Vuex 是一个专为 Vue.js 应用程序设计的状态管理模式,它帮助开发者更有效地管理组件间共享的状态。在 Vue 项目中使用 Vuex,可以解决复杂应用中状态管理的困扰,确保状态变更的可追踪性和一致性。
1、Vuex 核心概念
- State(状态): 存储应用中多个组件共享的数据。这是单一的源头,使得组件能够读取状态,但不能直接修改它。
- Getters(获取器): 类似于 Vue 中的计算属性,用于从 Store 的 State 中派生出一些状态,可以认为是 Store 的读取方法。
- Mutations(突变): 用于改变 State 的唯一方式。每个 Mutation 都有一个字符串类型的事件类型 (type) 和一个回调函数 (handler),该函数接收 State 作为第一个参数。
- Actions(动作): Action 提交的是 Mutation,而不是直接改变状态。Action 可以包含任意异步操作,如调用 API。
- Modules(模块): 当应用变得非常大时,可以通过模块来分割 Store,每个模块有自己独立的 State、Mutation、Action 和 Getter。
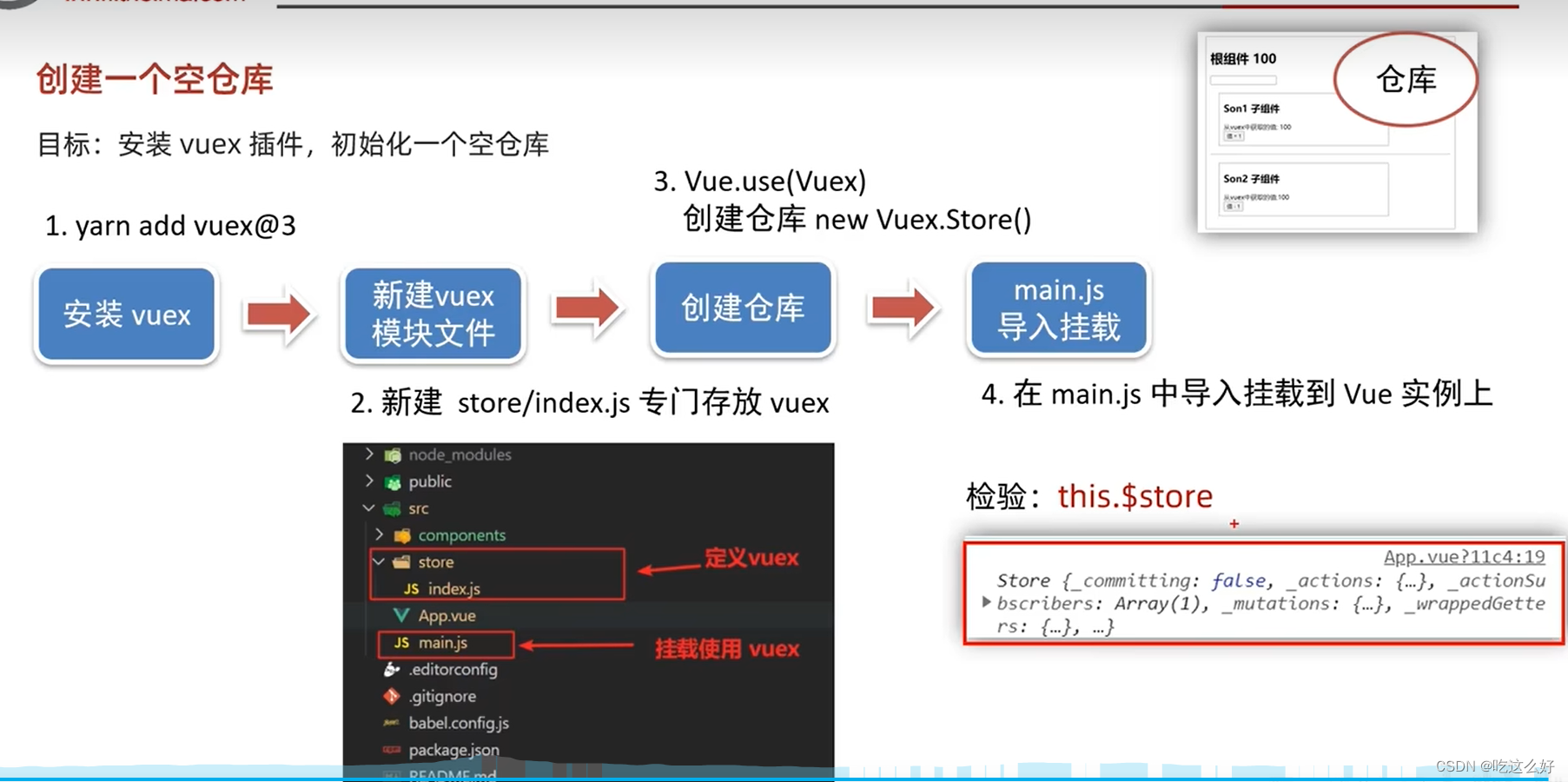
2、安装 Vuex
npm install vuex --save
或
yarn add vuex
3、初始化 Vuex Store
在 src 目录下新建 store 文件夹,创建一个名为 store.js 的文件,初始化 Vuex Store:
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
actions: {
increment({ commit }) {
commit('increment');
},
decrement({ commit }) {
commit('decrement');
}
},
getters: {
count: state => state.count
}
});
4、在 Vue 应用中使用 Store
- 在 main.js 中引入并使用 Store:
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';
Vue.config.productionTip = false;
new Vue({
store,
render: h => h(App),
}).$mount('#app');
- 在组件中访问 Store:
<template>
<div>
<p>{{ count }}</p>
<button @click="increment">Increment</button>
<button @click="decrement">Decrement</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count;
}
},
methods: {
increment() {
this.$store.commit('increment');
},
decrement() {
this.$store.commit('decrement');
}
}
};
</script>
5、使用 Getters
<template>
<div>
<p>{{ count }}</p>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.getters.count;
}
}
};
</script>
6、使用 Actions
<template>
<div>
<button @click="increment">Increment</button>
<button @click="decrement">Decrement</button>
</div>
</template>
<script>
export default {
methods: {
increment() {
this.$store.dispatch('increment');
},
decrement() {
this.$store.dispatch('decrement');
}
}
};
</script>
7、模块化 Store
随着应用变得越来越复杂,你可能希望将 Vuex Store 拆分成模块。每个模块可以拥有自己的 state、mutations、actions 和 getters。
// src/store/modules/counter.js
const state = {
count: 0
};
const mutations = {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
};
const actions = {
increment({ commit }) {
commit('increment');
},
decrement({ commit }) {
commit('decrement');
}
};
const getters = {
count: state => state.count
};
export default {
state,
mutations,
actions,
getters
};
然后在 store/index.js 中引入模块:
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import counter from './modules/counter';
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
counter
}
});
以上就是在 Vue 项目中使用 Vuex 的基础流程。通过这种方式,你可以轻松地管理和维护应用程序的全局状态,使状态变更更加清晰可控。随着应用规模的增长,合理划分模块和优化状态管理策略会变得更加重要。
如您在阅读中发现不足,欢迎留言!!!




![[<span style='color:red;'>VUE</span>]4-<span style='color:red;'>状态</span><span style='color:red;'>管理</span><span style='color:red;'>vuex</span>](https://img-blog.csdnimg.cn/direct/d03bd1312a394f46bcc69d66843b54ad.png)


































![[C/C++入门][ifelse]19、制作一个简单计算器](https://i-blog.csdnimg.cn/direct/f121cf6a2dfe4cc8a8d1ba96a26a9399.png)
