新增页面书写
书写直接复制页面
写表单的绑定信息


然后绑定表单

表单绑定还有表单数据的绑定
标签中ref的作用就是将 该组件注册到vue对象的ref属性中
那么在vue运行的时候,会加载所有的ref属性特征的元素还有组件
写表单
副标题使用的是文本域
状态页面使用,下拉框
状态的选择使用的是选择框

数据绑定使用的表单绑定状态
然后里面的选项遍历的是 js定义的数据

价格输入组件的选择
富文本选择器使用组件
type=“textarea”
总结
新增就是
写form表单然后封装数据
图片的显示使用插槽
使用插槽,那个scope就是代表着一行的数据
使用插槽

如果文字显示过多可以使用 文本隐藏显示
价格符号的显示
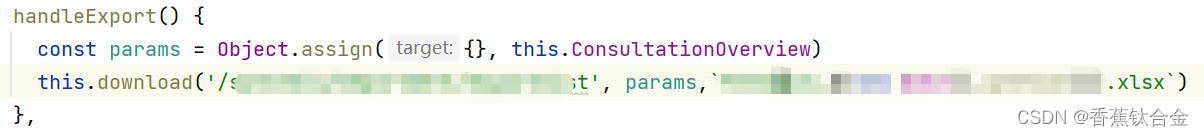
使用格式化进行操作
const formatPrice = (row: any, column: any, cellValue: any, index: any) => {
console.log(row, column, cellValue, index)
return “¥” + cellValue;
}
然后状态的书写

前端状态的书写
使用后端枚举类型去写
后端枚举书写
全新写法