前言
本文主要讲解如何利用高德地图api与vue3实现对世界地图的可视化显示。
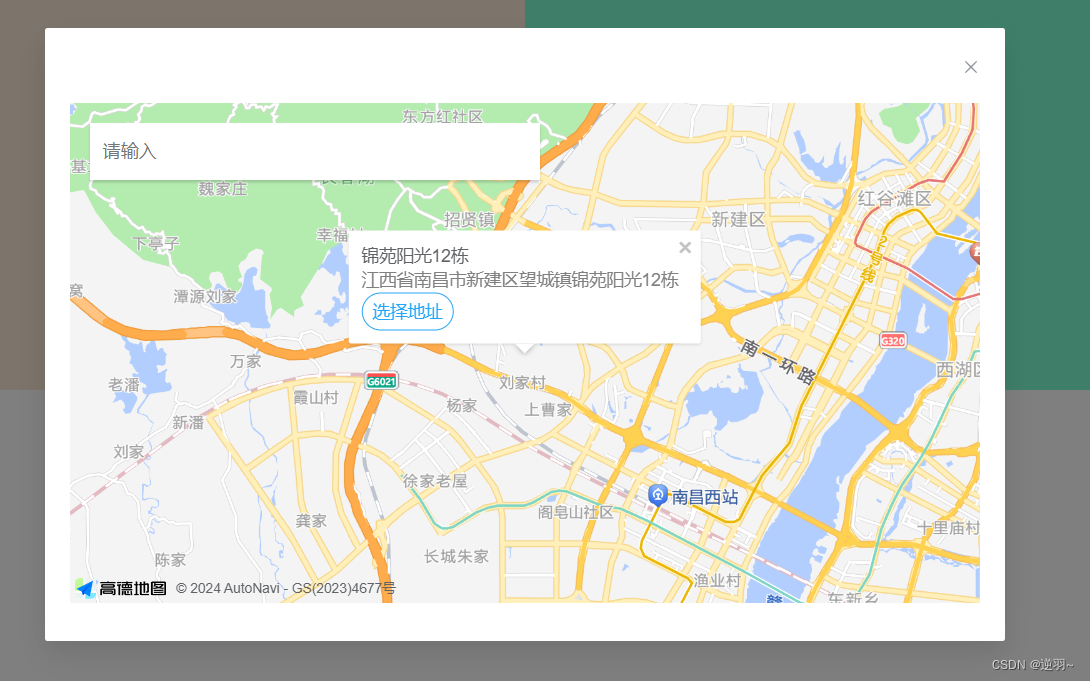
实现效果


流程总结
流程1:Vue3搭建
搭建没什么说的,可以用cli、webpack、vite等构建工具进行初步搭建
注:必须要带eslint.js
流程2:高德地图密钥下载
首先注册高德地图,官网:https://lbs.amap.com/
然后注册开发者,创建应用和密钥。注册成功后在左上角控制台中可以新建应用和密钥。
获取密钥。
流程3:代码实现
首先找到eslint.js文件,并在modules.export中加入代码:
"globals":{
"AMap":"true"
},
上述代码是为了防止AMap报错not undefined。
然后通过在vue.config.js中定义
lintOnSave: false
实现eslint的潜在风险校验不生效。
然后下载依赖:
npm install vue-amap
下载成功后,找到public文件夹中的index.html,加入script代码
<script src="https://webapi.amap.com/maps?v=1.4.15&key=你的高德地图密钥"></script>
最后就可以写一个组件来实现简易地图啦。
示例:
<template>
<div id="main" style="width: 100%; height: 100vh;"></div>
</template>
<script>
export default {
mounted() {
this.initMap();
},
methods: {
initMap() {
var map = new AMap.Map('main', {
zoom: 2, // 设置地图缩放级别
center: [0, 0], // 设置地图中心点坐标
viewMode: '3D' // 设置地图模式为3D视图
});
}
}
};
</script>
<style scoped>
body {
height: 100%;
width: 100%;
}
.amap-logo {
display: none !important;
}
.amap-copyright {
display: none !important;
}
</style>
在上述组件中,我们在结构中就设置了一个id为main的div块,在script中设置了关于地图的初始化,初始坐标,地图模式等,在style中,.amap相关两个类都是为了隐藏高德地图默认的高德水印。