💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

随着人们对健康关注度的增加和生活方式的改变,传统的健康管理方式已难以满足便捷、高效的需求。微信小程序以其用户基数庞大、使用便捷的特点,成为设计并实现个人健康管理系统的理想平台,旨在通过数字化、智能化的方式帮助用户更好地记录、分析和管理自身健康数据,提高健康管理的效率和便捷性。
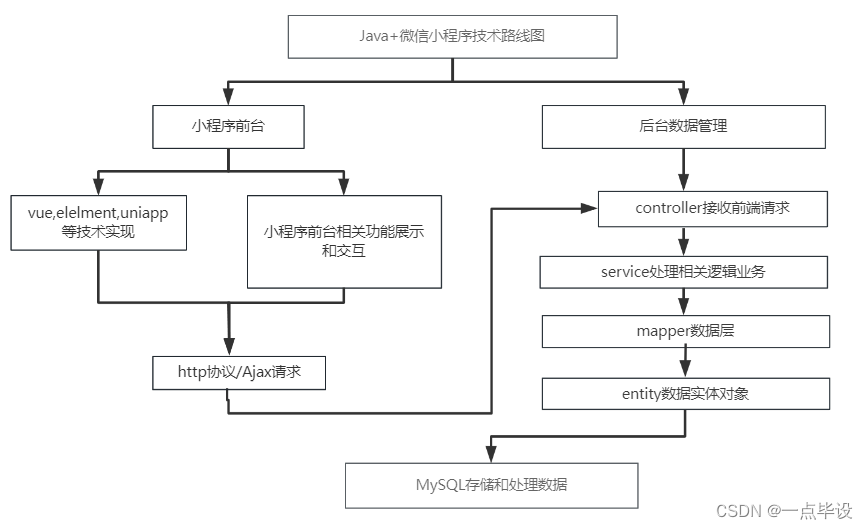
课题主要采用springboot架构技术,前端以微信小程序用户端页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。通过对知识内容的学习研究,进而设计并实现一个个人健康管理系统。系统能实现的主要功能应包括;健康商品、健康论坛、健康体检、等的一些操作,传统的管理模式主要是使用纸作为介质,信息交流很大程度上受地域的影响,在当今信息技术发达的现状下,完全无法满足高效率的,快节奏的现代工作生活的需要。现代化网络管理模式主要是利用网络技术,将传统的以纸作为介质的信息资源保存到网络数据库中,在需要用到的时候直接通过网络到数据库中获取,无论何时何地都不受影响,完全满足现代工作生活的高效率的需求。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
该系统为用户提供了更安全、更高效、更便捷的途径。本系统有二个角色:管理员和用户微信端,要求具备以下功能:
(a) 管理员;管理员使用本系统涉到的功能主要有:系统首页、用户管理、体检类型管理、健康预约管理、体检报告管理、健康档案管理、健康建议管理、作息记录管理、健康计划管理、商品类型管理、健康商品管理、公告信息管理、健康论坛、系统管理、订单管理、我的信息等功能。管理员用例图如图所示。

(b) 用户;进入系统可以实现首页、健康商品、健康论坛、购物车、我的等功能进行操作。用户用例图如图所示。

系统总体功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

四.数据设计
数据库概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。而且Mysql数据库是自我保护能力比较强的数据库,限于篇幅要求,仅列出关键部分实体属性图和E-R图,如下所述。



系统总体E-R图如下所示:

五.部分效果展示
5.1学生微信端功能实现效果
登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图所示。

系统首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、健康商品、健康论坛、购物车、我的、健康体检、健康商品、公告信息、健康资讯”,也可以点击“我的”进入我的页面,在我的页面可以对我的订单、体检预约、体检报告、健康档案、健康建议、作息记录、健康计划、我的收藏、用户充值、健康咨询、我的发贴等进行详细操作,如图所示。

用户点击健康体检,在健康体检页面的输入栏项目名称,进行搜索,还可以查看项目名称、体检类型、价格、评论数、收藏数、体检内容、注意事项等信息。如有需要可以进行预约、收藏、评论等操作。如图所示。

用户点击健康商品,在健康商品页面可以查看价格、商品名称、产地、商品类型、效果、库存、点击次数、评论数、收藏数、商品详情等信息。如有需要可以进行收藏、加入购物车、立即购买、评论等操作如图所示。

