一、需求
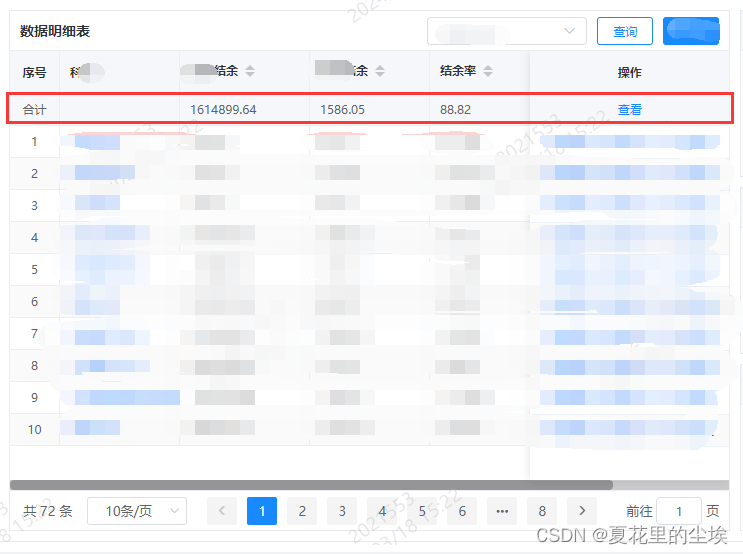
页面条数太多,下滑动时,表头上去了,想要将表头固定在顶部,锁住表头
二、实现
表格表头那一行tr中添加如下属性
.bg-c3{
position: sticky;
top: 0;
}.bg-c3 { position: sticky; top: 0; },这段代码的作用是将具有 bg-c3 类名的元素设置为粘性定位(sticky positioning),并让其距离视口顶部(top)为 0。
粘性定位使得元素在滚动到特定位置时会固定在屏幕上。在这里,设置 top: 0; 表明该元素将固定在距离视口顶部的位置,即保持在屏幕的顶部。这通常用于实现类似固定表头、固定导航栏等效果。