在我的服务器里面新建了一个txt文档,但在vue项目里面对这个文档发起请求的时候因为是ip地址请求,跨域请求失败,在配置了vue.config.js的请求代理后得以解决
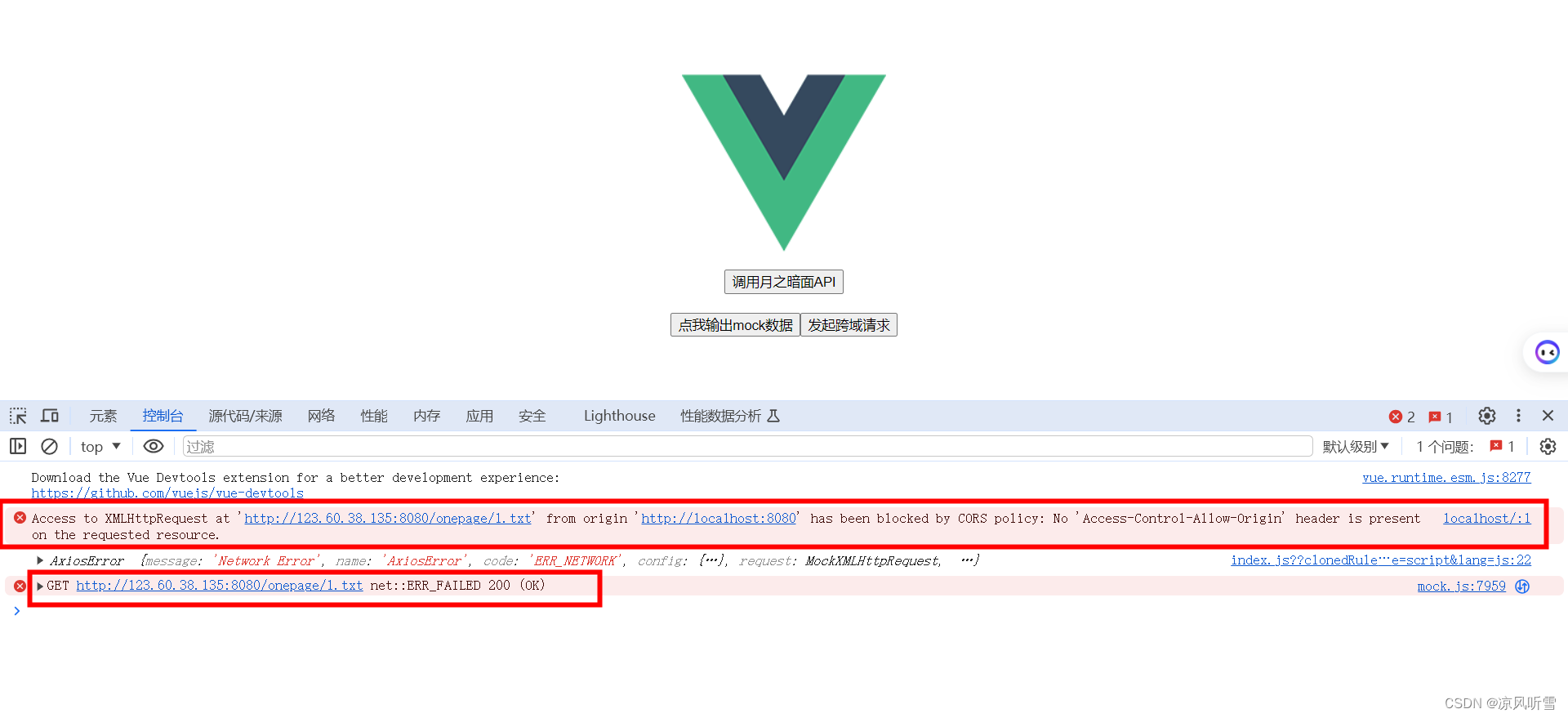
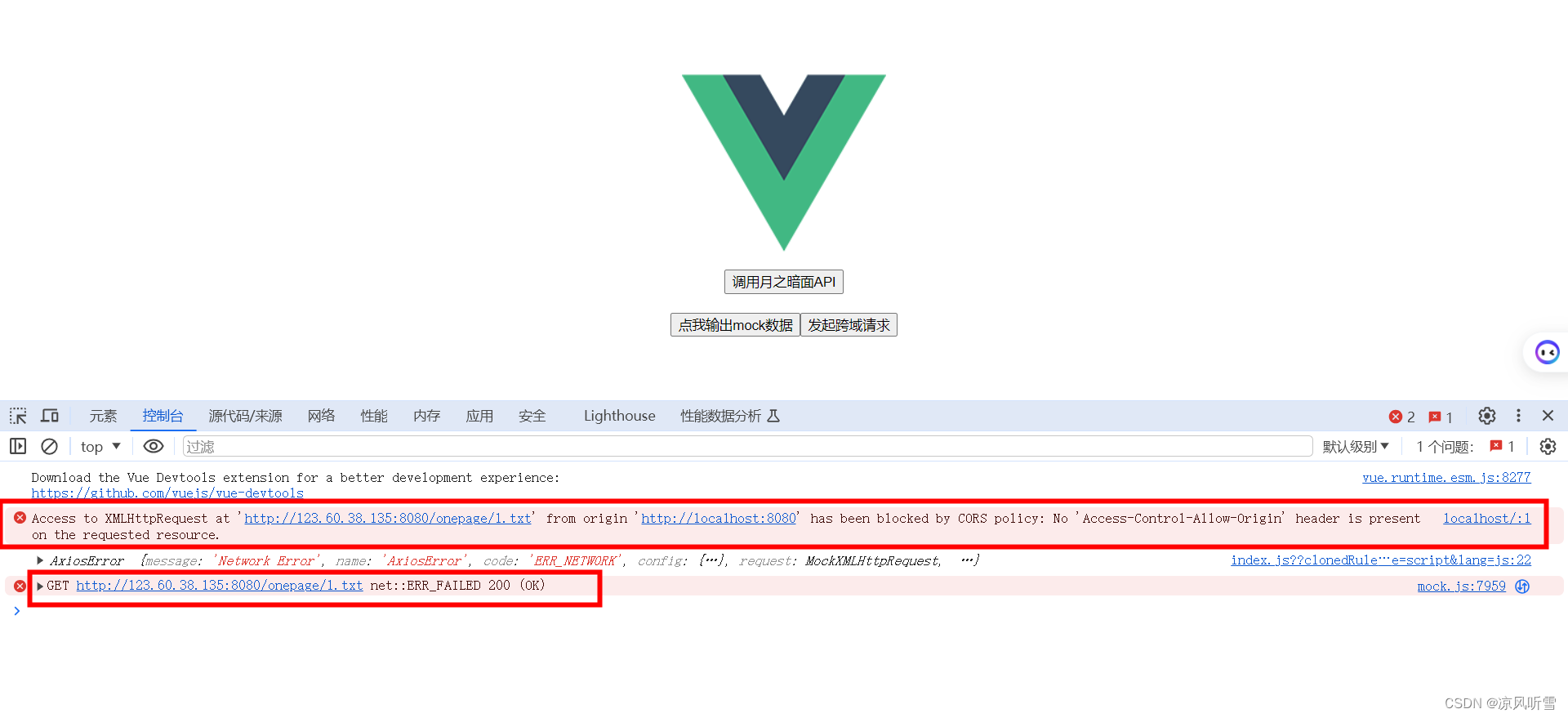
报错示例:

