Vue.js 内置了多个指令(Directives),用于在模板中添加特定的响应式行为或操作 DOM。
以下是 Vue.js 中常用的内置指令:
| 指令 | 用法示例 | 说明 |
|---|---|---|
| v-text | <p v-text="message"></p> |
更新元素的 textContent,类似于插值 {{ }},但是是单向绑定。 |
| v-html | <div v-html="htmlContent"></div> |
更新元素的 innerHTML,用于输出 HTML。 |
| v-model | <input v-model="value"> |
在表单控件元素上创建双向数据绑定,将输入字段与数据属性同步。 |
| v-show | <div v-show="isVisible"></div> |
根据表达式的真假切换元素的显示与隐藏,使用 CSS 的 display 属性。 |
| v-if | <p v-if="isVisible">Visible</p> |
根据表达式的真假条件性地渲染元素,当条件为假时元素将从 DOM 中移除。 |
| v-else | <p v-if="isVisible">Visible</p><p v-else>Not Visible</p> |
v-if 的补充指令,用于显示条件为假时的备用内容。 |
| v-else-if | <template v-if="type === 'A'"><p>Type A</p></template><template v-else-if="type === 'B'"><p>Type B</p></template> |
连续使用于 v-if 和 v-else 之后,用于多条件判断。 |
| v-for | <li v-for="(item, index) in items" :key="index">{{ item }}</li> |
遍历数组或对象的每个元素,生成相应数量的元素。 |
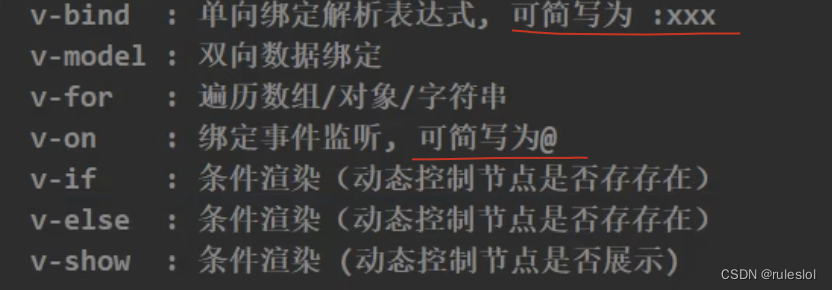
| v-on | <button v-on:click="handleClick">Click me</button> |
绑定事件监听器,用于监听 DOM 事件,可以简写为 @。 |
| v-bind | <img v-bind:src="imageSrc"> |
动态绑定 HTML 属性,可以简写为 :。 |
| v-slot | <template v-slot:header><h2>Header</h2></template> |
用于具名插槽的语法,提供插入子组件内容的位置。 |
| v-pre | <div v-pre>{{ message }}</div> |
跳过这个元素和它的所有子元素的编译过程,用于显示原始 Mustache 标签。 |
| v-cloak | [v-cloak] { display: none; } |
在 Vue 实例编译完成前隐藏模板内容,避免显示未编译的 Mustache 标签。 |
| v-once | <p v-once>{{ message }}</p> |
只渲染元素和组件一次,不会随后续数据变化而更新。 |
v-text
- 用法:
<p v-text="message"></p> - 说明: 更新元素的
textContent,类似于插值{{ }},但是是单向绑定。可以用于设置元素的纯文本内容。
实例
<p v-text="message"></p>data() {
return {
message: 'Hello, Vue!'
