带框架的购物车估计都写过,那原生的购物车实现,现在应该很少写了吧
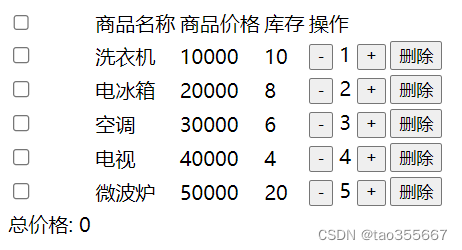
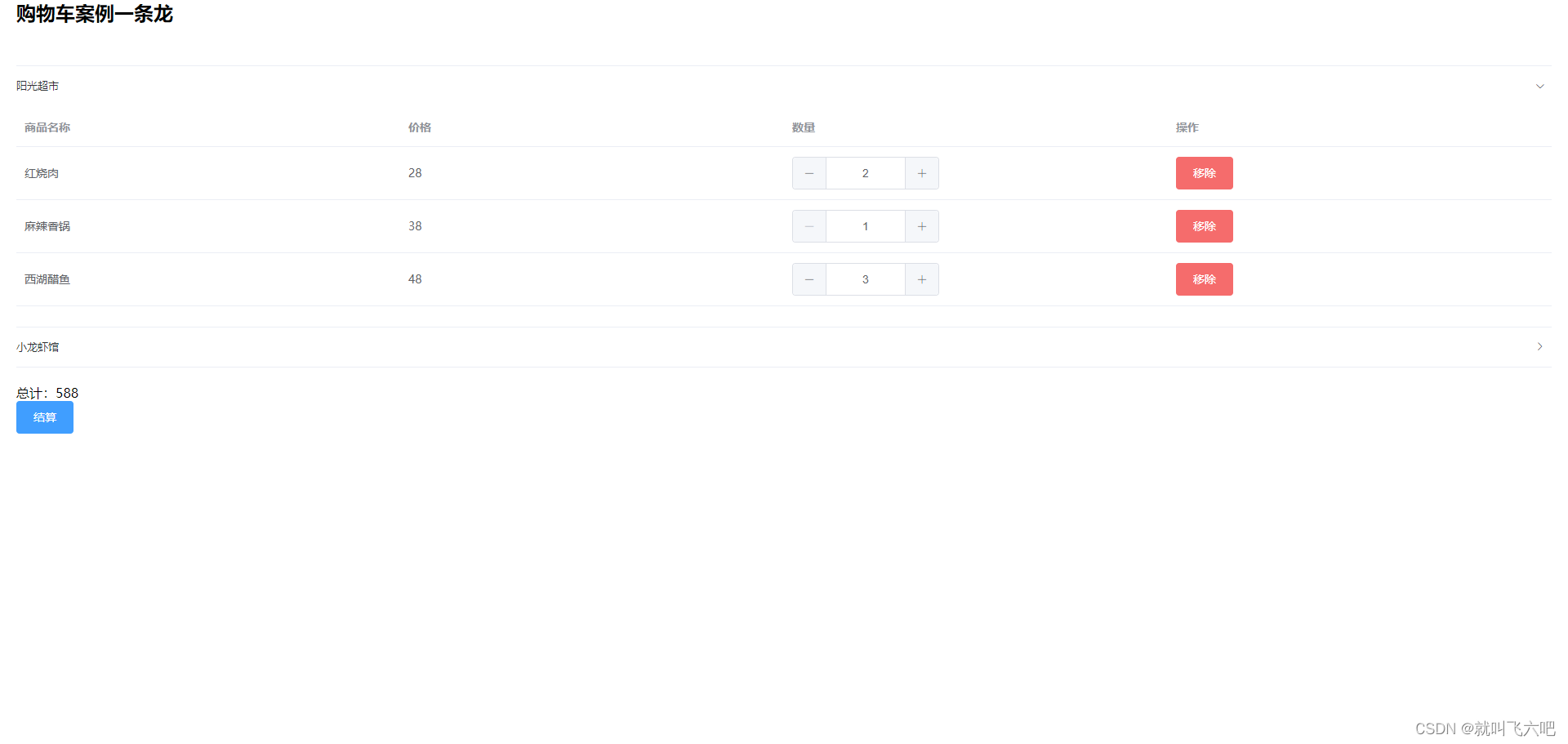
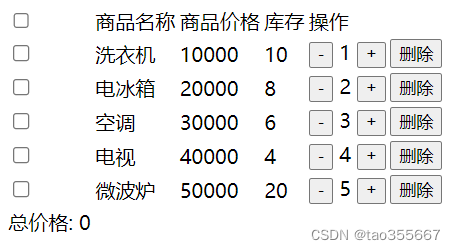
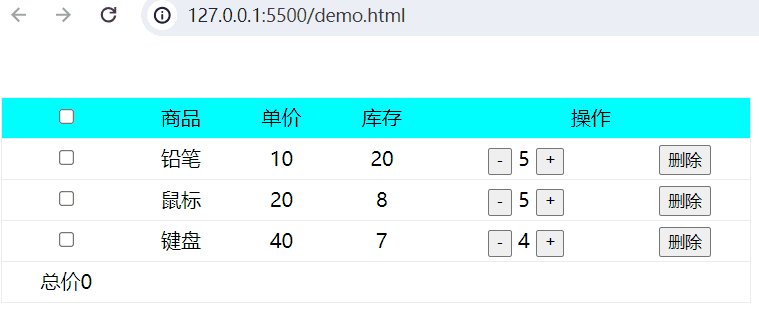
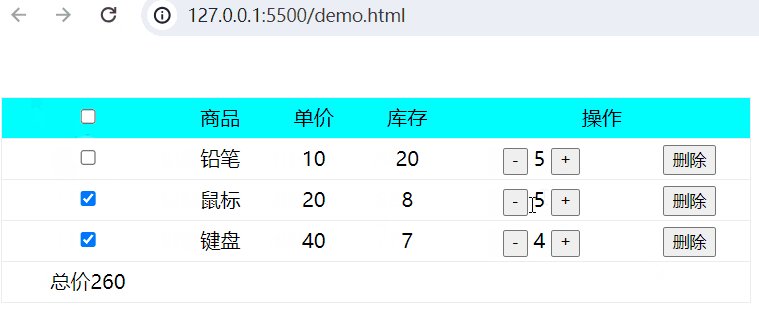
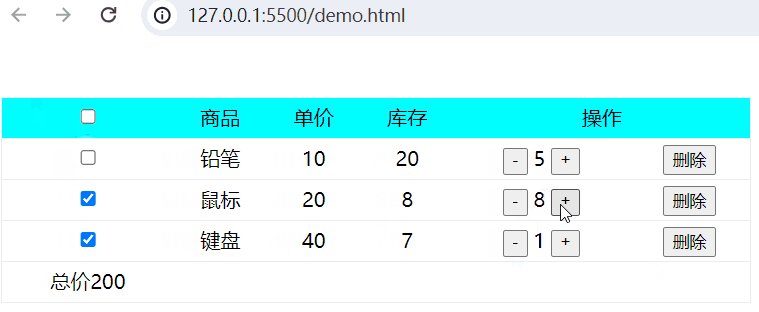
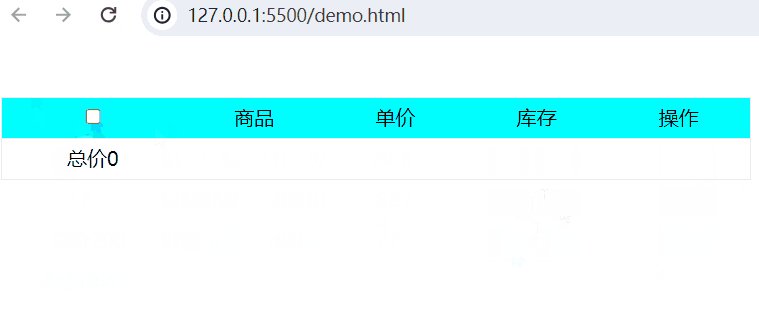
实现效果

代码实现
- 必要的css
.order-list{
width: 800px;
margin: 10px auto;
}
.order-title{
width: 800px;
margin: 30px auto 10px ;
}
body{
background: linear-gradient(90deg,#FFF1EB 0%,#EBACF9 100%),linear-gradient(90deg,#FFF1EB 0%,#ACE0F9 100%);
height: 100vh;
overflow: hidden ;
}
- 静态页面
<h4 class="order-title">购物车</h4>
<ul id="list" class="order-list list-group">
<li class="list-group-item d-flex align-items-center">
<button type="button" class="btn btn-primary">add</button>
<strong class="mx-2">0</strong>
<button type="button" class="btn btn-danger">cut</button>
<div class="ms-auto">
单价:<em class="m-2">30</em>
小计:<span>0元</span>
</div>
</li>
<li class="list-group-item d-flex align-items-center">
<button type="button" class="btn btn-primary">add</button>
<strong class="m-2">0</strong>
<button type="button" class="btn btn-danger">cut</button>
