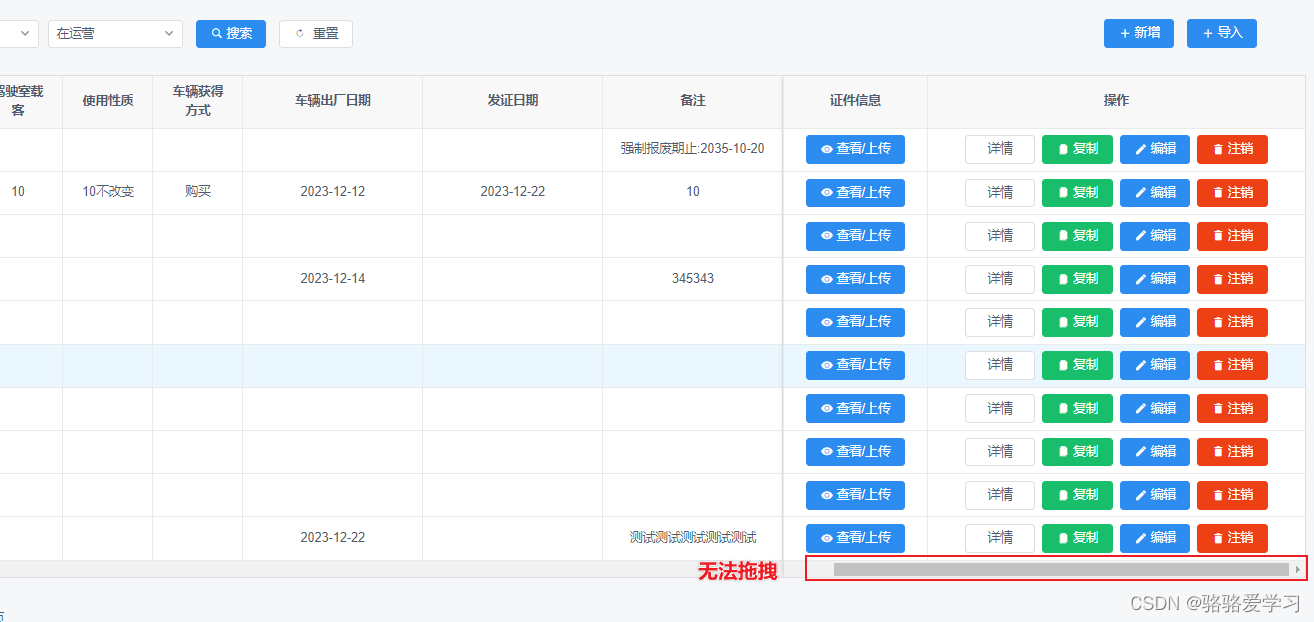
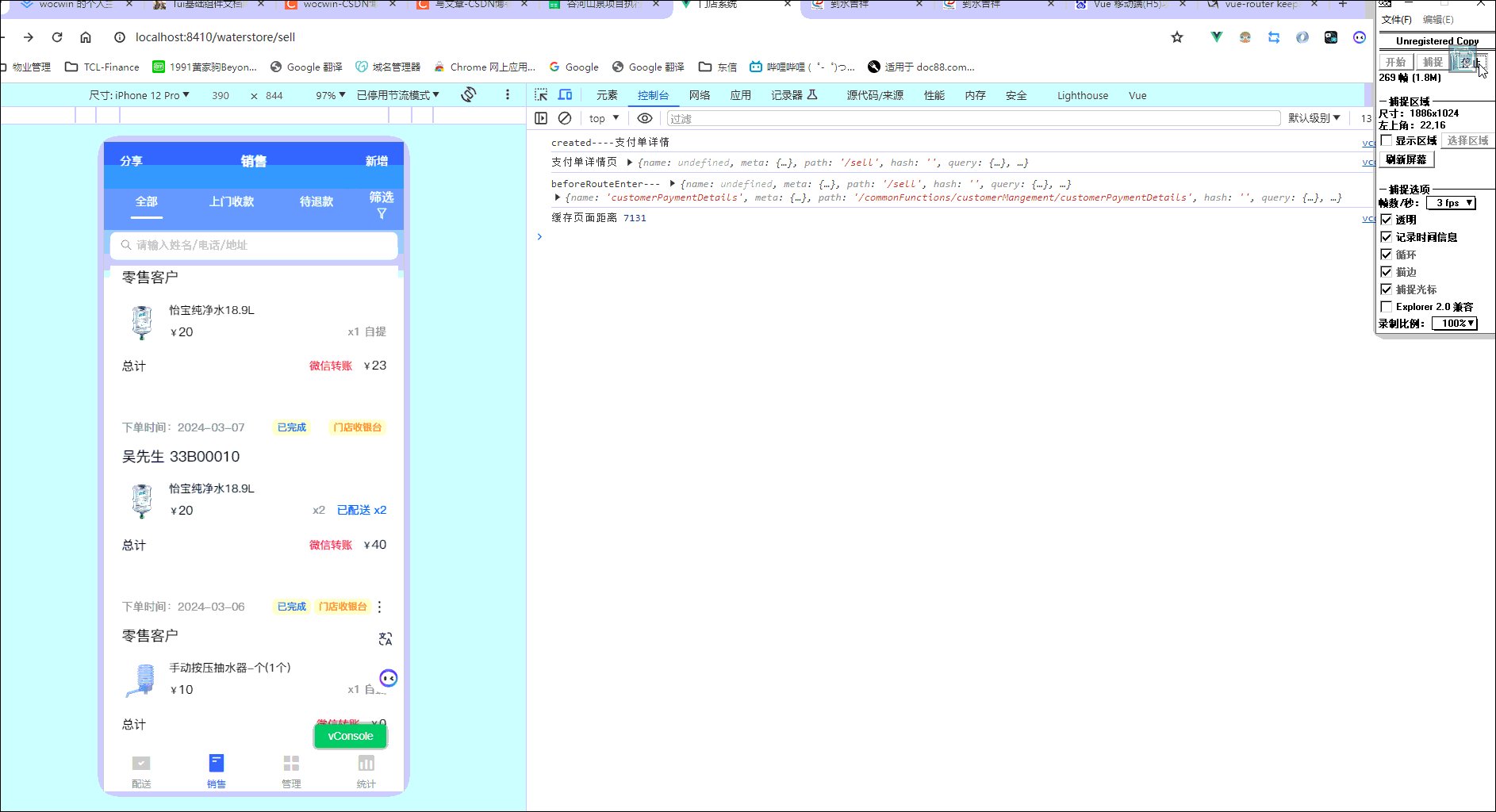
部分版本(360、谷歌)浏览器,页面不能正常滚动,但是我自己的怎么就好好的,
