1.在高德平台注册账号

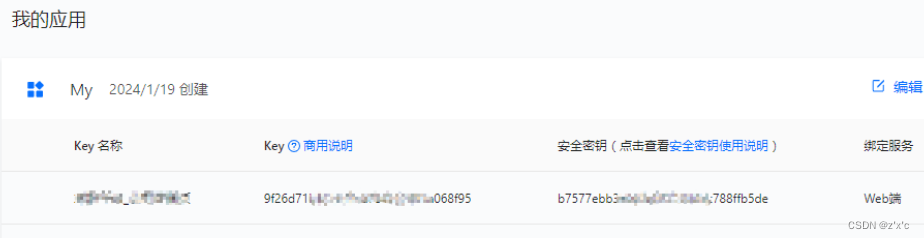
2.我的 > 管理管理中添加Key

3.安装依赖
npm i @amap/amap-jsapi-loader --save
或
yarn add @amap/amap-jsapi-loader --save
4.导入 AMapLoade
import AMapLoader from '@amap/amap-jsapi-loader';5.直接上代码,做好了注释(初始化地图,地图点位标注,点击获取点位)
/**
* Date:2024/3/7
* Author:zx
* Function:【初始化地图】
* @param 无
*/
const map = ref(null); //创建地图对象
const current_position = ref([]); //坐标信息
// 添加声明(我用了ts 所以添加了声明)
declare global {
interface Window {
_AMapSecurityConfig: {
securityJsCode: string;
};
}
}
function initMap() {
//ts方式
window._AMapSecurityConfig = {
securityJsCode: '2f76e6002c827833b868c49c79c29ef5', //申请的秘钥
}
//js方式
window._AMapSecurityConfig = {
securityJsCode: ''//申请好的秘钥
}
AMapLoader.load({
key:"0571e495604a2cc3688133e281444a75", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
map.value = new AMap.Map("containerGd",{ //设置地图容器id
viewMode:"2D", //是否为3D地图模式
zoom:15, //初始化地图级别
center: current_position.value, //初始化地图中心点位置
});
// 创建一个标记点
const marker = new AMap.Marker({
position: current_position.value, // 标记点的位置
map: map.value, // 要添加标记点的地图对象
});
// 如果需要添加多个标记点,可以重复创建 AMap.Marker 对象,并设置不同的位置
// const marker2 = new AMap.Marker({
// position: [116.407428, 39.90923],
// map: map.value,
// });
// 监听地图的点击事件
// map.value.on('click', function(e:any) {
// // 创建一个标记点
// const marker = new AMap.Marker({
// position: e.lnglat, // 点击位置的经纬度
// map: map.value,
// });
// });
})
}