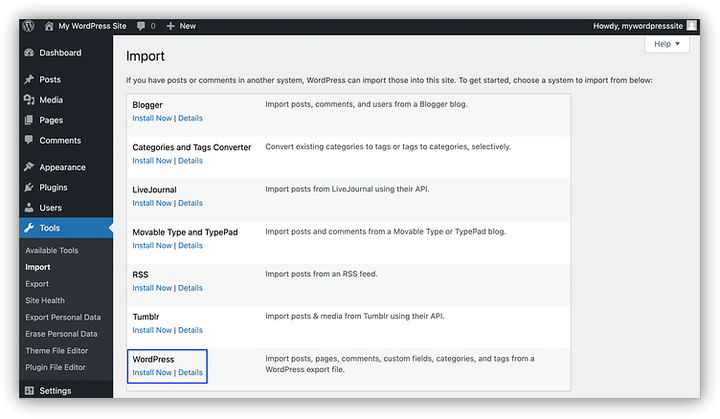
下拉到如图位置,点击“Install Now”:

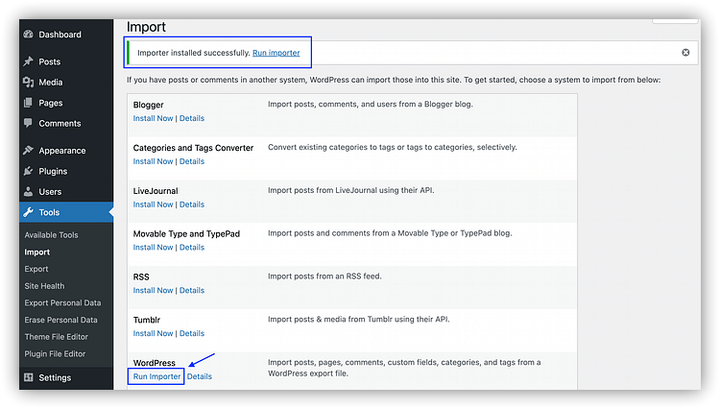
这一步是安装导入工具的,安装完成之后可以看到如图信息,点击“Run importer”:

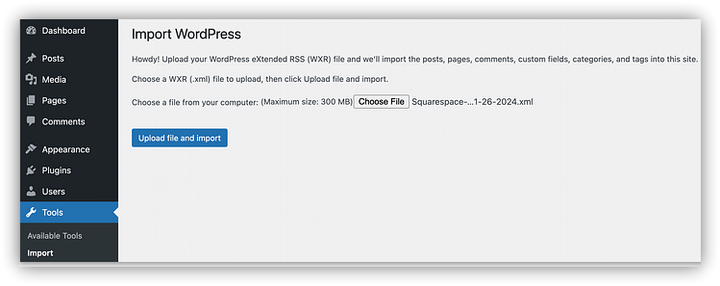
选择从Squarespace下载的文件,然后点击上传文件并导入。

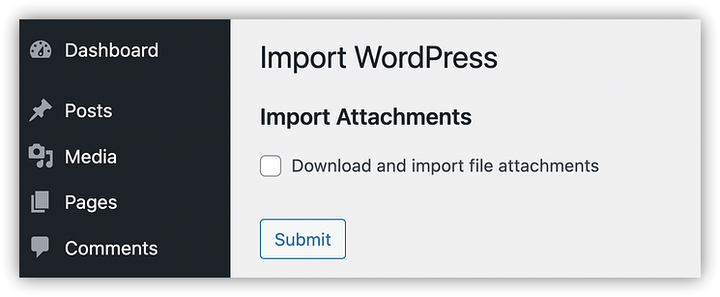
在下一页选择导入的附件:

注意,如果你导入的是博客文章,还会看到一个选项,可以为它们分配作者,最好将它们分配给现有用户。
选择后,点击提交,成功导入后就可以进行下一步了。
第五步:审核新网站并手动添加页面
从Squarespace迁移到WordPress的好处之一是可以使用兼容的.xml文件来导入内容。意味着大部分Squarespace网站内容应该能够顺利迁移。
但是,正如开头所说,会有部分内容无法直接转移过来,例如,你可能会在之前有音频或产品模块的位置看到空白或错误信息。
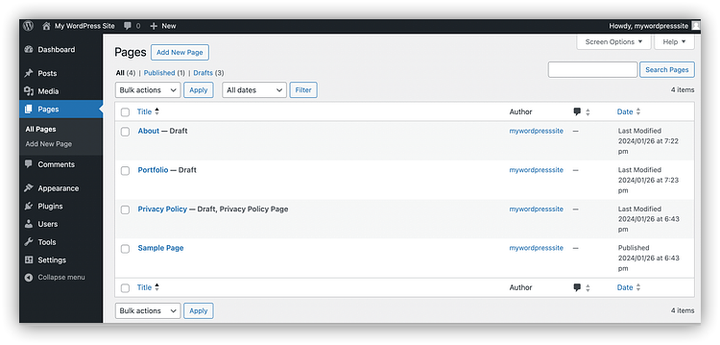
因此,您需要审查新WordPress网站,看看有哪些内容缺失。检查成功导入的内容,登录到用户后台并进入“Pages”:

在这里你会看到成功迁移的Squarespace页面,如果你的网站有博客,还要检查文章页面。
遍历所有页面和文章,确保没有问题。
如果有问题,可以使用区块编辑器进行修复和调整。WordPress的区块编辑器对用户友好且直观,不需要任何编码知识。
第五步:将图像导入WordPress网站
如果你的网站有很多图片,虽然它们已经从Squarespace导入到了WordPress。然而,此时这些图片依然是由Squarespace服务器提供的。这有可能导致错误和页面加载时间变慢,需要将图片上传至WordPress网站的服务器。
您可以使用一个免费WordPress插件来处理这该问题,插件名为Auto Upload Images。
启用插件时可能会提示此插件已过时,但是经验表明它在较新版本的WordPress中仍然能正常工作,是完成此任务的最佳选择。
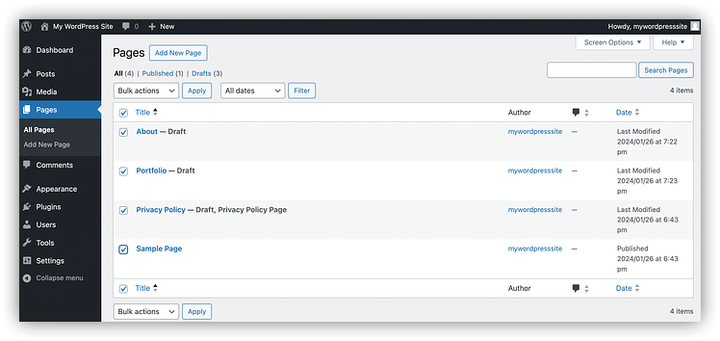
安装并激活插件,然后进入“Pages”并勾选所有选项:

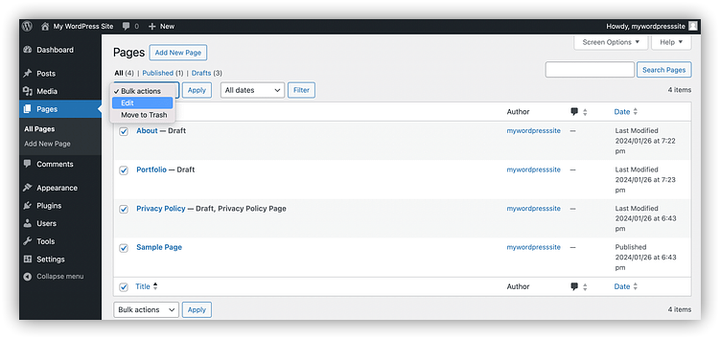
接下来,在“Bulk Actions”下拉菜单中选择“Edit”:

点击应用按钮,在出现的新部分中点击更新,Post页面也是一样操作。
第七步:更新WordPress固定链接
如果想让用户无缝切换从Squarespace到WordPress,需要在新网站上使用相同的URL结构。默认情况下,Squarespace网站使用以下结构:
yoursite.com/[BLOG-PAGE-NAME]/[BLOG-POST-TITLE]
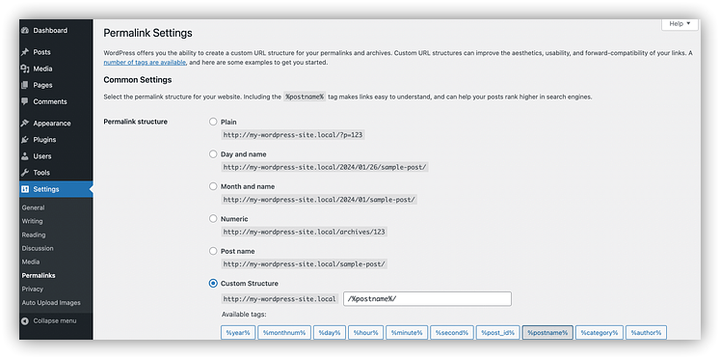
要在WordPress页面和文章中创建类似的结构,可以访问固定链接选项。进入“Settings”→“Permalink Setting”:

在这里可以选择自定义结构选项并修改以匹配旧的Squarespace URL,完成后保存更改。
第八步:设计WordPress网站并上线
最后就是网站前台的装修设计,如果您想要搭建一个和原来的网站接近的样式,那么可以选择一款类似的主题进行编辑美化,如果想要设计一个全新的外观,那WordPress中可选的主题太多了,可以选择任意您心仪的主题安装到您的网站并开始编辑。
希望这篇文章对你有所帮助,祝你迁移顺利!



























![go关于string与[]byte再学深一点](https://i-blog.csdnimg.cn/direct/3f9d0a6f5980453ebcd631c2d074c2ed.png)












