我们项目有一个【加载场景】【切换场景】的需求,iframe是子组件,数据传过去之后没有重新加载 ,我测试发现 重新渲染的时候,iframe的load方法没有重新加载,数据变动后也不会影响,然后我用了网上好几种方法,发现都有bug
比如,在useeffect里接收子组件参数去请求服务端后使用reload方法,会引起页面死循环。使用postmessage方法又太过复杂。
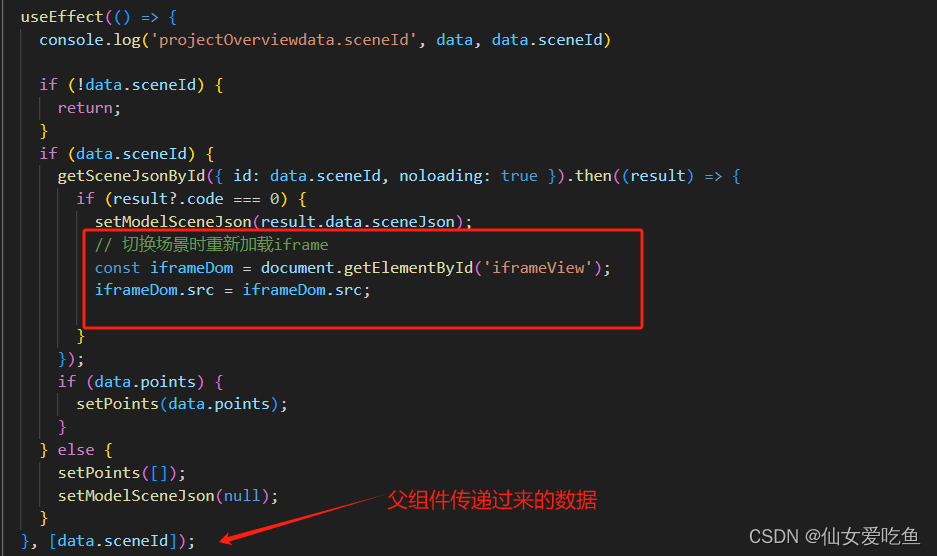
我们知道改变iframe的src方法会使其重新加载,我本来还在想,如何改变这个变量,然后先试了一下,直接取出ifrmae的src属性再赋值给src,结果成功了哈哈哈哈


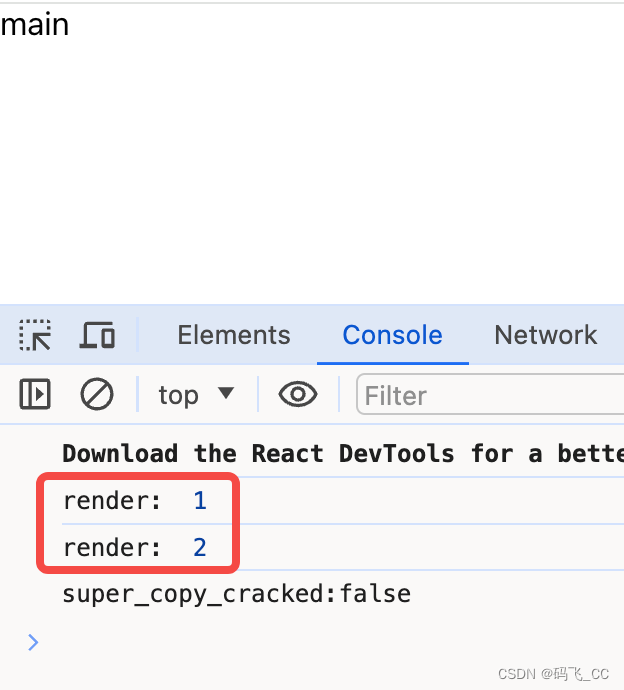
iframe重新加载最简单的方法!初次渲染和更新后渲染不会引起其他页面变动
2024-03-18 14:24:01 14 阅读