};
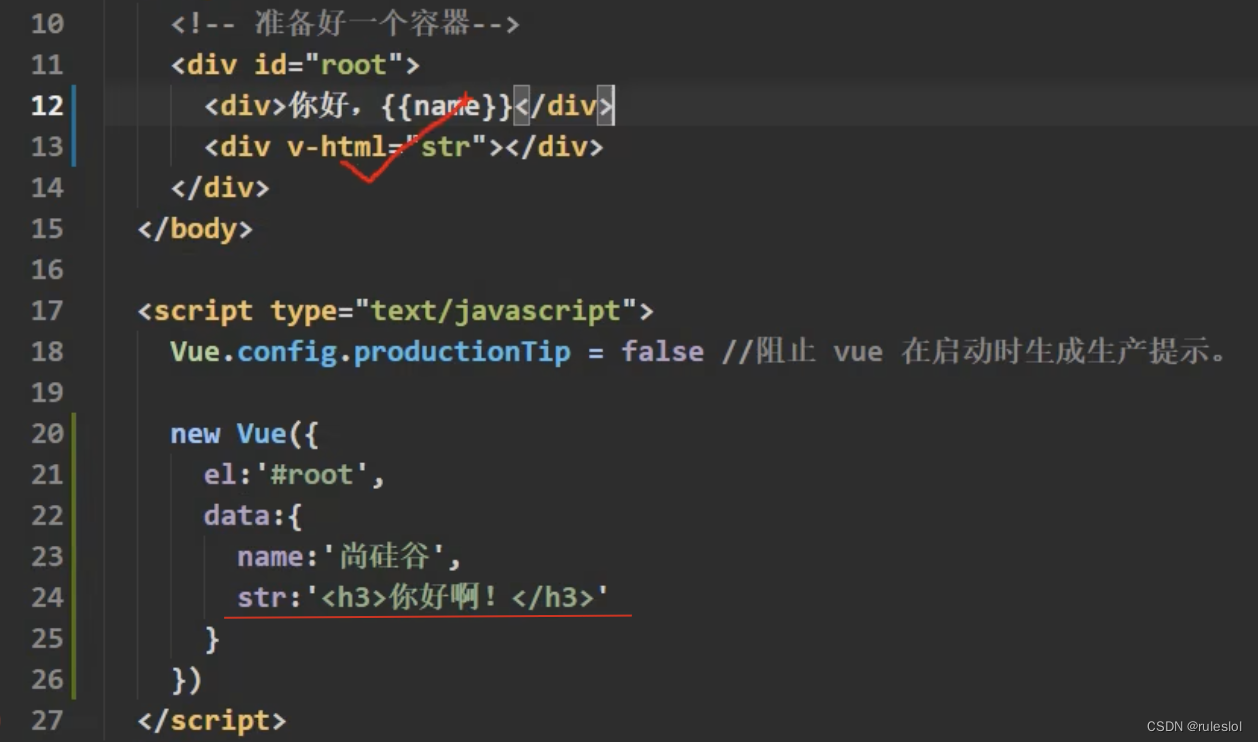
}v-html
- 用法:
<div v-html="htmlContent"></div> - 说明: 更新元素的
innerHTML,用于输出包含 HTML 结构的内容。需要注意安全性,避免 XSS 攻击。
实例
<div v-html="htmlContent"></div>实例
data() {
return {
htmlContent: '<strong>Vue.js</strong> is awesome!'
};
}v-model
- 用法:
<input v-model="value"> - 说明: 在表单控件元素上创建双向数据绑定,将输入字段与数据属性同步,支持多种表单控件类型。
实例
<input type="text" v-model="message">实例
data() {
return {
message: ''
};
}v-show
- 用法:
<div v-show="isVisible"></div> - 说明: 根据表达式的真假切换元素的显示与隐藏,使用 CSS 的
display属性控制元素的可见性。
实例
<div v-show="isVisible">Visible when true</div>实例
data() {
return {
isVisible: true
};
}v-if / v-else / v-else-if
- 用法:
<p v-if="isVisible">Visible</p><p v-else>Not Visible</p> - 说明: 根据表达式的真假条件性地渲染元素。
v-else和v-else-if是v-if的补充指令,用于多条件判断。
实例
<p v-if="isVisible">Visible</p>
<p v-else>Not Visible</p>实例
data() {
return {
isVisible: true
};
}v-for
- 用法:
<li v-for="(item, index) in items" :key="index">{{ item }}</li> - 说明: 遍历数组或对象的每个元素,生成相应数量的元素,支持指定键(key)来提高渲染效率。
实例
<ul>
<li v-for="(item, index) in items" :key="index">{{ item }}</li>
</ul>实例
data() {
return {
items: ['Apple', 'Banana', 'Cherry']
};
}v-on (@)
- 用法:
<button v-on:click="handleClick">Click me</button> - 说明: 绑定事件监听器,用于监听 DOM 事件,可以简写为
@。支持修饰符和动态事件名。
实例
<button v-on:click="handleClick">Click me</button>实例
methods: {
handleClick() {
alert('Button clicked');
}
}v-bind ( : )
- 用法:
