1、如果要自定义那么就少不了slots了

2、代码
<vxe-grid ref="tableRef" v-bind="gridOptions" :folding-all="true">
<template #toolbar_buttons>
<Select
v-model:value="searchForm.fieldname"
style="width: 150px"
placeholder=""
:options="searchForm.fieldnamelist"
/>
<Select
v-model:value="searchForm.fieldreq"
style="width: 150px"
placeholder=""
:options="searchForm.fieldreqlist"
/>
<Input v-model:value="searchForm.fieldvalue" allowClear placeholder="请输入内容" />
<a-button type="primary" @click="onSearch" preIcon="material-symbols:search"
>查询</a-button
>
</template>
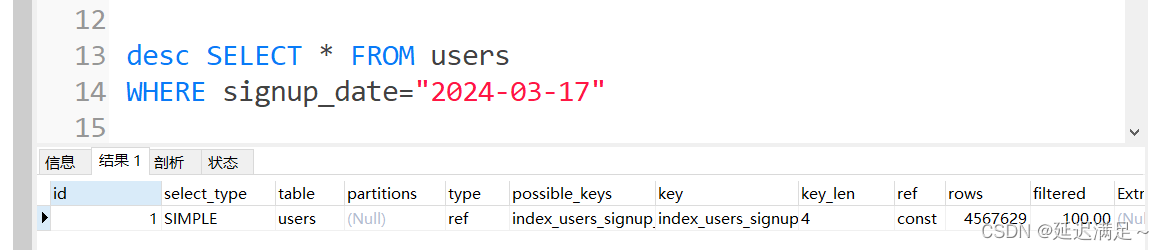
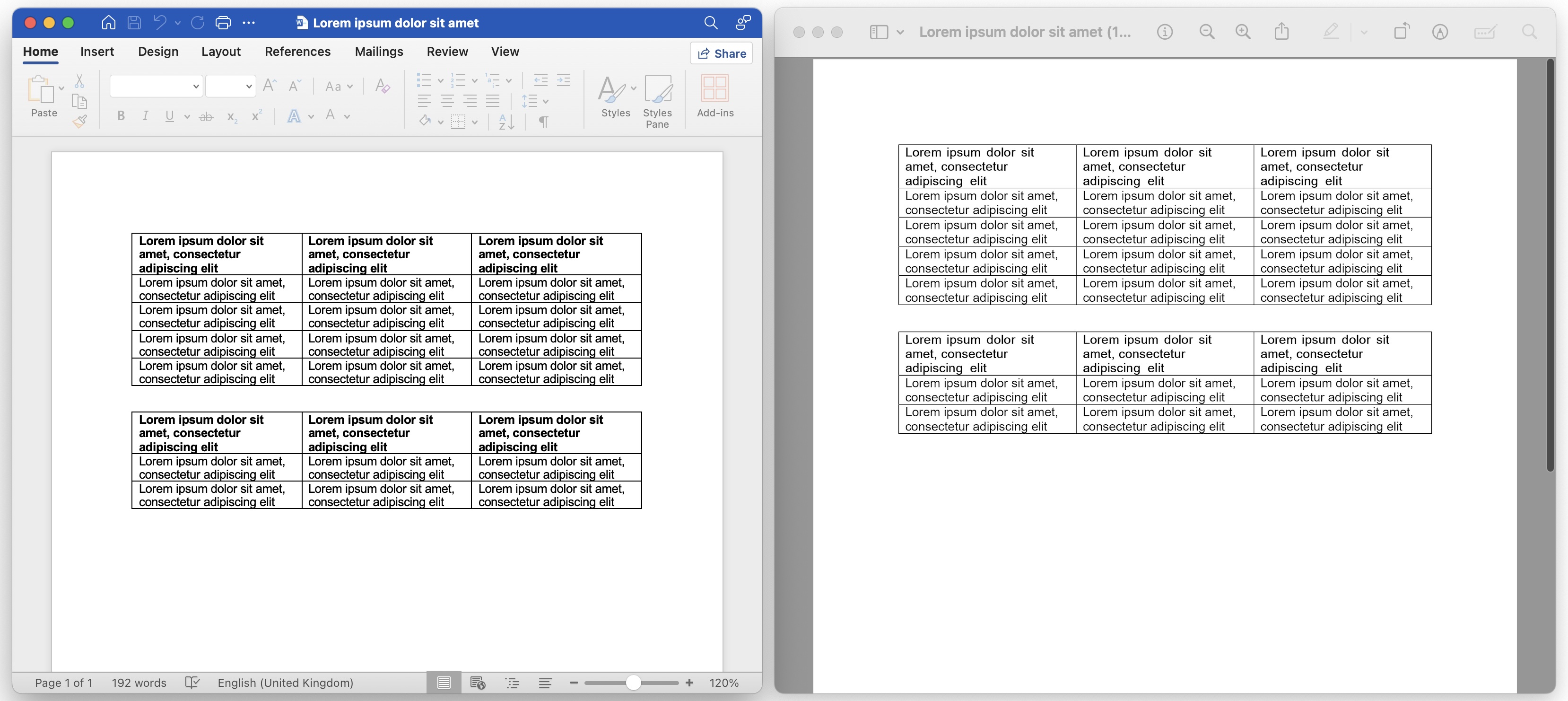
</vxe-grid>3、效果

根据不同的布局,我们可以通过div来进行布局就行。