1.密码校验规则
格应包含大小写字母、数字和特殊符号,长度为8-20
var validateRetrievePassword = (rule, value, callback) => {
let reg =
/^(?=.*[A-Za-z])(?=.*\d)(?=.*[`~!@#$%^&*()_+<>?:"{},.\/\\;'[\]])[A-Za-z\d`~!@#$%^&*()_+<>?:"{},.\/\\;'[\]]{8,20}$/;
if (!value) {
callback(new Error('密码不能为空'));
} else if (!reg.test(value)) {
callback(new Error('格应包含大小写字母、数字和特殊符号,长度为8-20'));
} else {
callback();
}
};2.确认密码校验规则
俩次密码一致
var validateNewPasswordSecond = (rule, value, callback) => {
var reg =
/^(?=.*[A-Za-z])(?=.*\d)(?=.*[`~!@#$%^&*()_+<>?:"{},.\/\\;'[\]])[A-Za-z\d`~!@#$%^&*()_+<>?:"{},.\/\\;'[\]]{8,20}$/;
if (!value) {
} else if (value !== this.param.password) {
// console.log(value,this.param.password,'value')
callback(new Error('两次输入密码不一致!'));
} else if (!reg.test(value)) {
callback(new Error('格式应包含大小写字母、数字和特殊符号,长度为8-20'));
} else {
callback();
}3.html代码页面
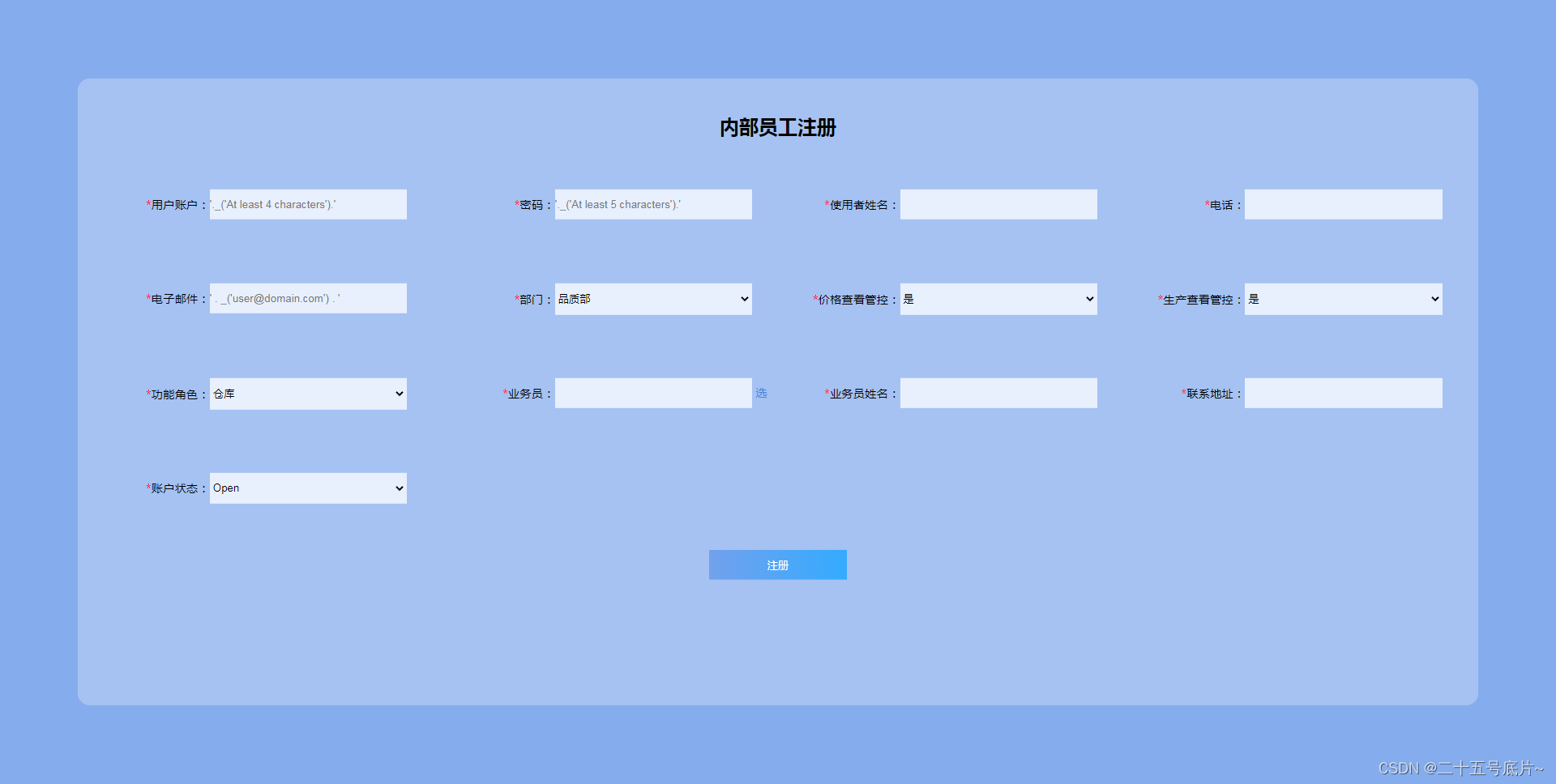
<el-form-item prop="password">
<i class="required">*</i>
<el-input :show-password="true" type="password" v-model="param.password" placeholder="请输入密码" auto-complete="new-password">
</el-input>
</el-form-item>
<el-form-item prop="confirmPassword">
<i class="required">*</i>
<el-input :show-password="true" type="password" v-model="param.confirmPassword" placeholder="请确认密码" auto-complete="new-password">
</el-input>
</el-form-item>
4.验证rules
rules: {
password: [{
required: true,
validator:validateRetrievePassword,
}],
confirmPassword: [{
required: true,
validator: validateNewPasswordSecond,
}],
},