我是因为没有将时间值格式化,所有负载没有东西
<el-col :md="6">
<el-form-item label="创建时间" prop="createTime">
<el-date-picker v-model="queryParams.createTime" type="date" @change="handleQuery" clearable
placeholder="选择日期" value-format="yyyy-MM-dd">
</el-date-picker>
</el-form-item>
</el-col>当加上value-format="yyyy-MM-dd"就可以了
当然你也可以检查一下可能导致问题的原因:
时区问题:前端和后端可能处于不同的时区,导致时间数据在传输过程中发生偏移。比如,前端使用的是本地时间(如中国标准时间GMT+0800),而未转换为UTC或其他后端期望的时间标准。
格式不匹配:前端传递的时间格式与后端期望的格式不符。确保前端传递的时间字符串遵循后端能正确解析的格式(如ISO 8601标准的"yyyy-MM-dd'T'HH:mm:ss.SSSZ")。
序列化/反序列化问题:在使用如JSON传递数据时,如果未正确配置序列化和反序列化设置(如Java中的
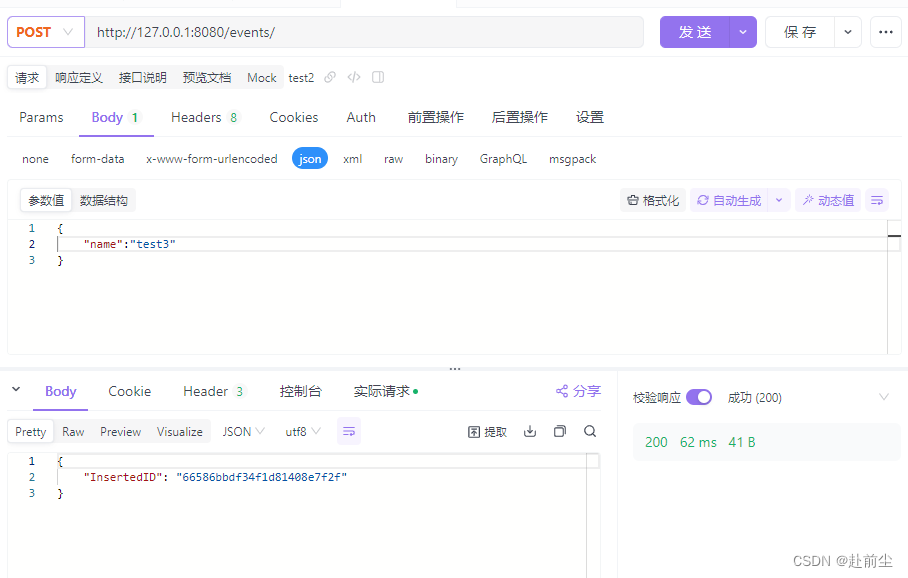