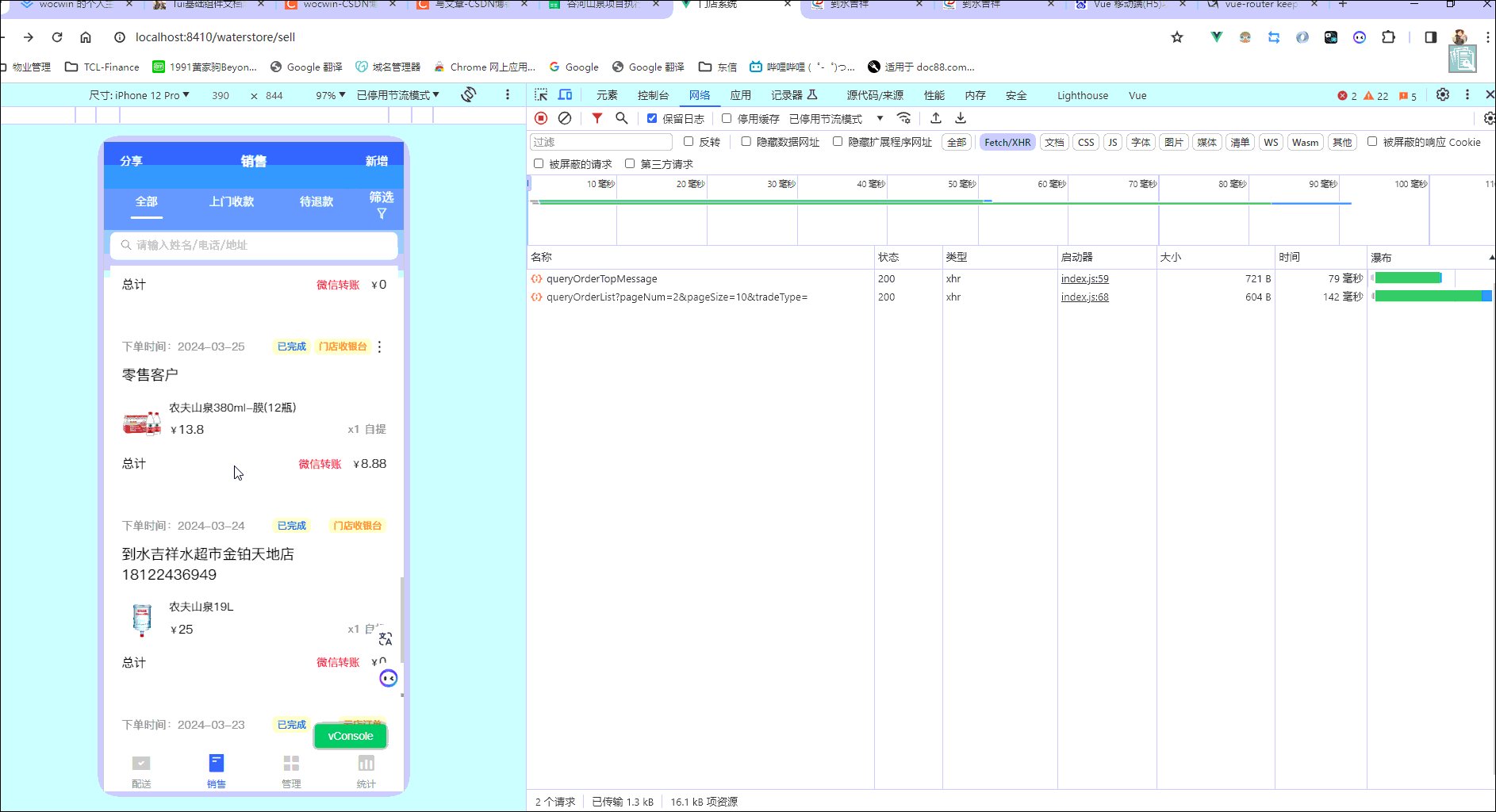
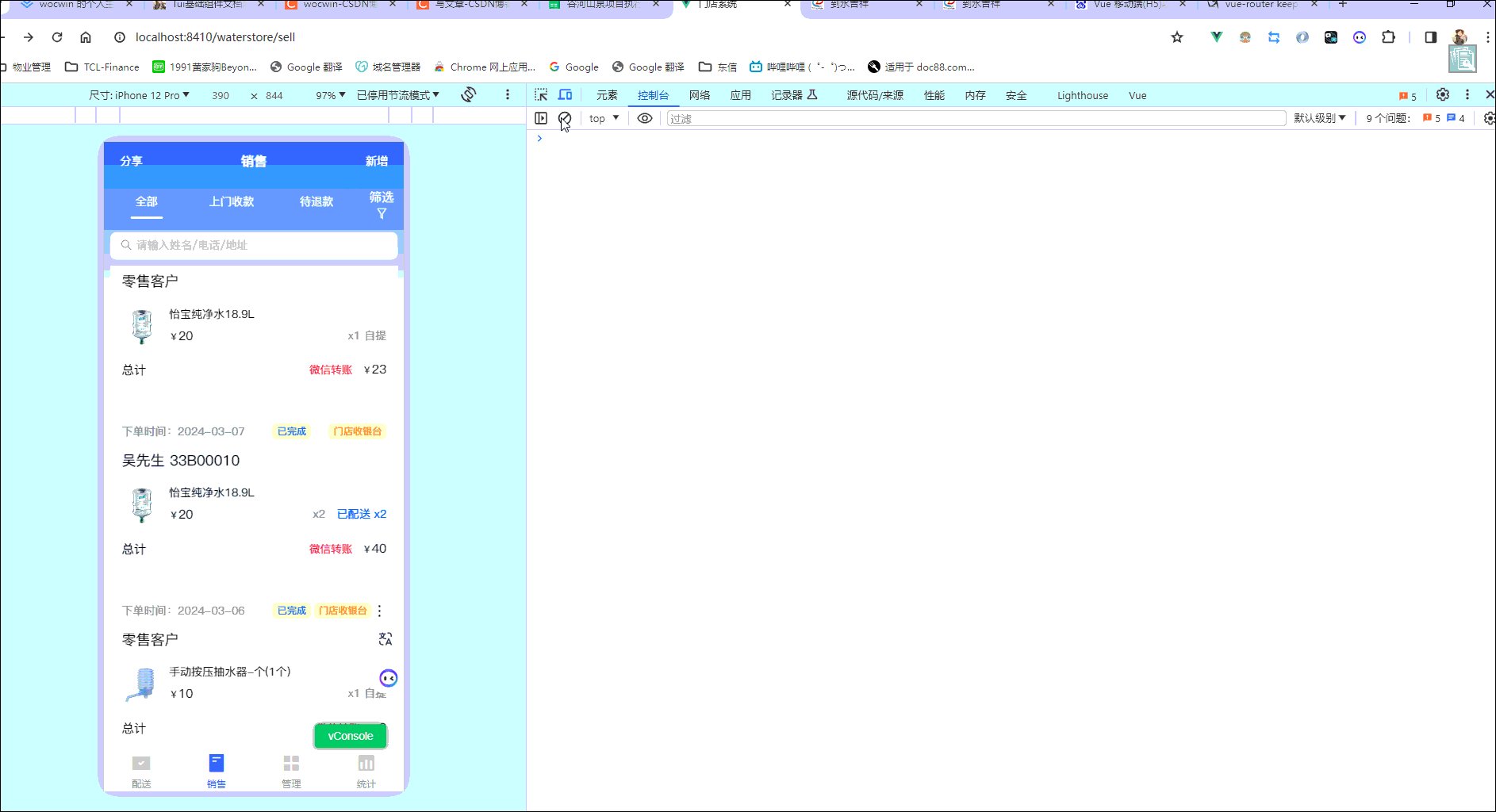
本着有问题一定解决原则,找到问题机器,查找原因,发现个诡异的东西,浏览器竟然自动在body上加了一个“overflow:hidden”
妹的,覆盖掉,在body中加上overflow:auto,完美解决
未完
查本究源,为什么会加个“overflow:auto”属性哪?发现是使用了iview的modal组件。该组件有个默认属性scrollable为false(页面是否可以滚动),当打开modal时候,会在body中添加“overflow:hidden”属性,来禁止页面滚动,在modal关闭时候,“overflow:hidden”会被删掉。
这一切看着没什么问题呀,但是我使用的时候就出现问题了哪?
