写 Vue 和 React 无需使用 Composition API和React Hooks 便可以实现响应式UI开发。并且可以完美适配Vue/React的所有周边生态。
Limf 就是这样一个工具,Lim 是 Less is More 的缩写,其本质是一个编译器,用于编译Vue或者React代码,使得开发者可以无需使用 Composition API 或 React Hooks。
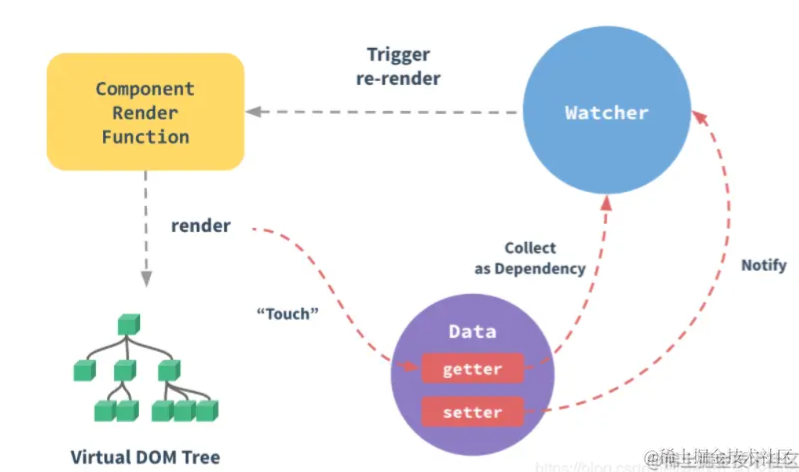
Lim 通过静态分析代码中变量的依赖与变更关系,找出UI依赖并且发生了或可能发生变更的变量。对这些变量进行对应框架的改写,并且同时修改其所有引用。
以下分别举Vue和React的计数器示例:
Vue
<script setup lim>
let count = 0;
</script>
<template>
<button @click="count++">count is {{ count }}</button>
</template>
React
function App () {
let count = 1;
const increase = () => count ++;
return <button onClick={increase}>
count is {count}
</button>;
}
执行以下命令既可以快速开启一个模版项目
npm create lim