最近在做手机端web页面,页面中需要有个表格来显示数据,但是由于数据太多页面太窄,table展示横向滑动的话感觉很丑。所以让表格竖向显示了
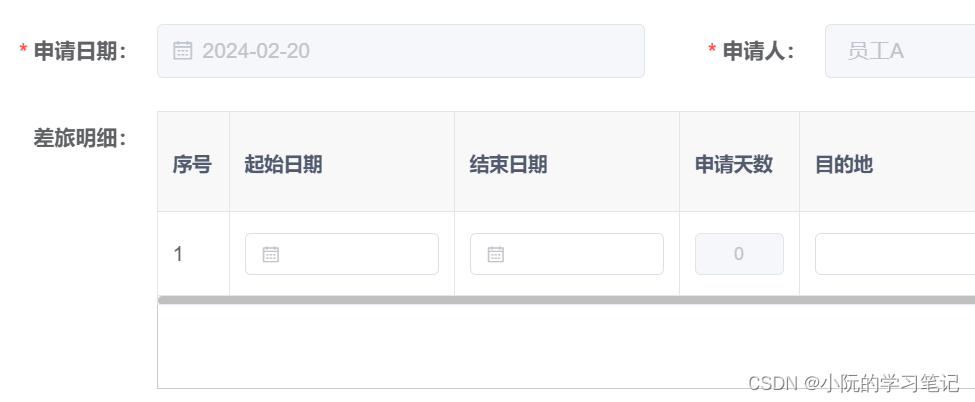
具体页面如下:

实现代码:当然代码里面绑定的数据啊什么的你都可以修改为自己的内容,我这直接粘贴了。
<table style="border-collapse:separate;border-spacing: 2px 10px;width: 100%;" id="mytable">
<tbody>
<tr>
<td colspan="2">参数名称</td>
<td v-for="index in this.tableParams.length" :key="index">
<input type="text" v-model="dataDetailFrom[`para${index}name`]" @focus="isEding"/>
</td>
</tr>
<tr>
<td colspan="2">茶品克重(g)</td>
<td v-for="index in this.tableParams.length" :key="index">
<input type="text" v-model="dataDetailFrom[`para${index}weight`]" @focus="isEding"/>
</td>
</tr>
<tr>
<td colspan="2">泡茶温度(°C)</td>
<td v-for="index in this.tableParams.length" :key="index">
<input type="text" v-model="dataDetailFrom[`para${index}temp`]" @focus="isEding"/>
</td>
</tr>
<tr>
<td>第一段</td>
<td>
<tr>水量(mL)</tr>
<tr>时长(s)</tr>
</td>
<td v-for="index in this.tableParams.length" :key="index">
<tr>
<input type="text" v-model="dataDetailFrom[`para${index}waterL1`]" @focus="isEding"/>
</tr>
<tr>
<input type="text" v-model="dataDetailFrom[`para${index}time1`]" @focus="isEding"/>
</tr>
</td>
</tr>
<tr>
<td>第二段</td>
<td>
<tr>水量(mL)</tr>
<tr>时长(s)</tr>
</td>
<td v-for="index in this.tableParams.length" :key="index">
<tr>
<input type="text" v-model="dataDetailFrom[`para${index}waterL2`]" @focus="isEding"/>
</tr>
<tr>
<input type="text" v-model="dataDetailFrom[`para${index}time2`]" @focus="isEding"/>
</tr>
</td>
</tr>
<tr>
<td>第三段</td>
<td>
<tr>水量(mL)</tr>
<tr>时长(s)</tr>
</td>
<td v-for="index in this.tableParams.length" :key="index">
<tr>
<input type="text" v-model="dataDetailFrom[`para${index}waterL3`]" @focus="isEding"/>
</tr>
<tr>
<input type="text" v-model="dataDetailFrom[`para${index}time3`]" @focus="isEding"/>
</tr>
</td>
</tr>
<tr>
<td colspan="2">总水量(mL)</td>
<td colspan="5">7000</td>
</tr>
<tr>
<td colspan="2">总时长(s)</td>
<td colspan="5">5000</td>
</tr>
</tbody>
</table>样式代码:
主要代码就是:writing-mode: vertical-rl;
#mytable tr,td{
border-bottom:1px solid #dedede;/* 表格横线 */
text-align: center;
}
.mytr td:first-child{
writing-mode: vertical-rl;
text-align: center;
padding: 5px;
}
.mytr input{
text-align: center;
}