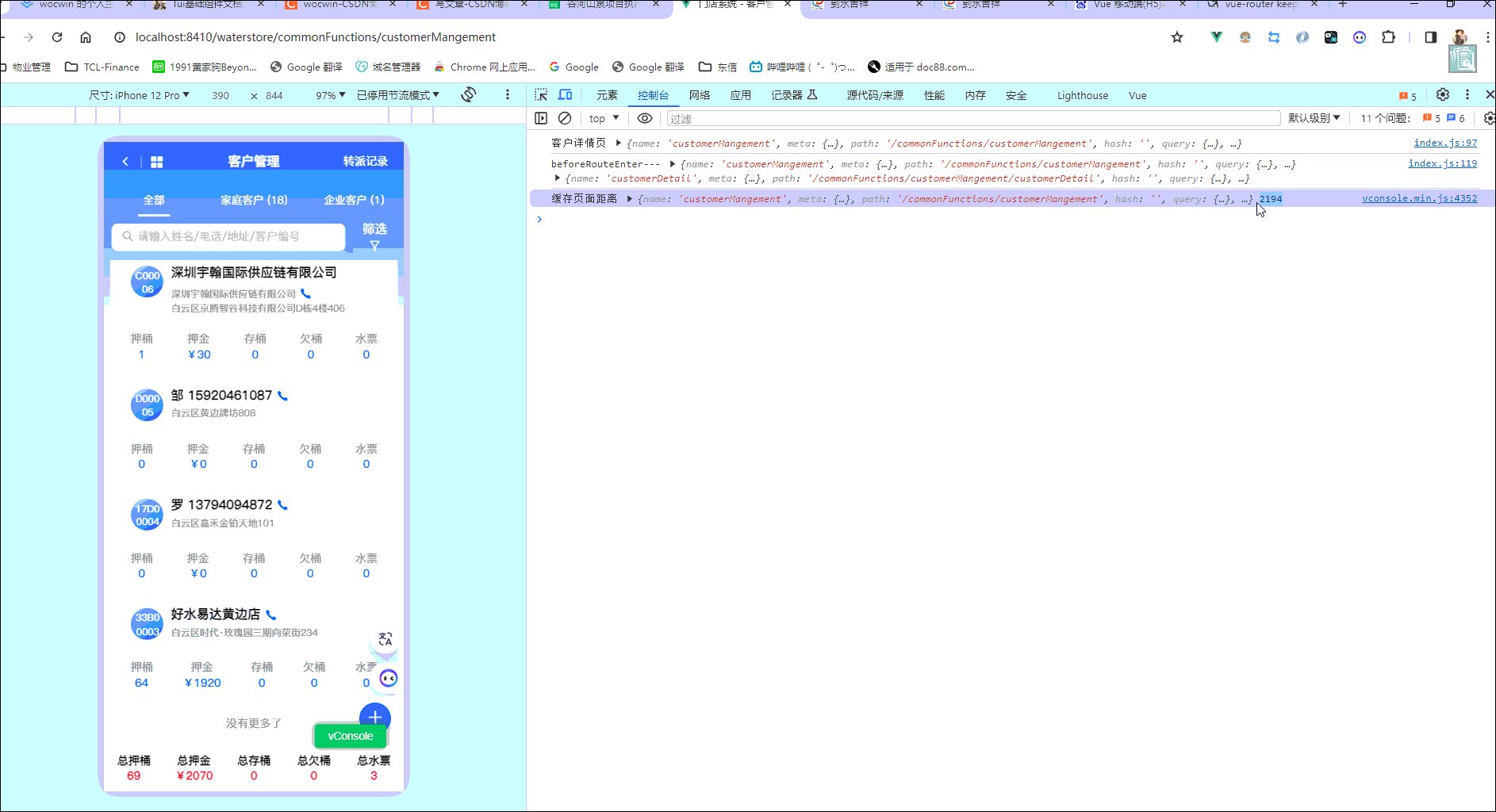
我是将modal封装为一个子组件,使用vuex控制modal的显示与隐藏,在打开组件的时候,正常,body中添加了“overflow:hidden”,但是在关闭的时候,“overflow:hidden”并没有被删除掉,一直存在body中,随后影响其他页面的正常滚动。
题外话--使用ElementUI的“dialog”时候,有“before-close”等方法可以操作vuex状态之类的东东,感觉iview的modal扩展性不强。
暂时的解决方法是,先将scrollable设为true。


































![【代码随想录】【算法训练营】【第58天 2】 [卡码102]沉没孤岛](https://img-blog.csdnimg.cn/direct/dbed0720d61843a984afaac2cd1ad177.png)


