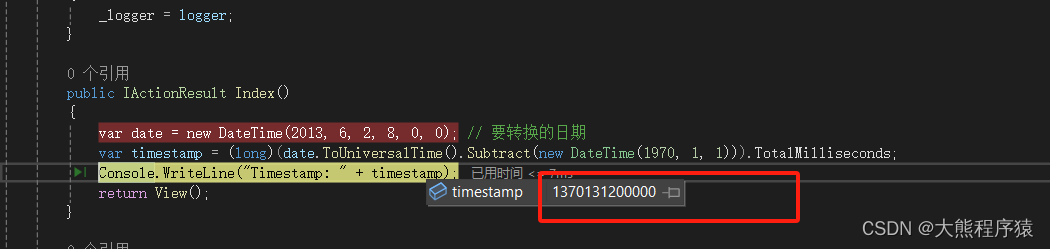
如题,后端传过来的时间戳格式怎么在前端转换成为正确的时间格式
![]()

我们需要在前端定义一个方法,让这个方法对后端传过来的值进行校验,最后在拼接成为正确的时间格式,由于我只需要到分钟就写到了分钟,并没有涉及到秒
const方法:
const dateFormat = (value)=>{
let date = new Date(value);
let y = date.getFullYear();
let MM = date.getMonth() + 1<10? ('0' + (date.getMonth() + 1)) : date.getMonth() + 1;
let d = date.getDate()< 10 ? ('0' + date.getDate()) : date.getDate()
let h = date.getHours() < 10 ? ('0' +date.getHours()) : date.getHours();
const m = date.getMinutes()< 10 ? ('0' + date.getMinutes()) : date.getMinutes();
return y + '-' + MM + '-' + d + ' ' + h + ':' + m
}打开弹窗的查询方法:
/** 打开弹窗 */
/** 查询列表 */
const getPlan = async () => {
loading.value = true
try {
const data = await PlanApi.getPlan(props.detailId)
list.value = data
time.value =dateFormat(data.createTime)
releaseTime.value =dateFormat(data.releaseTime)
deadline.value =dateFormat(data.deadline)
} finally {
loading.value = false
}
}对于字段的定义:
const time=ref()
const releaseTime = ref()
const deadline = ref()回显:
<el-descriptions-item label="截止时间:">
{{deadline}}
</el-descriptions-item>































![[MySQL][数据类型]详细讲解](https://i-blog.csdnimg.cn/direct/5245642e5da0459898428c6bfa8649f6.png)