介绍
以react18 + vite项目为例,介绍前端mock数据的方式;
1:安装
npm i json-server -D
2、项目根目录下创建mock数据文件
server/data.json
{
"login": {
"userName": "张三",
"userId": 666,
"token": "123456"
},
"logout": {
"message": "退出成功"
},
"userList": [
{
"id": 1,
"name": "张三",
"age": 18,
"gender": "男",
"address": "北京市"
}
]
}
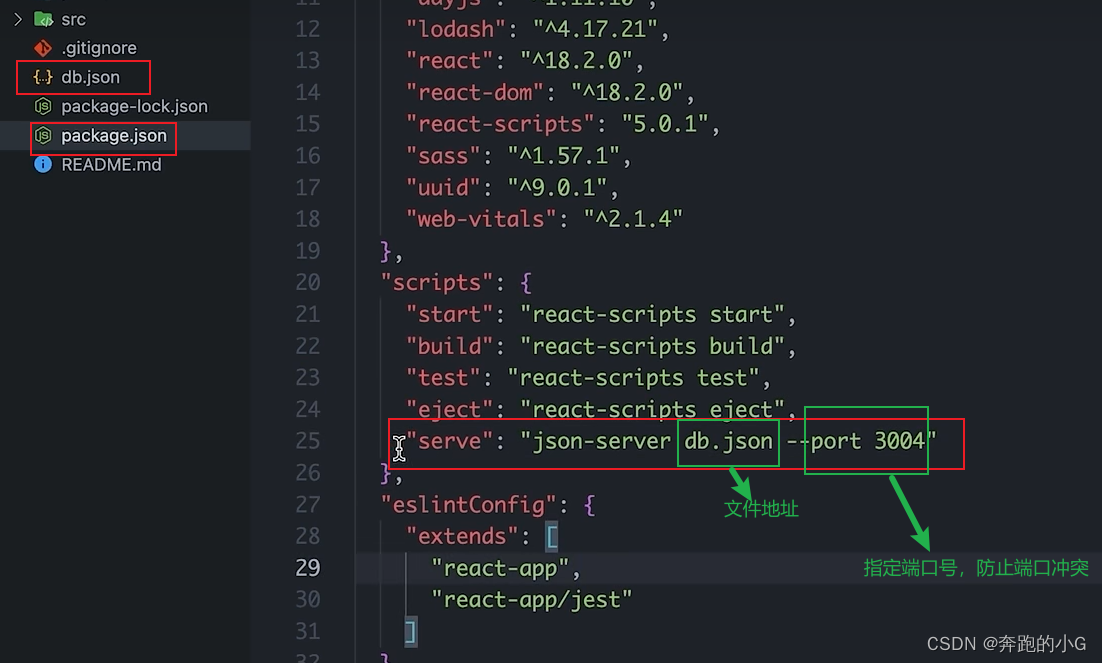
3、配置启动脚本
// package.json
"scripts": {
"serve": " json-server --watch server/data.json --port 3000"
}
4、启动mock服务
npm run serve