在前端开发中,省市区三级联动是一个常见的需求。今天我们将使用Vue.js和ElementUI组件库,结合element-china-area-data库,来实现一个省市区三级联动的组件。这个组件不仅可以提高用户体验,还能大大简化我们的代码。接下来,我会一步步带你实现这个功能。
1. 准备工作
首先,我们需要安装ElementUI和element-china-area-data库。如果你还没有安装,可以使用以下命令进行安装:
npm install element-ui element-china-area-data
然后,在你的Vue项目中引入ElementUI:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2. 创建省市区三级联动组件
接下来,我们开始创建一个新的Vue组件,命名为AreaSelector.vue。在这个组件中,我们将使用ElementUI的el-cascader组件来实现三级联动。
<template>
<el-cascader
:options="areaData"
v-model="selectedArea"
@change="handleAreaChange"
placeholder="请选择省市区"
></el-cascader>
</template>
<script>
import areaData from 'element-china-area-data';
export default {
name: 'AreaSelector',
data() {
return {
areaData: areaData,
selectedArea: []
};
},
methods: {
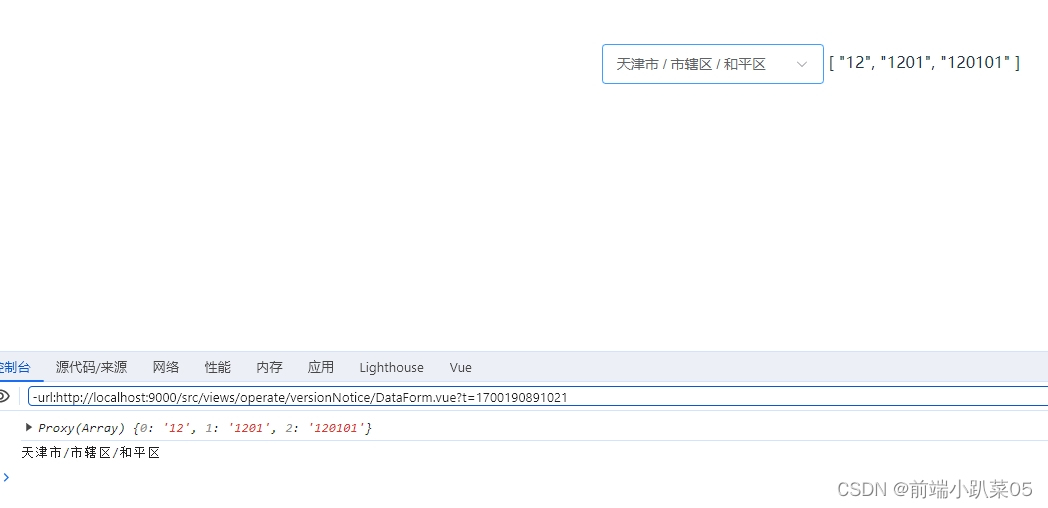
handleAreaChange(value) {
console.log('Selected Area:', value);
// 这里可以触发父组件的事件,传递选中的省市区数据
this.$emit('area-change', value);
}
}
};
</script>
<style scoped>
/* 你可以在这里添加一些样式 */
</style>
3. 在父组件中使用AreaSelector组件
现在,我们已经创建好了AreaSelector组件,接下来我们在父组件中使用它,并监听area-change事件。
<template>
<div>
<h1>省市区三级联动示例</h1>
<AreaSelector @area-change="handleAreaChange"></AreaSelector>
</div>