@JsonFormat注解),可能导致时间数据丢失或解析错误。请求体错误:检查前端发送请求时,时间数据是否确实在请求体的正确位置,并且与其他数据格式兼容(如URL参数、请求头或POST数据中)。
后端验证或逻辑错误:后端可能因为某些验证逻辑或错误处理机制未正确处理接收到的时间数据,导致数据看似“没有东西”。
网络问题:虽然较为罕见,但理论上数据在网络传输过程中也有可能被截断或损坏。
解决步骤可以包括:
- 检查和调整时区:确保时间在传输前后进行正确的时区转换。
- 统一时间格式:明确并统一前后端之间的时间格式,必要时使用注解或中间件进行格式化。
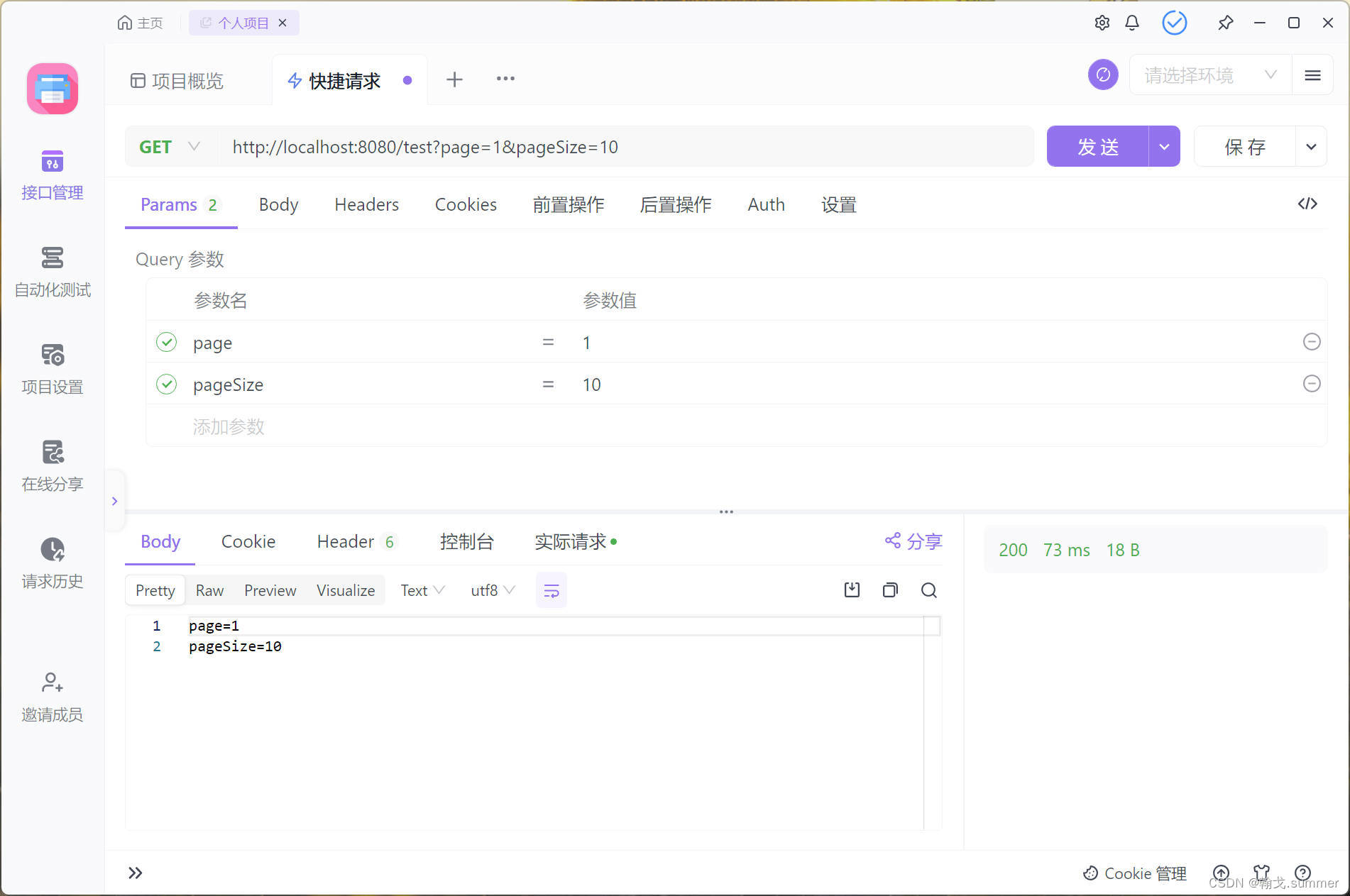
- 调试网络请求:使用开发者工具查看发送的实际请求,确认时间数据是否按预期被包含和格式化。
- 后端日志:查看后端服务器日志,确认时间数据到达后端的情况,以及是否有错误信息提示。
- 单元测试:编写前端和后端的单元测试,确保时间数据在两端处理的正确性。































![[安洵杯 2019]easy_serialize_php](https://img-blog.csdnimg.cn/img_convert/27695da63ffd9290858421a347558b5e.png)



![BUUCTF[堆][unsortbin]](https://img-blog.csdnimg.cn/img_convert/c159a74b133493af75a3582aa8fcc110.png)