在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对我的订单、体检预约、体检报告、健康档案、健康建议、作息记录、健康计划、我的收藏、用户充值、健康咨询、我的发贴等进行详细操作,如图所示。

5.2管理员服务端功能实现效果
管理员的登陆界面包括管理员的账号、密码,其中就是已有的账号,还有需要注册的账号。只要管理员在账号上注册,注册信息就会被录入 MySQL数据库,有一个资料库,只要输入成功,就可以登陆,然后进入主页的管理。管理员登录界面如图所示。

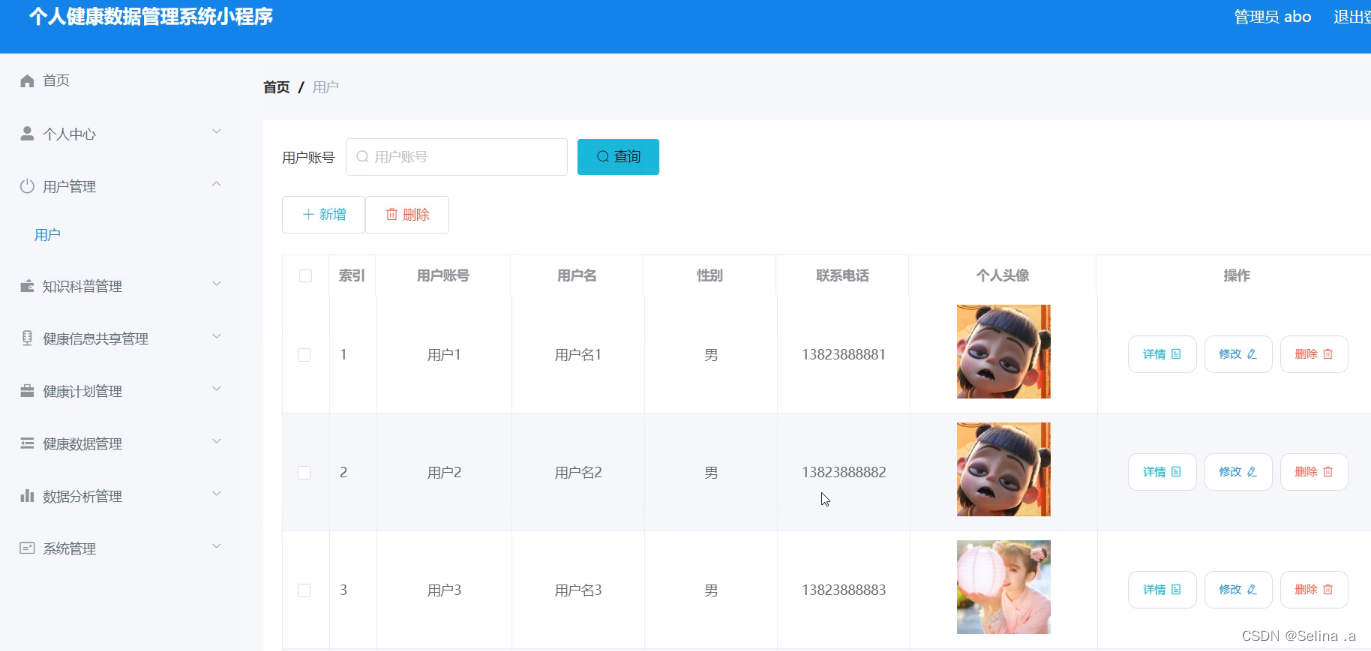
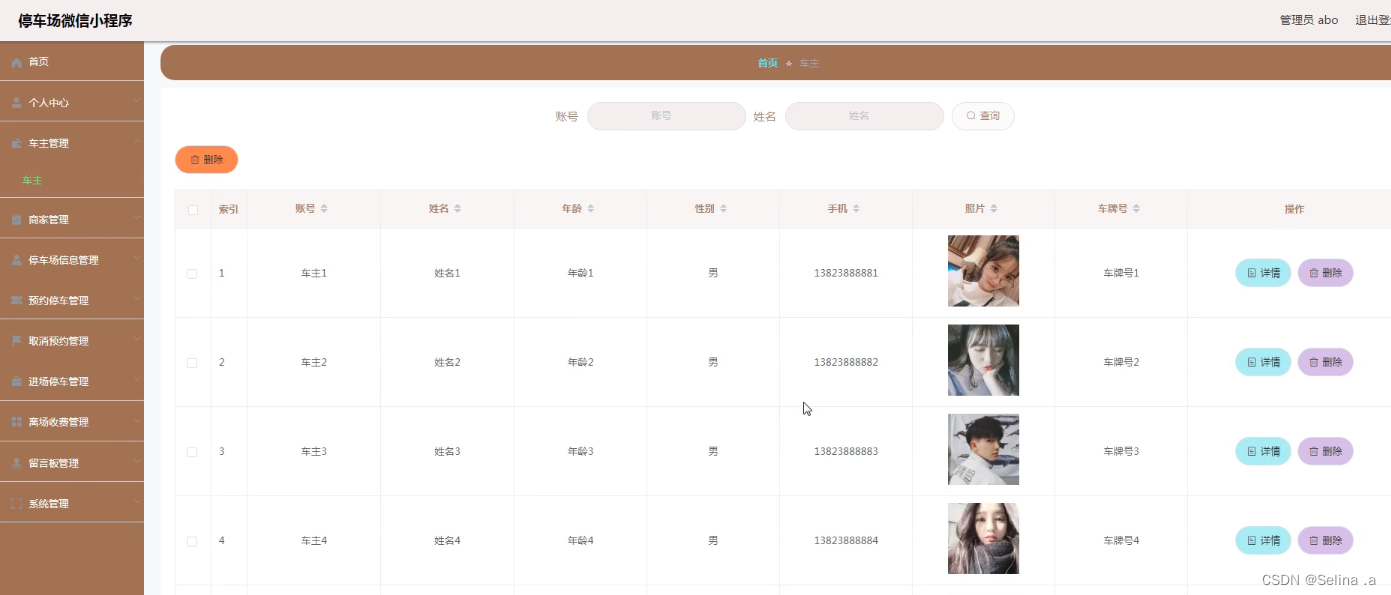
管理员登录到微信小程序的个人健康管理系统可以查看系统首页、用户管理、体检类型管理、健康预约管理、体检报告管理、健康档案管理、健康建议管理、作息记录管理、健康计划管理、商品类型管理、健康商品管理、公告信息管理、健康论坛、系统管理、订单管理、我的信息等功能进行详细操作,如图所示。