</template>
<script>
import AreaSelector from './components/AreaSelector.vue';
export default {
name: 'App',
components: {
AreaSelector
},
methods: {
handleAreaChange(selectedArea) {
console.log('父组件接收到的选中区域:', selectedArea);
// 你可以在这里处理选中的省市区数据
}
}
};
</script>
<style>
/* 你可以在这里添加一些样式 */
</style>
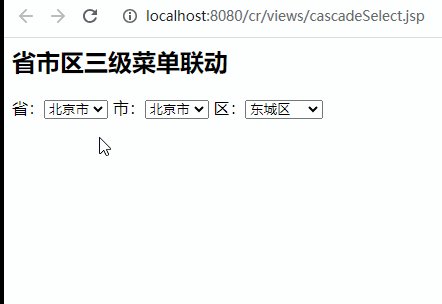
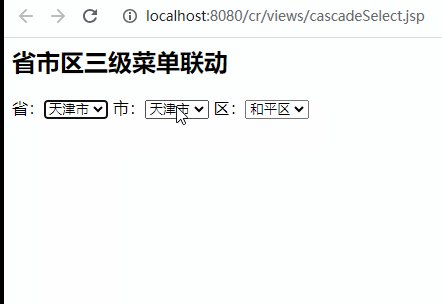
4. 运行项目
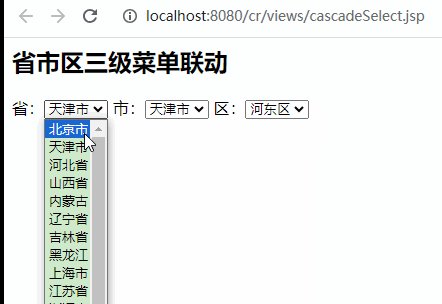
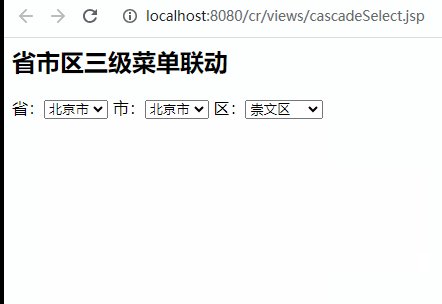
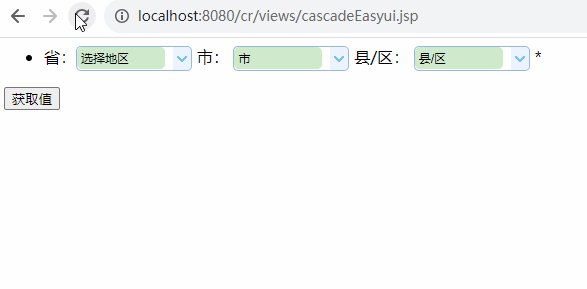
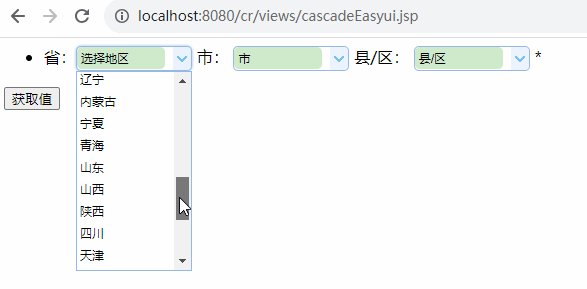
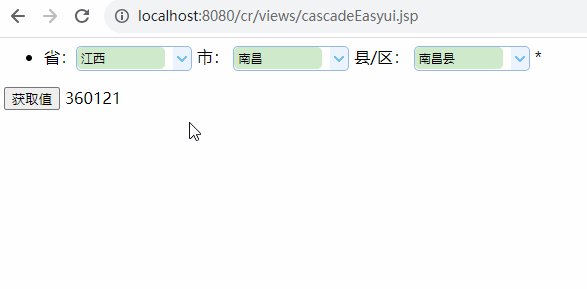
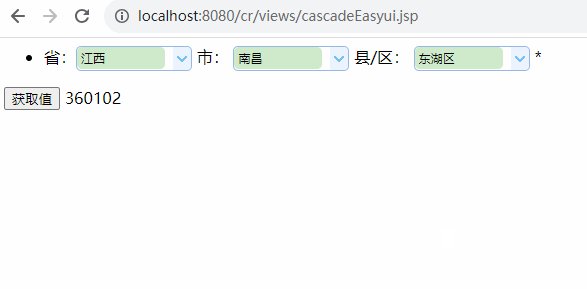
现在,你可以运行你的Vue项目,应该可以看到一个省市区三级联动的选择器,并且在选择省市区时,父组件会接收到选中的数据。
npm run serve
5. 总结
通过这篇文章,我们学习了如何使用Vue.js和ElementUI,结合element-china-area-data库,实现一个省市区三级联动的组件。这个组件不仅可以提高用户体验,还能大大简化我们的代码。希望这篇文章对你有所帮助!
如果你有任何问题或建议,欢迎在评论区留言。Happy coding!
多模型AI聚合平台,AI模型换着用,立即体验 👉: AI多模型聚合平台

























![【PyTorch][chapter 26][李宏毅深度学习][attention-2]](https://i-blog.csdnimg.cn/direct/c1e7851b100f432586fd0e1c0768860a.png)











![GIT--git clone fatal [文件过大或网络不稳定] [大型仓库]](https://i-blog.csdnimg.cn/direct/5a3c6e43b8ce40b38944398064fa08b4.png)