与后端约定好命中的关键词用span标签包裹,前端拿到数据后利用正则表达式匹配并为其添加高亮类。
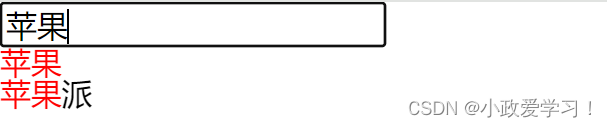
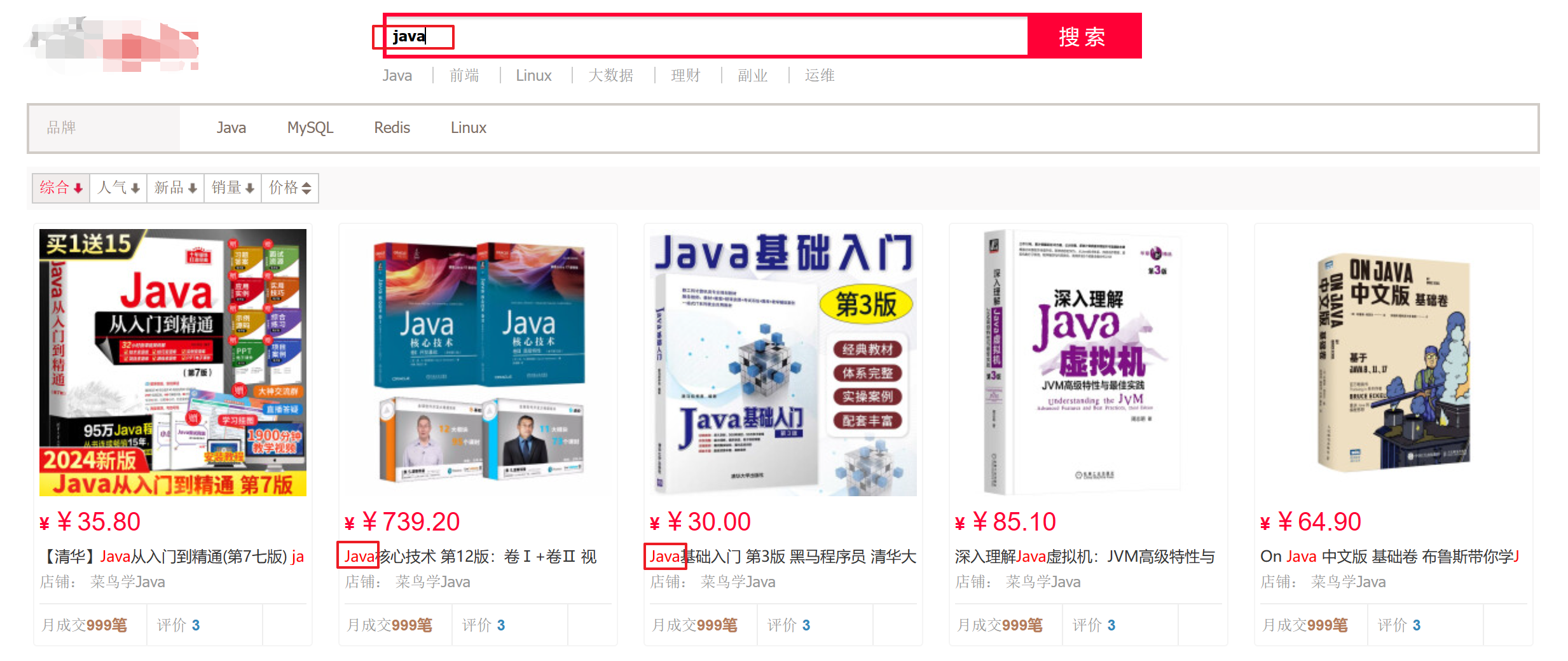
实现效果:

实现方案:
1、准备正则转换函数
highLightSearchTermByHint(contentArg) {
let content = contentArg;
content = content.replace(/<span>([^<>]*)<\/span>/g, '<span class="high-light-log-detail">$1</span>');
return content;
}2、准备高亮类
.high-light-log-detail{
background: rgba(87, 163, 243);
}3、table 组件 render 函数渲染
{
title: '关键词',
// TODO 可能需要加key
minWidth: 200,
render: (h, params) => {
// TODO message 改成入参
const highlightedContent = this.highLightSearchTermByHint(params.row.address);
return h('Tooltip', {
props: {
// content: highlightedContent,
placement: 'top',
maxWidth: 400,
transfer: true, // 【解决不能完全显示的bug】
},
}, [
h('div', {
style: {
maxWidth: '300px', // 控制最大宽度
overflow: 'hidden',
textOverflow: 'ellipsis',
whiteSpace: 'nowrap',
},
domProps: {
innerHTML: highlightedContent,
},
}),
// 使用插槽,自定义Tooltip样式
h('div', {
slot: 'content', // 指定内容为插槽
domProps: {
innerHTML: highlightedContent
}
}),
]);
},
},附完整代码:
<template>
<Table border width="800" :columns="columns7" :data="data6"></Table>
</template>
<script>
export default {
data () {
return {
columns7: [
{
title: 'Name',
key: 'name',
render: (h, params) => {
return h('div', params.row.name);
}
},
{
title: 'Age',
key: 'age'
},
{
title: '关键词',
// TODO 可能需要加key
minWidth: 200,
render: (h, params) => {
// TODO message 改成入参
const highlightedContent = this.highLightSearchTermByHint(params.row.address);
return h('Tooltip', {
props: {
// content: highlightedContent,
placement: 'top',
maxWidth: 400,
transfer: true, // 【解决不能完全显示的bug】
},
}, [
h('div', {
style: {
maxWidth: '300px', // 控制最大宽度
overflow: 'hidden',
textOverflow: 'ellipsis',
whiteSpace: 'nowrap',
},
domProps: {
innerHTML: highlightedContent,
},
}),
// 使用插槽,自定义Tooltip样式
h('div', {
slot: 'content', // 指定内容为插槽
domProps: {
innerHTML: highlightedContent
}
}),
]);
},
},
{
title: 'Action',
key: 'action',
width: 150,
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, 'View'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, 'Delete')
]);
}
}
],
data6: [
{
name: 'John Brown',
age: 18,
address: '<span>2020</span>-<span>08</span>-<span>14</span> <span>15</span>:<span>25</span>:<span>New York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake Park'
},
{
name: 'Jim Green',
age: 24,
address: 'Ottawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkLondon No. 1 Lake ParkNew York No. 1 Lake Park'
},
{
name: 'Joe Black',
age: 30,
address: 'Ottawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkSydney No. 1 Lake ParkNew York No. 1 Lake Park'
},
{
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake ParkOttawa No. 2 Lake ParkNew York No. 1 Lake ParkNew York No. 1 Lake Park'
}
]
}
},
methods: {
show (index) {
this.$Modal.info({
title: 'User Info',
content: `Name:${this.data6[index].name}<br>Age:${this.data6[index].age}<br>Address:${this.data6[index].address}`
})
},
remove (index) {
this.data6.splice(index, 1);
},
highLightSearchTermByHint(contentArg) {
let content = contentArg;
content = content.replace(/<span>([^<>]*)<\/span>/g, '<span class="high-light-log-detail">$1</span>');
return content;
}
}
}
</script>
<style>
.high-light-log-detail{
background: rgba(87, 163, 243);
}
</style>