<div class="ms-auto">
单价:<em class="m-2">20</em>
小计:<span>0</span>
</div>
</li>
<li class="list-group-item d-flex align-items-center">
<button type="button" class="btn btn-primary">add</button>
<strong class="m-2">0</strong>
<button type="button" class="btn btn-danger">cut</button>
<div class="ms-auto">
单价:<em class="m-2">15</em>
小计:<span>0</span>
</div>
</li>
<li class="list-group-item d-flex align-items-center">
<button type="button" class="btn btn-primary">add</button>
<strong class="m-2">0</strong>
<button type="button" class="btn btn-danger">cut</button>
<div class="ms-auto">
单价:<em class="m-2">25.5</em>
小计:<span>0</span>
</div>
</li>
</ul>
<ul class="order-list list-group">
<li class="list-group-item d-flex align-items-center bg-danger text-light">
<span>商品合计: <em id="goodCount">0</em>件</span>
<span class="mx-2">总价: <strong id="totalPrice">0元</strong></span>
</li>
</ul>
- 核心逻辑
window.onload = function(){
const OList = document.getElementById('list');
const oLi = OList.getElementsByTagName('li');
const goodCount = document.getElementById('goodCount');
const oTotalPrice = document.getElementById('totalPrice');
for(let i = 0;i < oLi.length;i++){
handleShopCart(oLi[i]);
}
function handleShopCart(obj){
const oBtn = obj.querySelectorAll('button');
const oStrong = obj.querySelector('strong');
const oPrice = obj.querySelector('em');
const oTotal = obj.querySelector('span');
// 1. 添加
let num = Number(oStrong.innerHTML)
let price = parseFloat(oPrice.innerHTML)
oBtn[0].onclick = function(){
num++;
oStrong.innerHTML = num;
oTotal.innerHTML = num * price + '元';
handleTotalPrice();
}
oBtn[1].onclick = function(){
if(num <= 0){
num = 0;
}else{
num--;
}
oStrong.innerHTML = num;
oTotal.innerHTML = num * price + '元';
handleTotalPrice();
}
}
//计算总价
function handleTotalPrice(){
let goodSCount = 0;
let totalPrice = 0;
for(let i = 0;i < oLi.length;i++){
let count = Number(oLi[i].querySelector('strong').innerHTML);
let price = parseFloat(oLi[i].querySelector('span').innerHTML);
goodSCount += count;
totalPrice += price;
}
goodCount.innerHTML = goodSCount;
oTotalPrice.innerHTML = totalPrice.toFixed(2) + '元';
}
}











































![[数据集][目标检测]拐杖检测数据集VOC+YOLO格式2778张1类别](https://i-blog.csdnimg.cn/direct/910348318d154b049250a34b93c1e56d.gif)

