有这样一个txt记事本文件和一张图片:

txt文本内容是这样的:
<html> <head> <title>HTML学习</title> </head> <body> <h1>hello HTML</h1> <img src="高清修复.png"/> </body> </html>
将其后缀改为html后就变成了这样:
![]()
点击就会出现:

没错,这就是html。一类超文本标记语言,简单的标记,简单的书写,就出现了一个网页。
不用质疑,它的编译解释由浏览器内核实现。
随便一个网页右击:
![]()
便是html语言。那是不是意味着我们直接复制一个网页的网址就拥有源码了呢?来试一试:

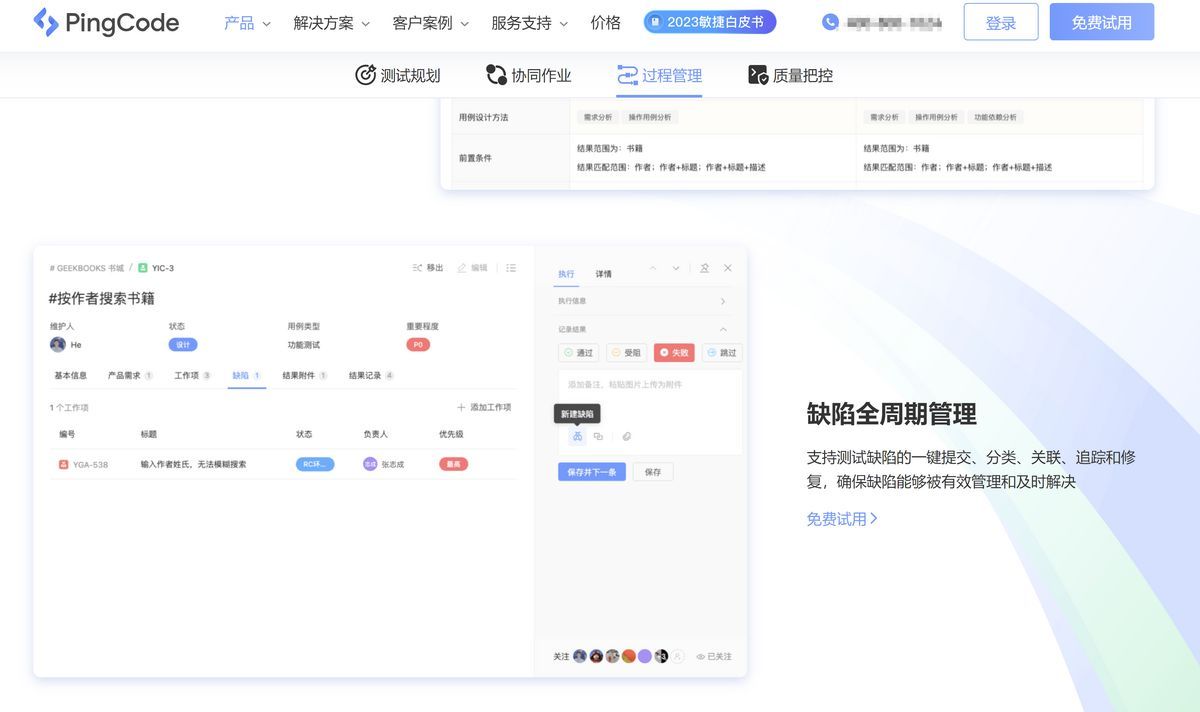
这是一个github项目的页面,有思维导图很精美,我们来看看它的html语言:

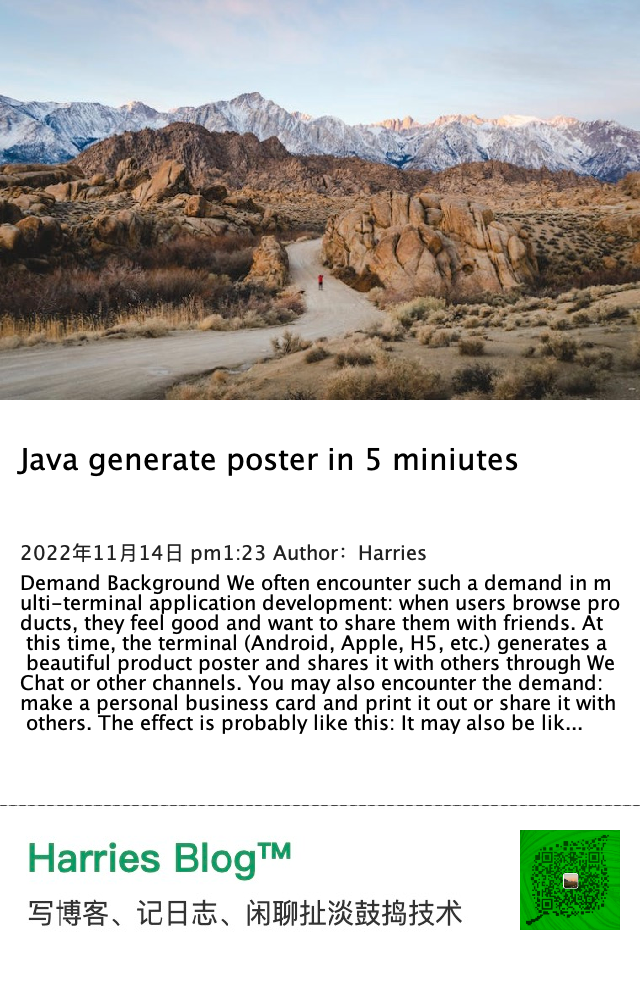
我们对其复制粘贴到了记事本,并改后缀html运行,结果:

真的丑,为什么?因为html仅包含内容,我们说前端三剑客:html、CSS、JS,其中CSS负责巧妙的结构,JS负责页面活动(跳转之类)。
HTML语言的特点是语法松散——不区分大小写、单双引号。
接下来我们会继续介绍另外两个……
to be continue !!!