解决方法:
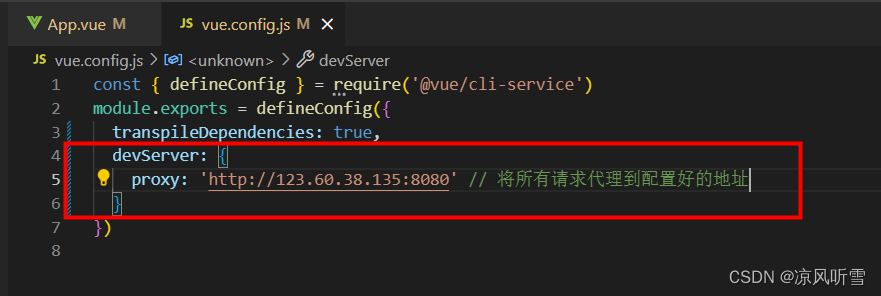
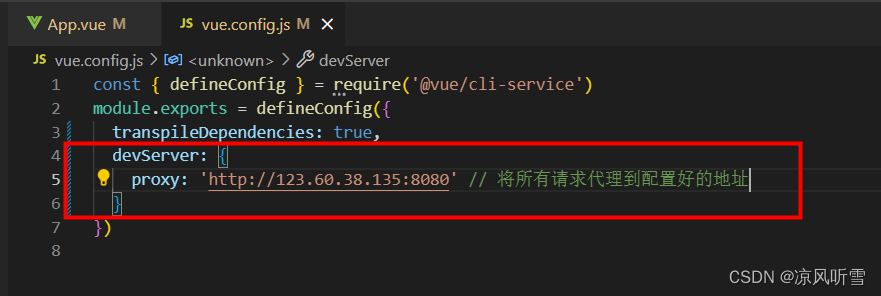
1、在vue.config.js中配置跨越请求代理

