QTextBrowser本身并不直接支持显示行号,因为它是用来展示富文本的,没有内置的行号显示功能。但你可以通过一些变通的方式来实现这个需求,比如使用一个QTextEdit(QTextBrowser继承自QTextEdit)结合自定义的行号显示部件。以下是一个基本的实现思路:
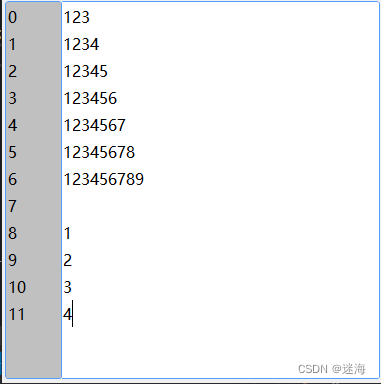
创建自定义的行号显示部件:你可以创建一个新的QWidget作为行号显示区域,这个部件将与你的QTextBrowser并排布局。
同步滚动条:你需要监听QTextBrowser的滚动条变化事件,并相应地更新行号显示部件中的内容,以保证滚动时行号与文本内容同步。
计算行号:在QTextDocument中,你可以使用
blockCount()方法获取文档的总行数,以及使用document()->findBlockByLineNumber(lineNumber)等方法来辅助计算特定行的位置。
以下是一个简化的示例代码框架:
Cpp
深色版本
1#include <QTextBrowser>
2#include <QHBoxLayout>
3#include <QScrollBar>
4#include <QLabel>
5#include <QTextBlock>
6
7class LineNumberArea : public QWidget {
8public:
9 LineNumberArea(QTextBrowser* textBrowser) : m_textBrowser(textBrowser) {}
10
11protected:
12 void paintEvent(QPaintEvent* event) override {
13 QPainter painter(this);
14 painter.fillRect(event->rect(), Qt::lightGray);
15
16 QTextBlock block = m_textBrowser->document()->firstBlock();
17 int blockNumber = 0;
18 int top = qRound(m_textBrowser->document()->documentLayout()->blockBoundingRect(block).translated(m_textBrowser->contentOffset()).top());
19 int bottom = top + qRound(m_textBrowser->document()->documentLayout()->blockBoundingRect(block).height());
20
21 while (block.isValid() && top <= event->rect().bottom()) {
22 if (block.isVisible() && bottom >= event->rect().top()) {
23 QString number = QString::number(++blockNumber);
24 painter.drawText(0, top, width() - 5, fontMetrics().height(), Qt::AlignRight, number);
25 }
26
27 block = block.next();
28 top = bottom;
29 bottom = top + qRound(m_textBrowser->document()->documentLayout()->blockBoundingRect(block).height());
30 }
31 }
32
33private:
34 QTextBrowser* m_textBrowser;
35};
36
37class CustomTextBrowser : public QTextBrowser {
38 Q_OBJECT
39public:
40 CustomTextBrowser(QWidget *parent = nullptr) : QTextBrowser(parent) {
41 lineNumberArea = new LineNumberArea(this);
42 QHBoxLayout* layout = new QHBoxLayout(this);
43 layout->addWidget(lineNumberArea);
44 layout->addWidget(this);
45
46 connect(this->verticalScrollBar(), &QScrollBar::valueChanged, this, &CustomTextBrowser::updateLineNumberArea);
47 updateLineNumberArea(0);
48 }
49
50public slots:
51 void updateLineNumberArea(int value) {
52 lineNumberArea->resize(lineNumberArea->width(), this->height());
53 }
54
55private:
56 LineNumberArea* lineNumberArea;
57};
58
59int main(int argc, char *argv[]) {
60 QApplication app(argc, argv);
61 CustomTextBrowser textBrowser;
62 textBrowser.show();
63 return app.exec();
64}这段代码创建了一个自定义的CustomTextBrowser类,其中包含了一个自定义的行号显示部件LineNumberArea。通过重绘事件和滚动条的信号槽连接,实现了行号与文本内容的滚动同步。请注意,这只是一个基础示例,实际应用中可能需要进一步优化,比如处理滚动条的滑动而不是仅仅基于值改变事件,以及处理窗口大小变化等情况。