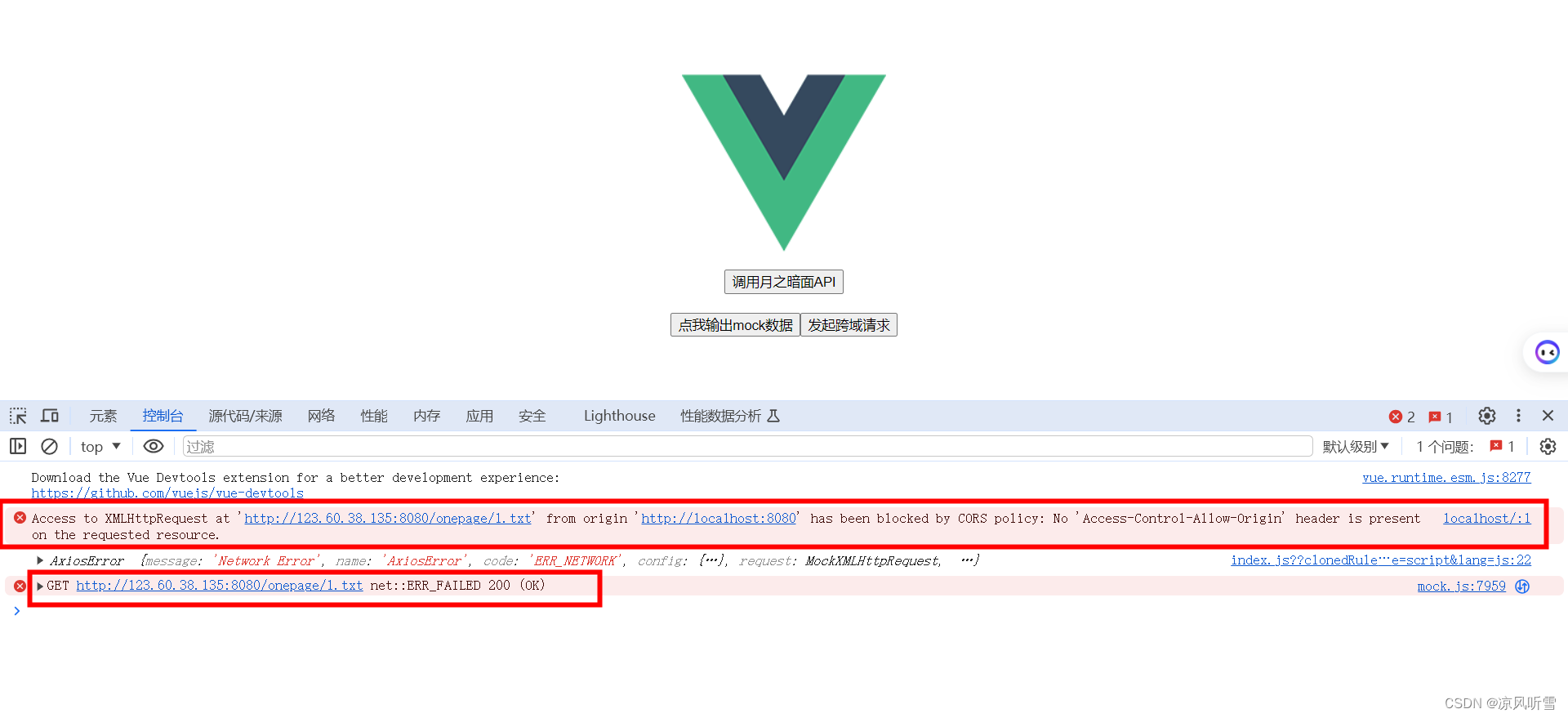
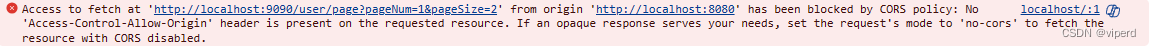
问题描述
Access to fetch at ‘xxx’ from origin ‘xxx’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The ‘Access-Control-Allow-Origin’ header contains multiple values ‘*, *’, but only one is allowed. Have the server send the header with a valid value, or, if an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
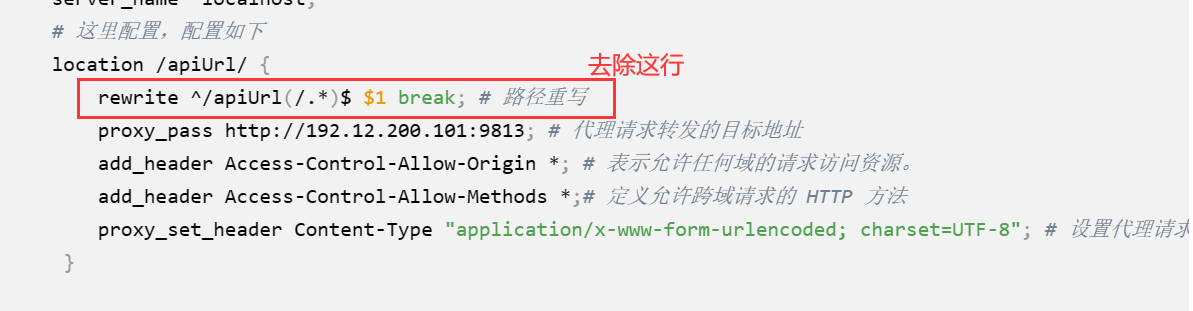
解决方案
找到Nginx配置中具体请求的server配置,找到配置: add_header Access-Control-Allow-Origin *;
注释该配置,重启Nginx后重试