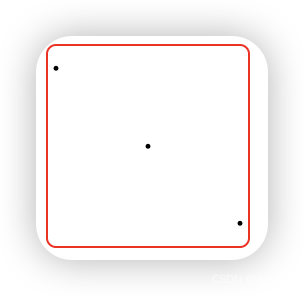
1 :has() Selector
<ul>
<li>
<label> <input type="radio" name="source" />谷歌</label>
</li>
<li>
<label> <input type="radio" name="source" />口碑</label>
</li>
<li>
<label> <input type="radio" name="source" />其他</label>
</li>
</ul>
<style>
ul li input:checked {
accent-color: #f806e4;
}
ul li:has(input:checked) {
border: 2px solid #f806e4;
}
</style>
2: Container Queries
<!-- HTML code structure of individual component -->
<section id="featured-course" class="courses">
<div class="course">
<div class="course-card">
<img src="./images/gpt-thumb.webp" alt="" class="course-thumb" />
<div class="course-info">
<p class="course-name">ChatGPT - The Complete Guide</p>
<p>
10x your productivity by using ChatGPT OpenAI APIs efficiently.
Learn Midjourney, prompt engineering, AutoGPT and more!
</p>
</div>
</div>
</div>
</section>
<style>
.courses {
display: flex;
gap: 10px;
justify-content: center;
.course {
container-type: inline-size;
width: 100%;
.course-card {
display: flex;
flex-direction: column;
align-items: center;
background: #620b79;
border-radius: 5px;
box-shadow: 1px 1px 1px #333333;
width: 100%;
height: 100%;
}
}
}
.course-thumb {
max-width: 100%;
}
@container (min-width: 400px) {
.course-card {
flex-direction: row;
align-items: normal;
}
.course-thumb {
width: 50%;
}
}
</style>
3: CSS Nesting
.container {
max-width: 800px;
margin: auto;
background-color: #f5f5f5;
padding: 20px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
text-align: center;
}
.container h1 {
color: #1a237e;
}
.container p {
color: #757575;
}
.container {
max-width: 800px;
margin: auto;
background-color: #f5f5f5;
padding: 20px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
text-align: center;
h1 {
color: #1a237e;
}
p {
color: #757575;
}
}
4: New Value for text-wrap: balance
.balanced-text h2 {
color: #ffa726;
text-wrap: balance;
}
.unbalanced-text h2 {
color: #fc01da;
}
5:The :focus-visible Pseudo Class
<main>
<h1>Focus-visible Demo</h1>
<button>Click Me</button>
<input type="text" placeholder="Type here..." />
<a href="#">Learn More</a>
</main>
button:focus-visible,
input:focus-visible,
a:focus-visible {
border-color: #1e88e5;
box-shadow: 0 0 3px 2px #1e88e580;
}