ES6的介绍
ES6是ECMAScript的第六个版本。
JavaScript是基于ESCMAScript的规范实现的编程语言。
ES6可以看作是JavaScript的一个重要版本更新。
ES6的重要引入:
块级作用域:
let和const关键字的确提供了块级作用域,这使得变量的作用域限制在其所在的代码块内,有助于避免变量冲突和意外修改。if (true) { let x = 1; // x只在if语句内可用 } // try accessing x here -> x is not defined箭头函数:提供了一种更简洁的函数定义方式,并且自动绑定
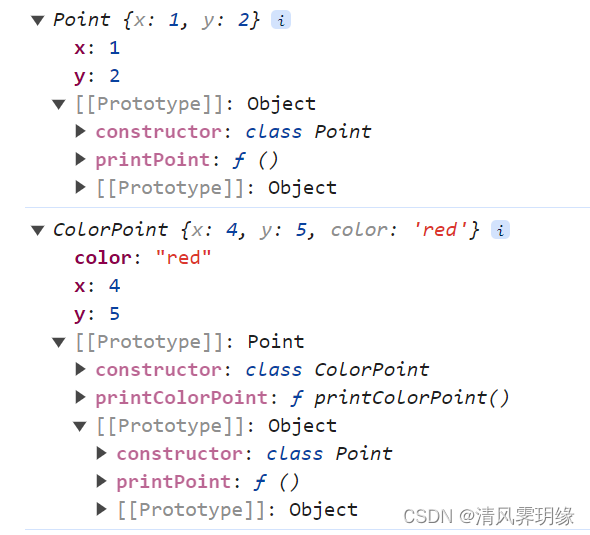
this到当前作用域。const add = (a, b) => a + b; console.log(add(1, 2)); // 输出: 3类:虽然JavaScript本质上是基于原型的,但ES6引入了类的概念,作为一种语法糖,使得对象的创建和继承更加直观。
class MyClass { constructor() { this.field = 'value'; } }模板字符串:使用反引号(`)定义,可以在字符串中嵌入变量和表达式。
const variable = 'world'; console.log(`Hello, ${variable}`); // 输出: Hello, world解构赋值:允许从数组或对象中提取数据并赋值给对应的变量,使得获取数据更为方便。
// 数组解构 const [first, second] = ['Hello', 'World']; console.log(first, second); // 输出: Hello World // 对象解构 const {a, b} = {a: 1, b: 2}; console.log(a, b); // 输出: 1 2函数参数默认值:允许你为函数参数设置默认值,当调用函数时不传递相应参数时,会使用默认值。
function greet(name = 'Guest') { return `Hello, ${name}`; } console.log(greet()); // 输出: Hello, Guest console.log(greet('John')); // 输出: Hello, JohnPromise对象:代表一个异步操作的最终完成(或失败)及其结果值。它可以简化异步编程,使代码更加清晰。
const promise = new Promise((resolve, reject) => resolve('Success')); promise.then(result => console.log(result)); // 输出: SuccessSet和Map:
Set是一种不允许重复的集合,Map是一种键值对的集合,它们提供了更多的数据处理能力。const mySet = new Set(); mySet.add('element'); console.log(mySet.size); // 输出: 1 const myMap = new Map(); myMap.set('key', 'value'); console.log(myMap.get('key')); // 输出: value模块化:ES6引入了原生模块系统,允许你导出和导入函数或变量,使得代码结构化更好,易于维护。
// 导出模块 export function sayHello() { console.log('Hello'); } // 导入模块 import { sayHello } from './myModule.js'; sayHello(); // 输出: Hello
基本语法
变量和常量
变量
在JavaScript中,变量是用来存储数据的容器。你可以使用let关键字来声明变量,然后给它赋予不同的数据类型。
字符串类型:string
字符串是由一系列字符组成的,可以是单引号或双引号包裹,也可以使用ES6的模板字符串,用反引号(`)包裹,可以在其中嵌入变量。
let str = 'Hello, World';
let templateString = `Hello, World! This is a template string with an embedded variable: ${'John'}`;
console.log(templateStrings); // 输出: Hello, World! This is a template string with an embedded variable: John
数值类型:number
数值类型包括整数和浮点数。
let integer = 10;
let float = 3.14;
console.log(integer, float); // 输出: 10 3.14
使用let声明的变量具有块级作用域,即它们只在声明它们的代码块内可见。这是一个改进,因为它减少了全局命名空间的污染,并防止了变量提升可能引起的潜在问题。
常量
使用const声明,一旦赋值后其值不能被改变。
const PI = 3.14159;
// 尝试重新赋值会导致错误
// PI = 3; // 这行代码会引起错误,因为PI是常量
变量与常量的区别
变量在初始化之后可以重新赋值,而常量不可以。
let count = 1;
count = 2; // 这是可以的,变量count的值被更新为2
使用const声明的变量同样拥有块级作用域,而且它们通常是不可变的。但是需要注意的是,如果你赋值的是一个对象或者数组,那么这个对象或数组内部的属性还是可以被改变的。
const person = { name: 'John' };
person.name = 'Mike'; // 这是可以的,改变了对象的属性
因此,即使使用了const,也要小心不要改变不应该改变的数据。