vue3中provide 和 inject 用法#Vue3中解决局部刷新问题
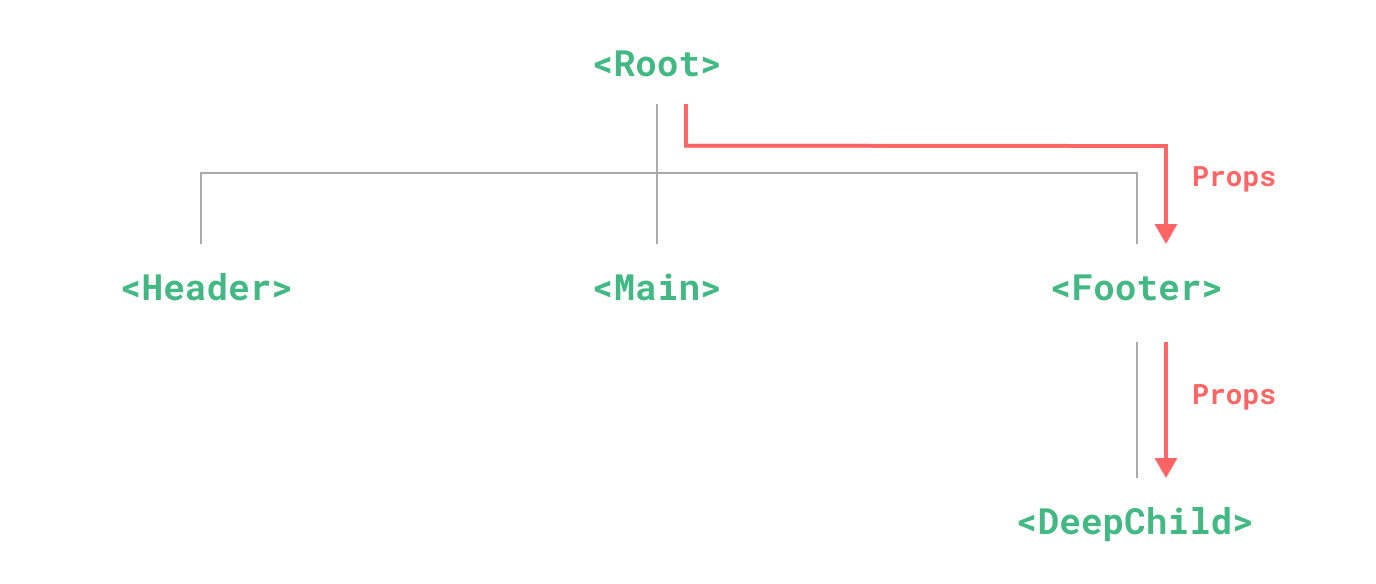
在父子组件传递数据时,通常使用的是 props 和 emit,父传子时,使用的是 props,如果是父组件传孙组件时,就需要先传给子组件,子组件再传给孙组件,如果多个子组件或多个孙组件使用时,就需要传很多次,会很麻烦。
像这种情况,可以使用 provide 和 inject 解决这种问题,不论组件嵌套多深,父组件都可以为所有子组件或孙组件提供数据,父组件使用 provide 提供数据,子组件或孙组件 inject 注入数据。同时兄弟组件之间传值更方便。


使用之前,必须从 vue 显示导入 provide/inject 方法。
provide 函数接收两个参数:
provide( name,value )
父组件index.vue(provide提供数据):
<!-- 子组件 -->
<app-main v-if="isNavbar" />
<!-- 刷新成功弹窗提示 -->
<div>
<el-dialog
v-model="dialogVisible"
width="170"
:show-close=false
:modal=false
style="padding: 0;border: 1px solid #e6e6e6;border-radius: 5px"
>
<div style="display: flex; margin-left:10px;margin-top: -10px;">
<el-icon :size="40" color="green"><CircleCheck /></el-icon>
<span style="margin-left: 5px;margin-top: -2px; font-size: 15px;">刷新成功</span>
</div>
</el-dialog>
</div>
import { nextTick,provide } from 'vue'
const isNavbar = ref(true)
const reload = ()=>{
isNavbar.value = false
dialogVisible.value=true
nextTick(()=>{
isNavbar.value = true
})
setTimeout(() => {
dialogVisible.value = false
}, 1000);
}
// 父组件使用 provide 提供数据
provide("reload",reload)
inject 函数有两个参数:
inject(name,default)
name:接收 provide 提供的属性名。
子组件Navvar.vue(inject接收数据):
<el-icon :size="20" @click="getRefresh"><Refresh /></el-icon>
import {inject} from 'vue'
// 接收父组件 provide 提供的 reload 数据
const getRefresh = inject("reload") as any
解决局部刷新问题

局部刷新
但是话又说回来,为什么大家都很少用provide和inject呢?可能有什么弊端吧