管理员点击健康体检管理;在健康体检管理页面输入项目名称等信息,进行搜索、新增、移除、浏览、预约、编辑、查看评论或删除健康体检等操作;如图所示。

管理员点击体检预约管理;在体检预约管理页面对预约号、项目名称、图片、体检类型、预约时间、价格、帐号、姓名、手机、登记时间、是事支付等信息,进行搜索、浏览、体检报告、编辑或移除体检预约等操作;如图所示。

管理员点击体检报告管理;在体检报告管理页面对项目名称、体检类型、图片、体检报告、脉率、帐号、姓名、手机、提交时间等信息,进行搜、浏览、编辑索或移除体检报告等操作;如图所示。

管理员点击健康档案管理;在健康档案管理页面对帐号、姓名、性别、头像、身高、体重、血糖、健康状况、药物过敏、重大病史、家族病史、登记时间等信息,进行搜索、移除、血糖情况、健康建议、编辑或移除健康档案等操作;如图所示。

管理员点击健康计划管理;在健康计划管理页面对计划名称、计划类型、图片、计划目标、计划周期、计划备注、帐号、姓名、登记时间等信息,进行搜索或新增、浏览、编辑或删移除健康计划等操作;如图所示。

管理员点击健康商品管理;在健康商品管理页面对、商品名称、图片、商品类型、效果、产地、单限、库存、点击资料、评论数、价格、收藏数等信息,进行搜索、新增、浏览、编辑、查看评论或移除健康商品等操作;如图所示。

管理员点击系统管理;在系统管理页面对轮播图管理、健康资讯、健康资讯分类、健康咨询等进行搜相关权限的操作;如图所示。

管理员点击订单管理;在订单管理页面对订单编号、商品名称、商品图片、购买数量、价格、总价格、支付类型、状态、地址、电话、收货人、备注、商退货审核、下单时间等信息,进行搜索、导出、浏览、物流、发货或移除订单等操作;如图所示。

部分功能代码
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
if(StringUtils.isNotBlank(type) && type.contains("_template")) {
fileName = type + "."+fileExt;
new File(upload.getAbsolutePath()+"/"+fileName).deleteOnExit();
}
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。