报错示例
项目有个页面要有截图功能,但是直接复制阿里云oss图片链接如下
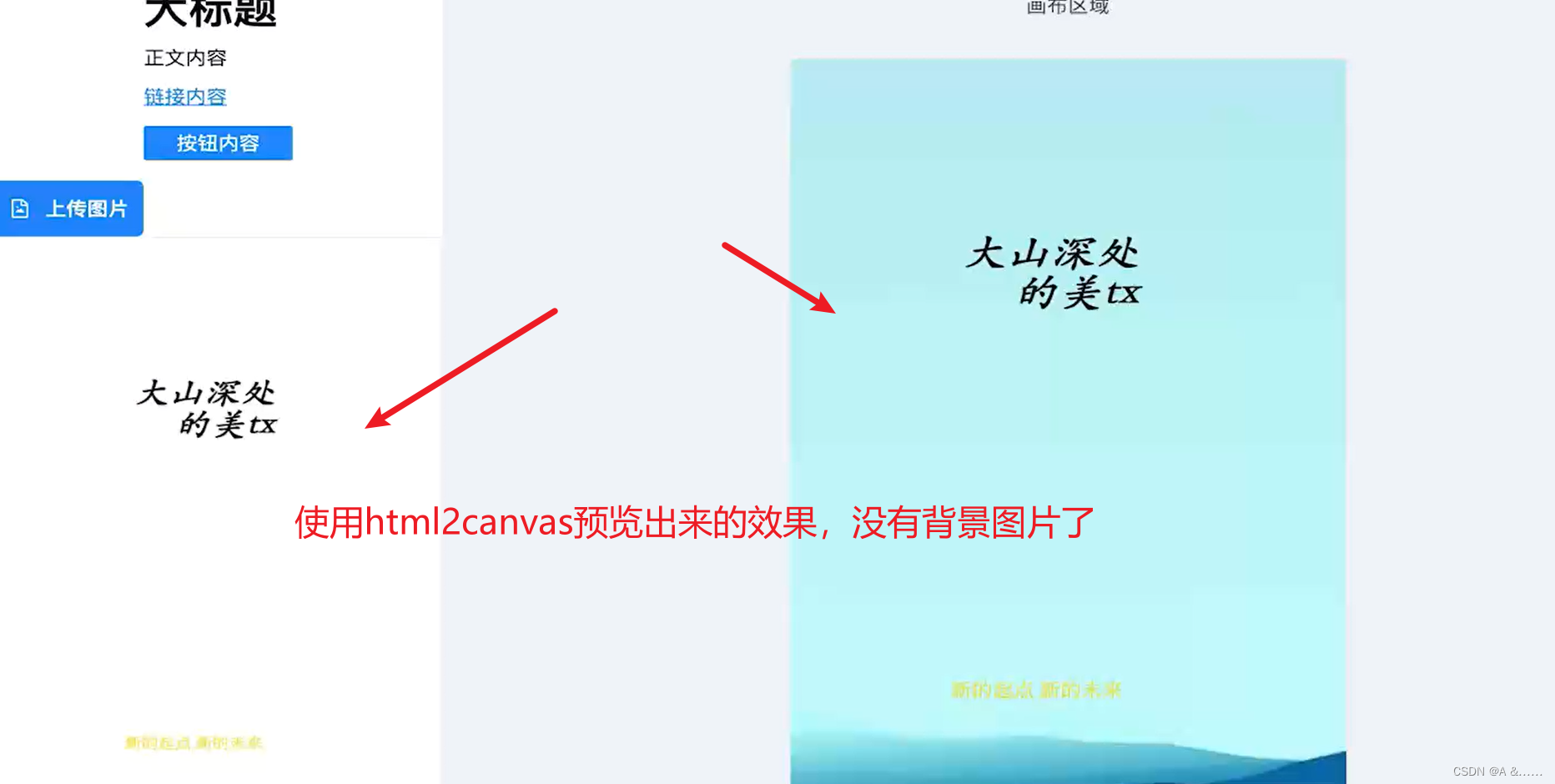
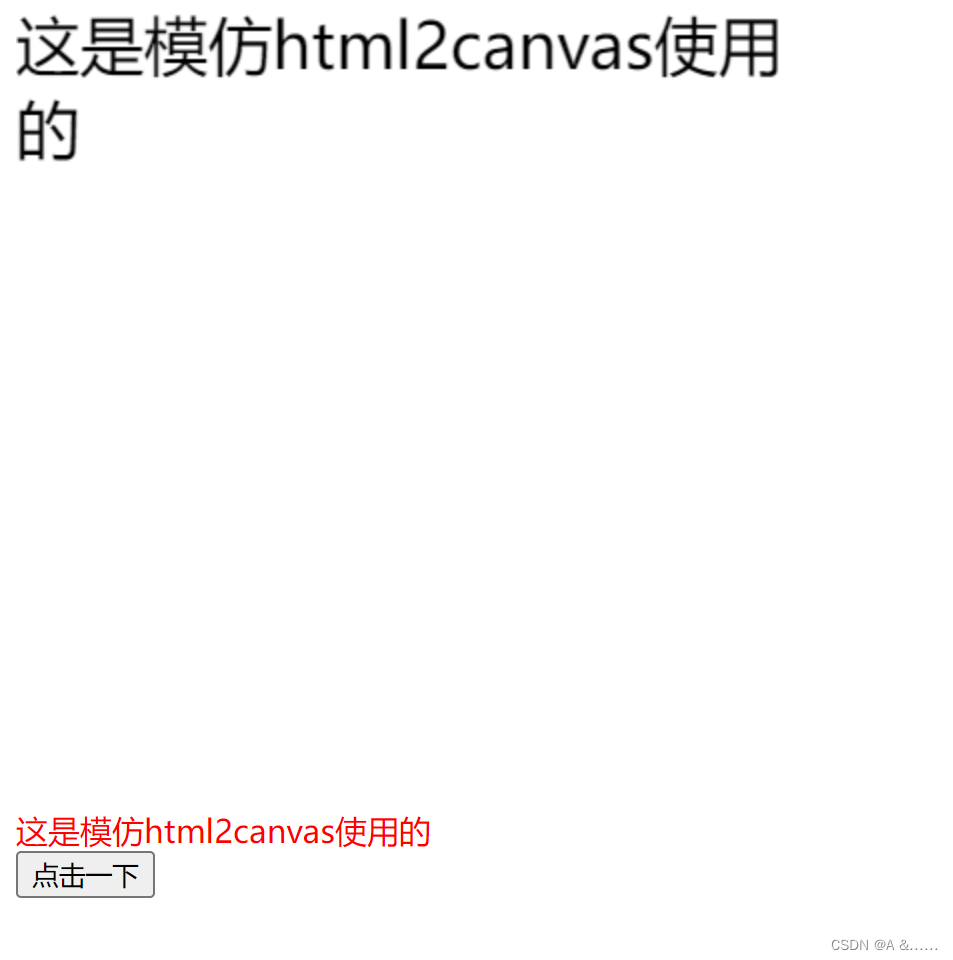
能正常在页面显示,但是截图时会报出oss的跨域错误,如下截图代码::
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cross-Origin Screenshot Example</title>
<script src="https://cdn.jsdelivr.net/npm/html2canvas@1.4.1/dist/html2canvas.min.js"></script>
<style>
#screenshot-area {
width: 300px;
padding: 20px;
border: 1px solid #000;
text-align: center;
}
img {
width: 100%;
}
</style>
</head>
<body>
<div id="screenshot-area">
<h2>Example Content</h2>
<img src="https://vite-press.oss-cn-beijing.aliyuncs.com/htmlAndCss/33e0423a3da34fbcadc005958269d7be.png" alt="Placeholder Image"/>
</div>
<button id