比如,
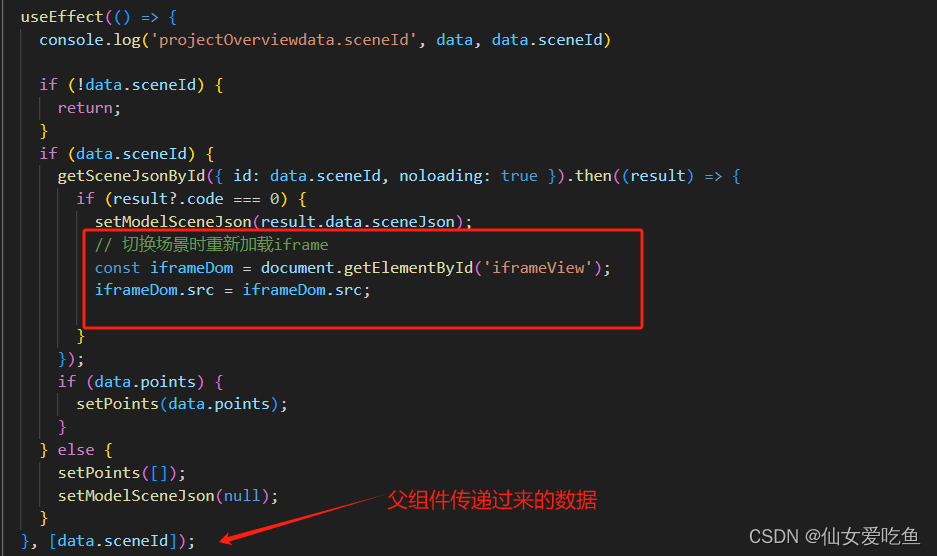
在上边链接中,当id改变为2时,当前页面不会重新加载,数据就不会更新
angular解决方法如下ngDoCheck方法判断传递的id值是否有更改:
ngDoCheck() {
//angular获取当前路由传递的参数值
this.route.queryParams.subscribe(queryParams => {
let collect_id = queryParams["id"];
if (collect_id!=undefined && this.collection_id != collect_id) {
this.collection_id = collect_id;
//变化之后的操作
}
})
}



























![[Redis]集群](https://i-blog.csdnimg.cn/direct/036af188117e43fda5d9a8101fec10e0.png)