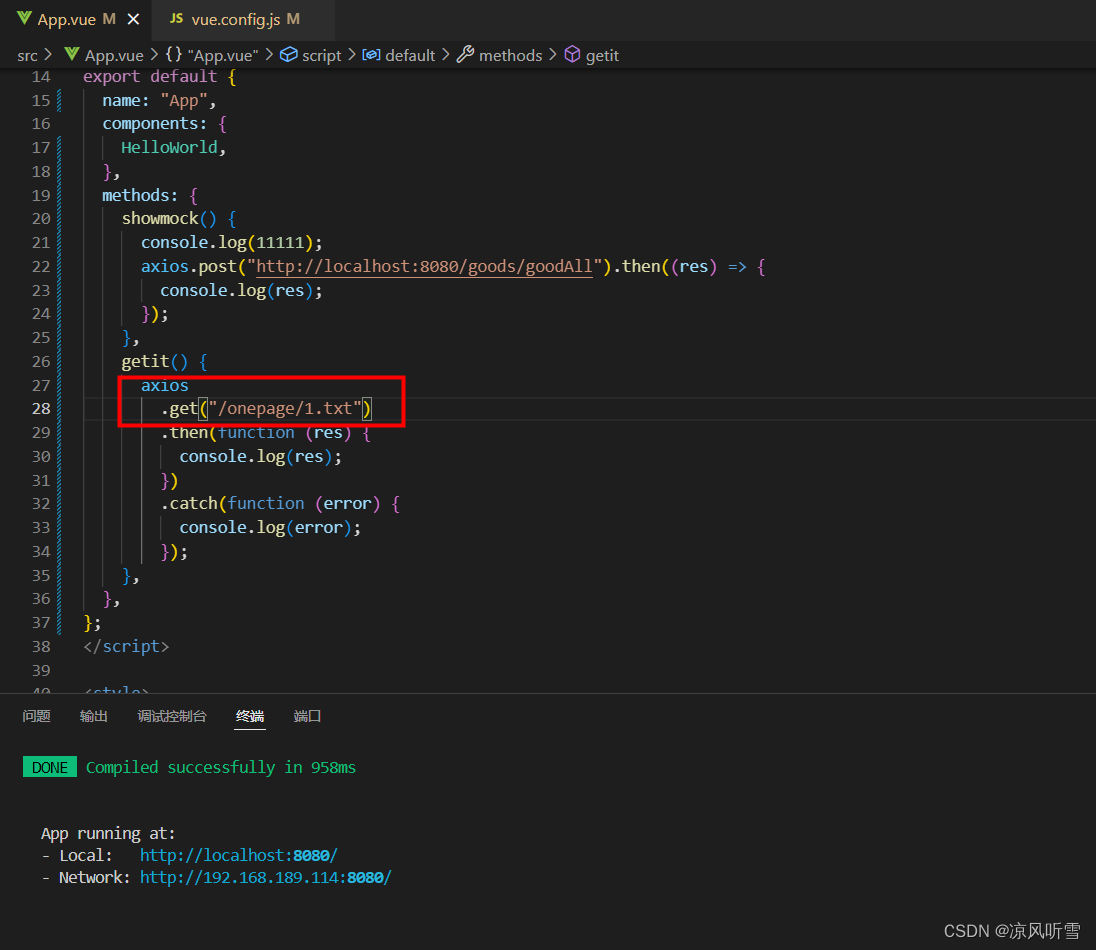
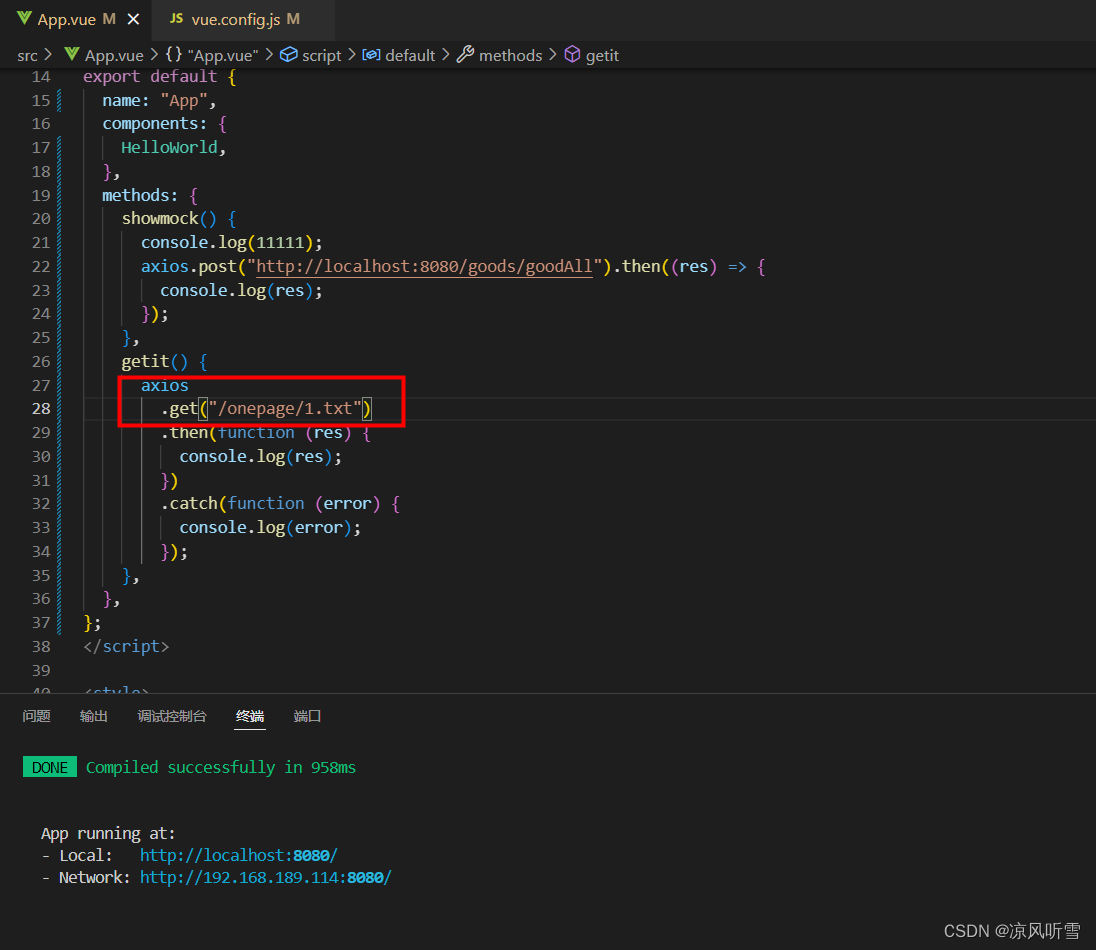
2、将原来的请求url地址替换为/api,在发起请求时会自动在/api前面附带上代理地址

3、请求成功

在我的服务器里面新建了一个txt文档,但在vue项目里面对这个文档发起请求的时候因为是ip地址请求,跨域请求失败,在配置了vue.config.js的请求代理后得以解决

1、在vue.config.js中配置跨越请求代理

2、将原来的请求url地址替换为/api,在发起请求时会自动在/api前面附带上代理地址

3、请求成功
