Vue3的优势

Vue3 组合式API vs Vue2 选项式 API

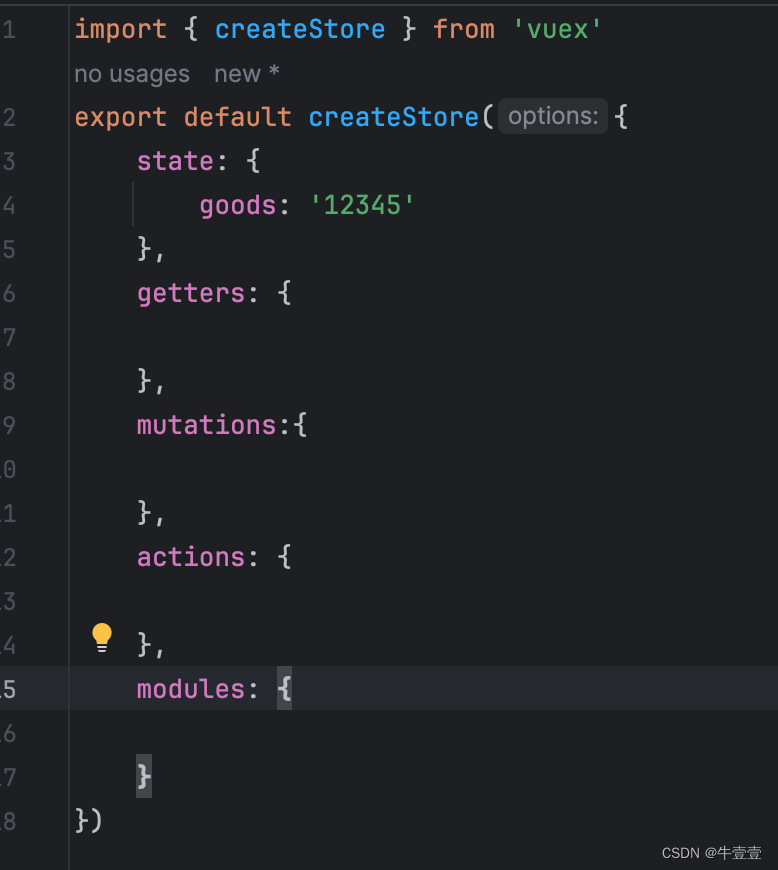
vue3的脚手架 --- create-vue

npm init vue@latest

项目目录和关键文件

组合式API
1.setup选项
setup选项的执行时机
beforeCreate钩子之前 自动执行

setup选项的写法

2.reactive和ref函数
reactive()
作用:接受对象类型数据的参数传入并返回一个响应式的对象

ref()
作用:接收简单类型或者对象类型的数据传入并返回一个响应式的对象

reactive和ref总结

3.computed
计算属性基本思想和Vue2的完全一致,组合式API下的计算属性只是修改了写法


4.watch
作用: 侦听一个或者多个数据的变化,数据变化时执行回调函数
俩个额外参数:1. immediate(立即执行) 2. deep(深度侦听)
侦听单个数据
1. 导入watch函数
2. 执行watch函数传入要侦听的响应式数据(ref对象)和回调函数

侦听多个数据
vue2: 使用对象来实现,将多个响应数据写在对象的属性,watch的deep:true
vue3:同时侦听多个响应式数据的变化,不管哪个数据变化都需要执行回调

immediate
说明:在侦听器创建时立即触发回调, 响应式数据变化之后继续执行回调

deep
概念
默认机制:通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep 选项

精确侦听对象的某个属性
需求:在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调

总结

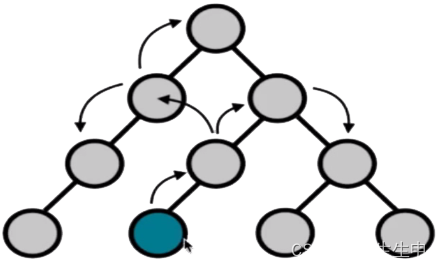
5.生命周期函数
Vue3的生命周期API (选项式 VS 组合式)

生命周期函数基本使用

执行多次

总结

5.父子通信
组合式API下的父传子
defineProps 原理:就是编译阶段的一个标识,实际编译器解析时,遇到后会进行编译转换

组合式API下的子传父

总结

6.模版引用
概念
通过ref标识获取真实的dom对象或者组件实例对象
如何使用(以获取dom、组件)

defineExpose()

总结

7.provide和inject
作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
跨层传递普通数据

跨层传递响应式数据

跨层传递方法

总结