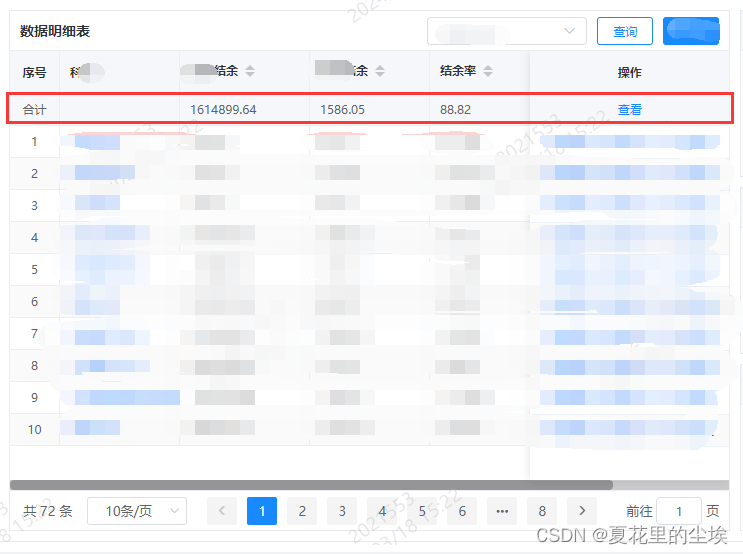
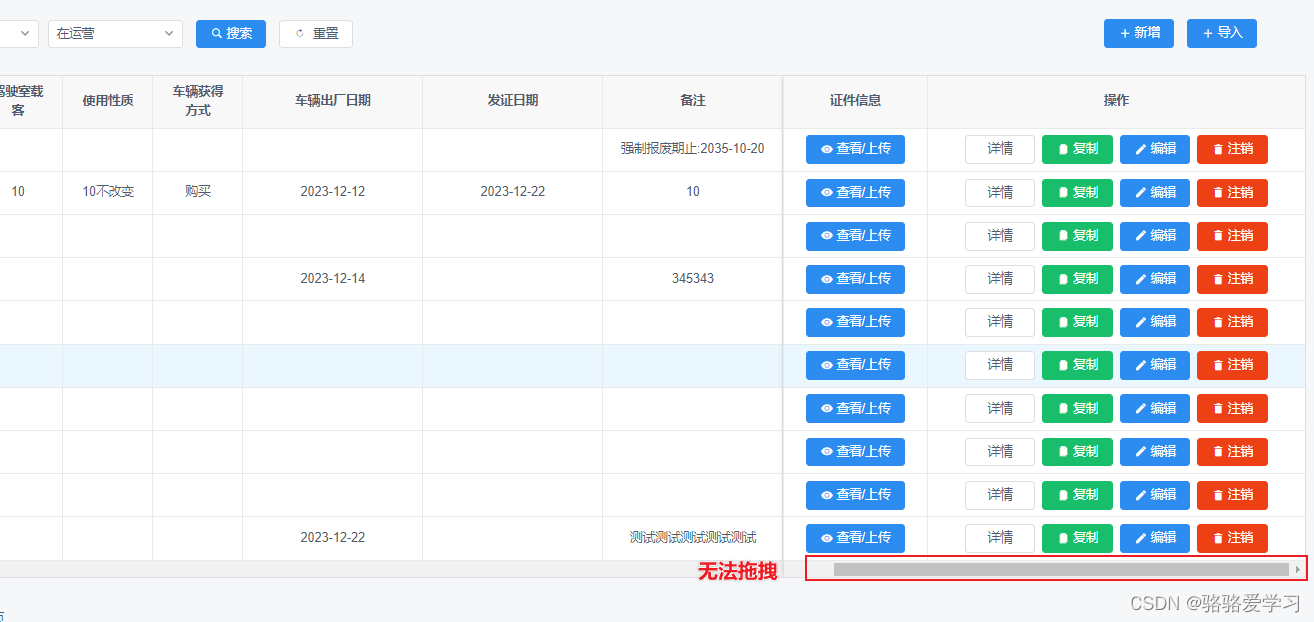
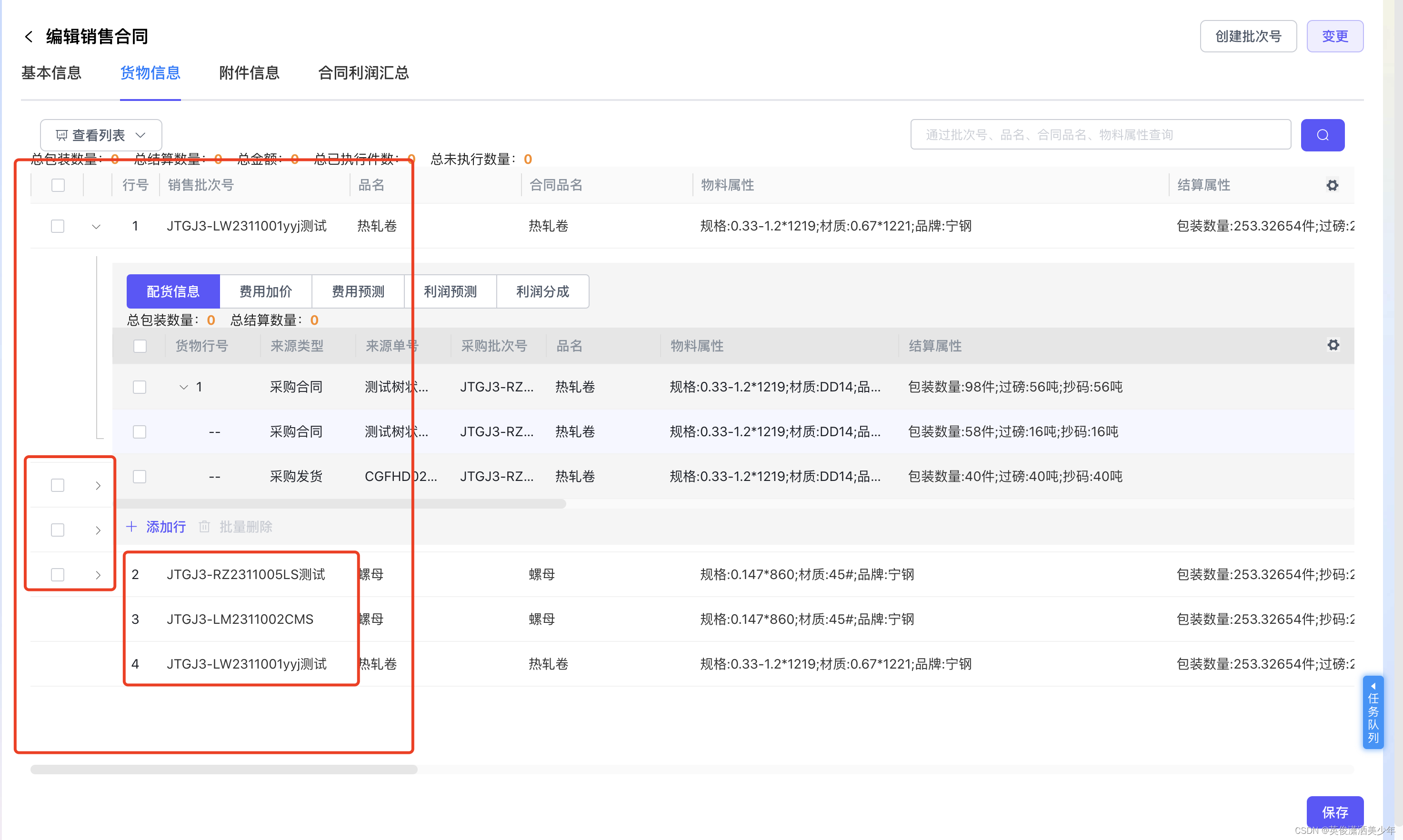
问题:当 el-table 组件固定了表头和列时,列表数据触发滚动条,列表滚动到底,会有错位。
原因分析:因为固定列和固定表头产生的滚动条宽度不一致,导致有轻微误差。
解决:自定义滚动条高度,将滚动条高度设置小一点且一致。
/deep/::-webkit-scrollbar {
width: 10px !important;
height: 10px !important;
background-color: #8487879e;
}
/deep/.el-table__fixed::before,
.el-table__fixed-right::before {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-color: unset;
z-index: 4;
}



































![[米联客-安路飞龙DR1-FPSOC] FPGA基础篇连载-09 UART串行通信协议介绍](https://i-blog.csdnimg.cn/direct/9b9932d0add64cb59b77ef7e4e8426ef.png)









