看上面这个神奇的效果,文字在黑色背景里面显示为白色,而在白色的背景里面显示为黑色,这就是文字智能适配背景。
看到这样的需求,大多数人第一时间想到的是,文字元素有两个,是完全重叠的两层,一层是黑色,一层是白色,然后通过遮罩实现,这里使用了CSS3 新增了一个属性 -- mix-blend-mode 混合模式来实现。
实现代码
<template>
<div class="bg">
<div class="text">Hello World!</div>
</div>
</template>
<style scoped>
.bg{
background:url('/uploadUrl/dataroom/2024/07/19/1814116805079793665.png') no-repeat;
background-size:100%;
display:flex;
align-items:center;
width:677px;
height:106px;
justify-content:center;
.text{
color:#fff;
font-size:50px;
mix-blend-mode: difference;
}
}
</style>
mix-blend-mode 概述
除去 initial 默认、inherit 继承 和 unset 还原这 3 个所有 CSS 属性都可以取的值外,还有另外的 16 个具体的取值,对应不同的混合效果。
{
mix-blend-mode: normal; // 正常
mix-blend-mode: multiply; // 正片叠底
mix-blend-mode: screen; // 滤色
mix-blend-mode: overlay; // 叠加
mix-blend-mode: darken; // 变暗
mix-blend-mode: lighten; // 变亮
mix-blend-mode: color-dodge; // 颜色减淡
mix-blend-mode: color-burn; // 颜色加深
mix-blend-mode: hard-light; // 强光
mix-blend-mode: soft-light; // 柔光
mix-blend-mode: difference; // 差值
mix-blend-mode: exclusion; // 排除
mix-blend-mode: hue; // 色相
mix-blend-mode: saturation; // 饱和度
mix-blend-mode: color; // 颜色
mix-blend-mode: luminosity; // 亮度
mix-blend-mode: initial; // 默认
mix-blend-mode: inherit; // 继承
mix-blend-mode: unset; // 还原
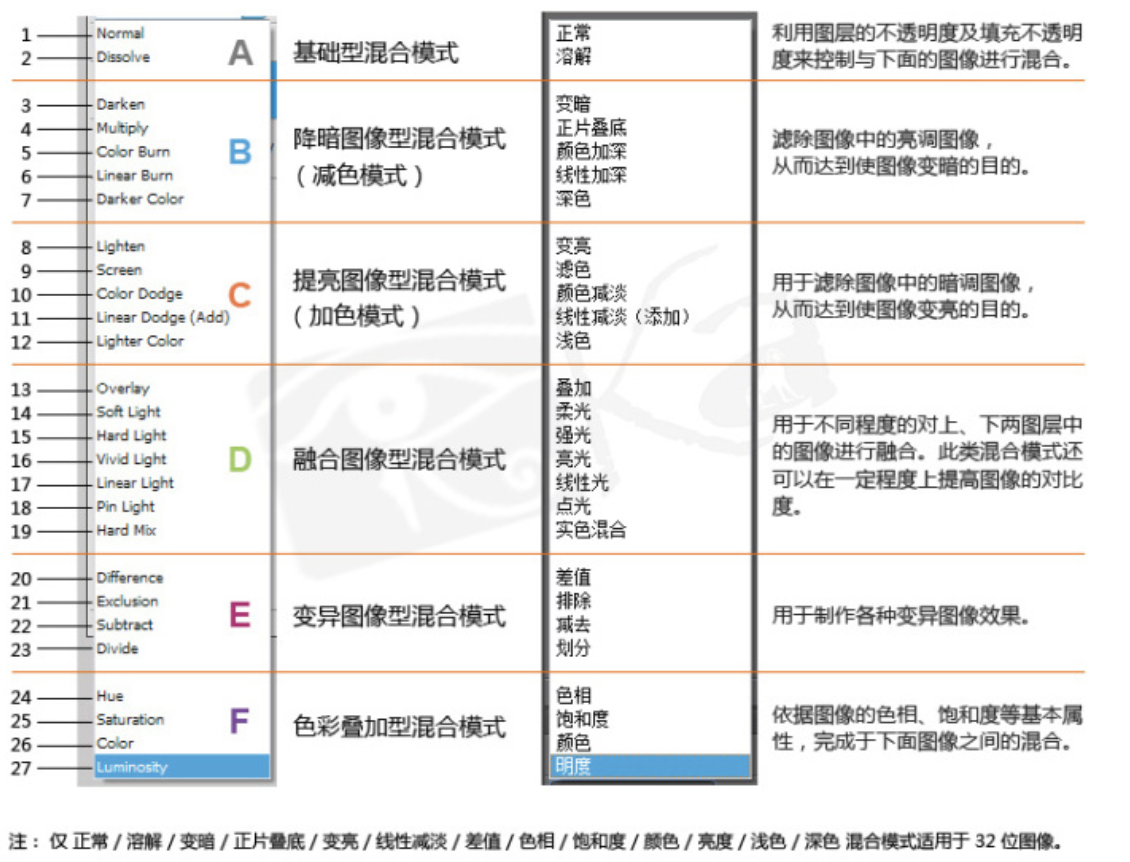
}如果不是专业的 PSer 天天和混合模式打交道,想要记住这么多效果,还是挺困难的。不过有前人帮我们总结了一番,看看如何比较好的理解或者说记忆这些效果
当然,上图是 PS 中的混合模式,数量比 CSS 中的多出几个,但是分类还是通用的。