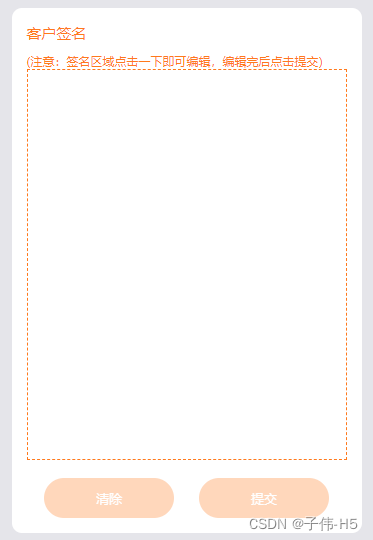
在uniapp中实现手写签名功能,可以使用HTML5的canvas元素。以下是一个基本的实现方案:
- 在页面上放置一个
canvas元素。 - 使用触摸事件(如
touchstart,touchmove,touchend)来跟踪用户的手势。 - 将用户的触摸轨迹转换为绘图指令。
- 将这些指令绘制到
canvas上。
下面是一个简单的示例代码:
<template>
<view>
<canvas canvas-id="signature-canvas" style="width: 300px; height: 200px;"></canvas>
<button @click="saveSignature">保存签名</button>
</view>
</template>
<script>
export default {
data() {
return {
isDrawing: false,
lastX: 0,
lastY: 0,
context: null,
};
},
mounted() {
const context = uni.createCanvasContext('signature-canvas', this);
this.context = context;
this.context.beginPath();
},
methods: {
startDrawing(event) {
this.isDrawing &






























![[C/C++入门][ifelse]19、制作一个简单计算器](https://i-blog.csdnimg.cn/direct/f121cf6a2dfe4cc8a8d1ba96a26a9399.png)