一直在研究🧐Vue3的改变和提升,没有使用SSR怎么说是完全理解呢,接下来全套章节就带你一步一步了解服务端渲染的知识,后续对官网和项目的页面性能的考虑也会多一些思路。首先,老套路😄三连问:什么?为什么?怎么做?
什么是 SSR?
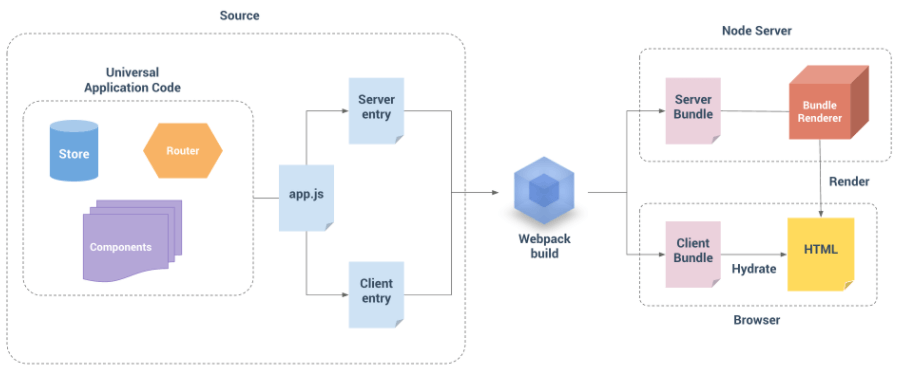
Vue.js 是一个用于构建客户端应用的框架。默认情况下,Vue 组件的职责是在浏览器中生成和操作 DOM。然而,Vue 也支持将组件在服务端直接渲染成 HTML 字符串,作为服务端响应返回给浏览器,最后在浏览器端将静态的 HTML“激活”(hydrate) 为能够交互的客户端应用。
一个由服务端渲染的 Vue.js 应用也可以被认为是“同构的”(Isomorphic) 或“通用的”(Universal),因为应用的大部分代码同时运行在服务端和客户端。
为什么要用 SSR?
与客户端的单页应用 (SPA) 相比,SSR 的优势主要在于:
更快的首屏加载:这一点在慢网速或者运行缓慢的设备上尤为重要。服务端渲染的 HTML 无需等到所有的 JavaScript 都下载并执行完成之后才显示,所以你的用户将会更快地看到完整渲染的页面。除此之外,数据获取过程在首次访问时在服务端完成,相比于从客户端获取,可能有更快的数据库连接。这通常可以带来更高的核心 Web 指标评分、更好的用户体验,而对于那些“首屏加载速度与转化率直接相关”的应用来说,这点可能至关重要。
统一的心智模型:你可以使用相同的语言以及相同的声明式、面向组件的心智模型来开发整个应用,而不需要在后端模板系统和前端框架之间来回切换。
更好的 SEO:搜索引擎爬虫可以直接看到完全渲染的页面。
TIP
截至目前,Google 和 Bing 可以很好地对同步 JavaScript 应用进行索引。这里的“同步”是关键词。如果你的应用以一个 loading 动画开始,然后通过 Ajax 获取内容,爬虫并不会等到内容加载完成再抓取。也就是说,如果 SEO 对你的页面至关重要,而你的内容又是异步获取的,那么 SSR 可能是必需的。
使用 SSR 时还有一些权衡之处需要考量:
开发中的限制。浏览器端特定的代码只能在某些生命周期钩子中使用;一些外部库可能需要特殊处理才能在服务端渲染的应用中运行。
更多的与构建配置和部署相关的要求。服务端渲染的应用需要一个能让 Node.js 服务器运行的环境,不像完全静态的 SPA 那样可以部署在任意的静态文件服务器上。
更高的服务端负载。在 Node.js 中渲染一个完整的应用要比仅仅托管静态文件更加占用 CPU 资源,因此如果你预期有高流量,请为相应的服务器负载做好准备,并采用合理的缓存策略。
在为你的应用使用 SSR 之前,你首先应该问自己是否真的需要它。这主要取决于首屏加载速度对应用的重要程度。例如,如果你正在开发一个内部的管理面板,初始加载时的那额外几百毫秒对你来说并不重要,这种情况下使用 SSR 就没有太多必要了。然而,在内容展示速度极其重要的场景下,SSR 可以尽可能地帮你实现最优的初始加载性能。
SSR vs. SSG
静态站点生成 (Static-Site Generation,缩写为 SSG),也被称为预渲染,是另一种流行的构建快速网站的技术。如果用服务端渲染一个页面所需的数据对每个用户来说都是相同的,那么我们可以只渲染一次,提前在构建过程中完成,而不是每次请求进来都重新渲染页面。预渲染的页面生成后作为静态 HTML 文件被服务器托管。
SSG 保留了和 SSR 应用相同的性能表现:它带来了优秀的首屏加载性能。同时,它比 SSR 应用的花销更小,也更容易部署,因为它输出的是静态 HTML 和资源文件。这里的关键词是静态:SSG 仅可以用于消费静态数据的页面,即数据在构建期间就是已知的,并且在多次部署期间不会改变。每当数据变化时,都需要重新部署。
如果你调研 SSR 只是为了优化为数不多的营销页面的 SEO (例如 /、/about 和 /contact 等),那么你可能需要 SSG 而不是 SSR。SSG 也非常适合构建基于内容的网站,比如文档站点或者博客。事实上,你现在正在阅读的这个网站就是使用 VitePress 静态生成的,它是一个由 Vue 驱动的静态站点生成器。
创建项目
- 创建一个新的文件夹,
cd进入 - 执行
npm init -y - 在
package.json中添加"type": "module"使 Node.js 以 ES modules mode 运行 - 执行
npm install vue - 创建一个
index.js文件 - 创建一个
client.js文件 - 创建一个
app.js文件
// index.js
import express from 'express'
import { renderToString } from "vue/server-renderer";
import { createApp } from './app.js';
// const app = createSSRApp({
// data: () => ({ count: 1 }),
// template: `<button @click="count++">{{count}}</button>`
// })
// renderToString(app).then((html) => {
// console.log(html)
// })
const server = express()
server.get('/', (req, res) => {
const app = createApp()
renderToString(app).then((html) => {
res.send(`
<!DOCTYPE html>
<html>
<head>
<title>Vue SSR Example</title>
</head>
<body>
<script type="importmap">
{
"imports": {
"vue": "https://unpkg.com/vue@3/dist/vue.esm-browser.js"
}
}
</script>
<script type="module" src="/client.js"></script>
<div id="app">${html}</div>
</body>
</html>
`)
})
})
server.use(express.static('.'))
server.listen(3000, () => {
console.log('ready')
})
// app.js 服务端激活
import { createSSRApp } from "vue";
export function createApp() {
return createSSRApp({
data: () => ({
message: "Hello World",
count: 0
}),
template: `<h3>{{message}}</h3><button @click="count++">{{ count }}</button>`
});
}// client.js. 客户端激活渲染
import { createApp } from "./app.js";
createApp().mount("#app");好了,可以启动试下
npm run dev
































![[Microsoft Office]Word设置页码从第二页开始为1](https://img-blog.csdnimg.cn/direct/b4be75389d334588b537596c71187737.png)