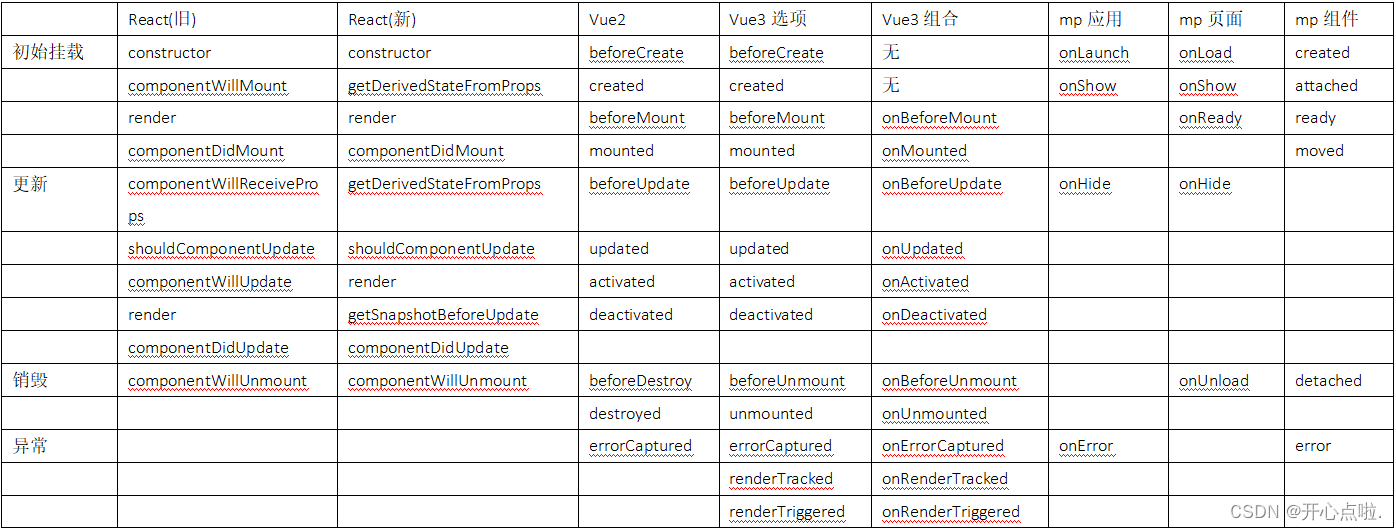
小程序的生命周期
小程序的生命周期主要分为以下几个阶段:
创建(onLoad):
当小程序启动时,或者从其他页面跳转到当前页面时,会触发 onLoad 生命周期函数。
这个阶段通常用于初始化页面数据,从服务器请求数据等。
显示(onShow):
页面显示/切入前台时触发。
在 onLoad 之后调用,可以用于页面刚显示时的数据初始化。
隐藏(onHide):
页面隐藏/切入后台时触发。
在这个生命周期中,你可以执行一些清理工作,比如停止定时器、暂停音频播放等。
卸载(onUnload):
页面销毁时触发。
在这个生命周期中,你需要执行一些必要的清理工作,比如清除定时器、解绑事件监听器等。
错误监听(onError):
页面发生错误时触发。
你可以使用这个生命周期函数来捕获和处理页面中的错误。
onLaunch: function () {
// 小程序启动时触发
console.log('App launched');
// 可以在这里进行全局变量的初始化、网络请求的发起等
},
onShow: function () {
// 小程序启动,或从后台进入前台显示时触发
console.log('App showed');
// 可以在这里恢复之前的状态,如播放音频、重新开始定时器等
},
onHide: function () {
// 小程序从前台进入后台时触发
console.log('App hidden');
// 可以在这里进行清理工作,如暂停音频、清除定时器等
},
onError: function (msg) {
// 小程序发生错误时触发
console.error('App error:', msg);
// 可以在这里记录错误信息、进行错误处理等
},
// 其他生命周期函数... 页面的生命周期
页面的生命周期与小程序的生命周期类似,但更侧重于描述页面内部的行为和状态。页面的生命周期主要分为以下几个阶段:
页面加载(onLoad):
页面加载时触发。
这个阶段主要用于初始化页面数据,获取页面所需的参数等。
页面显示(onShow):
页面显示/切入前台时触发。
你可以在这个生命周期函数中执行一些需要在页面显示时立即执行的操作。
页面隐藏(onHide):
页面隐藏/切入后台时触发。
在这个生命周期中,你可以执行一些清理工作,比如停止定时器、暂停动画等。
页面卸载(onUnload):
页面销毁时触发。
在这个生命周期中,你需要执行一些必要的清理工作,比如清除定时器、解绑事件监听器等。
页面更新(onReady):
页面初次渲染完成时触发。
你可以在这个生命周期函数中执行一些需要在页面渲染完成后立即执行的操作。
onLoad: function (options) {
// 页面加载时触发
console.log('Page loaded');
// 可以从options中获取页面参数
this.setData({
// 更新页面数据
});
},
onShow: function () {
// 页面显示/切入前台时触发
console.log('Page showed');
// 可以在这里执行页面显示时需要的操作
},
onHide: function () {
// 页面隐藏/切入后台时触发
console.log('Page hidden');
// 可以在这里执行清理工作
},
onUnload: function () {
// 页面销毁时触发
console.log('Page unloaded');
// 可以在这里执行清理工作,如清除定时器、解绑事件等
},
onReady: function () {
// 页面初次渲染完成时触发
console.log('Page ready');
// 可以在这里执行页面渲染完成后的操作
},
// 其他生命周期函数... ヾ( ̄▽ ̄)Bye~Bye~