<img v-bind:src="imageSrc"> - 说明: 动态绑定 HTML 属性,可以简写为
:。用于动态设置元素的属性,例如src、href等。
实例
<img v-bind:src="imageSrc" alt="Vue Logo">实例
data() {
return {
imageSrc: 'https://vuejs.org/images/logo.png'
};
}v-slot
- 用法:
<template v-slot:header><h2>Header</h2></template> - 说明: 用于具名插槽的语法,提供插入子组件内容的位置,用于自定义组件的内容分发。
实例
<BaseLayout>
<template v-slot:header>
<h2>Header Content</h2>
</template>
<template v-slot:footer>
<p>Footer Content</p>
</template>
</BaseLayout>实例
// BaseLayout 组件定义
Vue.component('BaseLayout', {
template: `
<div>
<header><slot name="header"></slot></header>
<main><slot></slot></main>
<footer><slot name="footer"></slot></footer>
</div>
`
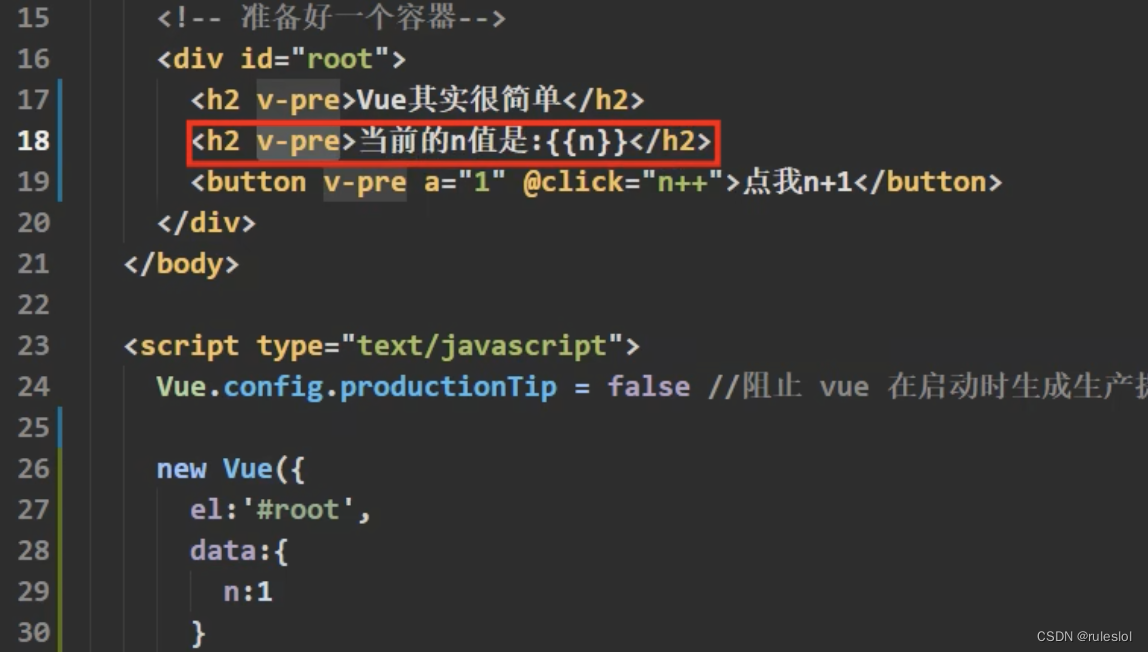
});v-pre
- 用法:
<div v-pre>{{ message }}</div> - 说明: 跳过这个元素及其所有子元素的编译过程,用于显示原始 Mustache 标签,防止 Vue 编译内容。
实例
<div v-pre>{{ message }}</div>实例
data() {
return {
message: 'Hello, Vue!'
};
}v-cloak
- 用法:
[v-cloak] { display: none; } - 说明: 在 Vue 实例编译完成前隐藏模板内容,避免显示未编译的 Mustache 标签。
实例
<div v-cloak>{{ message }}</div>实例
[v-cloak] { display: none; }实例
data() {
return {
message: 'Hello, Vue!'
};
}v-once
- 用法:
<p v-once>{{ message }}</p> - 说明: 只渲染元素和组件一次,不会随后续数据变化而更新,用于静态内容或不经常更新的内容。
实例
<p v-once>{{ message }}</p>实例
data() {
return {
message: 'Hello, Vue!'
};
}





























![[c++初阶]stack和queue的使用以及模拟实现](https://i-blog.csdnimg.cn/direct/d47bb6a8cf7e41d9830f9789adefd3f9.png)