💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
基本介绍:
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
开箱即用,零配置
内置babel等工具
标准化的webpack配置
下载Node.js
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
想要得到 Node.js 需要把这个软件安装到电脑,在素材里有安装程序(window 和 mac 环境的)参考 PPT 默认下一步安装即可
Node.js 没有图形化界面,需要使用 cmd 终端命令行(利用一些命令来操控电脑执行某些程序软件)输入,node -v 检查是否安装成功

然后在每一个步骤都点next即可安装成功
在cmd使用下面两个命令检查Node.js是否安装成功
node -v
npm -v
在Node.js路径下创建两个文件夹

设置淘宝镜像
npm config set registry https://registry.npmmirror.com
查看淘宝镜像
npm config get registry

Vue脚手架安装
全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
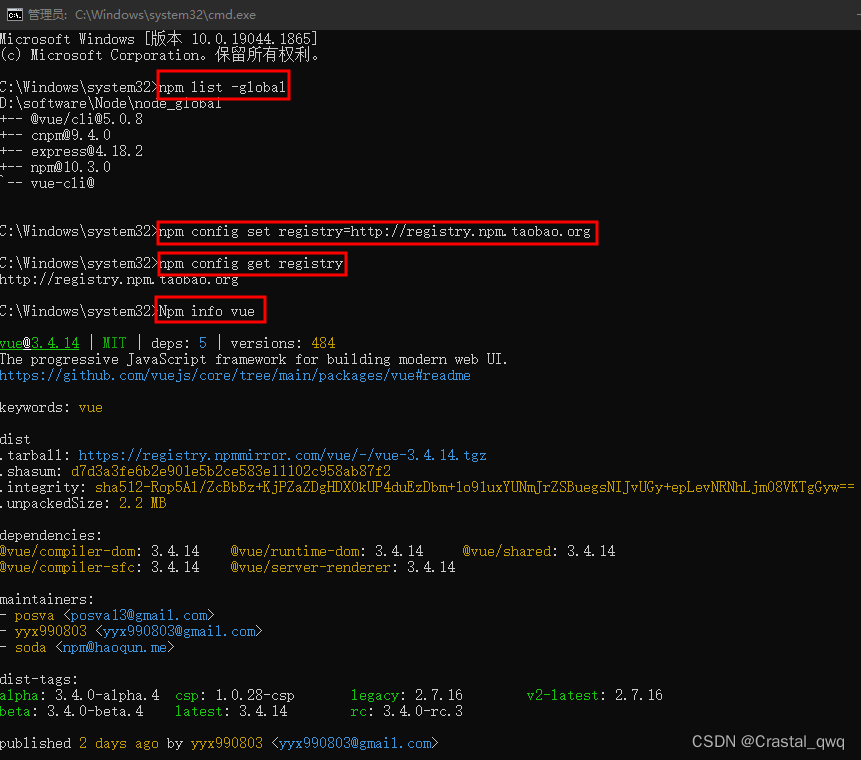
查看vue/cli版本: vue --version
创建项目架子:vue create project-name(项目名不能使用中文)
启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
npm install -g @vue/cli

查看vue/cli版本
vue --version
先在桌面上创建一个文件夹demo 在文件夹里面打开终端
创建项目架子:vue create project-name(项目名不能使用中文)
出现vue : 无法加载文件 C:\Users\zhengyizheng\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
这个错误表明你的系统安全策略限制了在 PowerShell 中运行脚本。这通常是由于 PowerShell 的执行策略(Execution Policy)设置为 Restricted(受限制),不允许运行脚本。在使用 vue create 命令时,Vue CLI 需要运行一些脚本来创建项目,因此会导致这个权限错误。
要解决这个问题,你可以按照以下步骤修改 PowerShell 的执行策略:
以管理员身份运行 PowerShell:
- 在开始菜单中找到 PowerShell,右键点击并选择“以管理员身份运行”。
修改执行策略:
- 在管理员权限的 PowerShell 中,运行以下命令来修改执行策略为 RemoteSigned(允许运行本地但未签名的脚本和远程签名的脚本):
Copy Code
Set-ExecutionPolicy RemoteSigned - 如果系统提示是否更改执行策略,请输入
Y确认更改。
- 在管理员权限的 PowerShell 中,运行以下命令来修改执行策略为 RemoteSigned(允许运行本地但未签名的脚本和远程签名的脚本):
尝试再次运行 vue create:
- 现在再次尝试运行
vue create vue-demo1命令,应该可以正常执行了。
- 现在再次尝试运行
这样做会允许你在 PowerShell 中运行本地的脚本,Vue CLI 在创建项目时需要这个权限来执行必要的操作。


此时在我的demo文件夹里面已经有vue-demo1了




出现这个图标就说明创建完成了

补充:
启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)z
这里的serve 如果改变 对应的命令也需要改变

❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