在Vue 3中,表单输入绑定是实现动态数据双向绑定的重要部分,它让开发者可以轻松地管理和响应用户输入。本文将详细介绍如何在Vue 3中利用v-model指令以及一些特定修饰符来处理不同类型的表单输入。
响应式表单数据
首先,我们定义了一个响应式对象form来存储表单的各种输入值:
const form = reactive({
inputText: "",
textAreaText: "",
checkboxValue: false,
radioValue: '1',
selectValue: '',
doubleSelectValue: []
});
在这个示例中,form对象包含了输入框、文本域、复选框、单选框、单选下拉框和多选下拉框的值。
单个输入框的绑定
对于普通的输入框,我们可以直接使用v-model指令来进行双向绑定,例如:
<el-input v-model="form.inputText"></el-input>
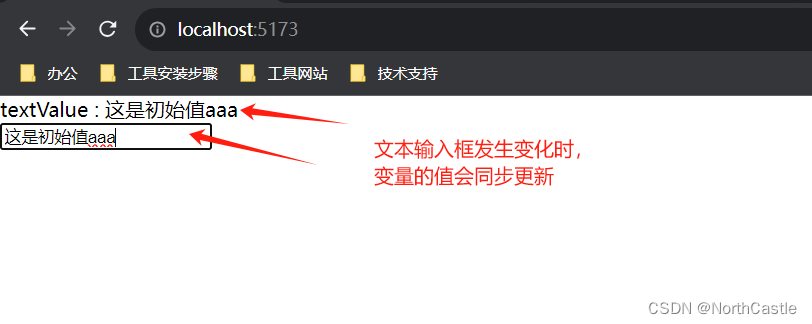
这会将输入框的值与form.inputText进行绑定,用户输入时,form.inputText会自动更新。
文本域的绑定
文本域的绑定方式类似,也是使用v-model指令:
<el-input type="textarea" v-model="form.textAreaText"></el-input>
同样地,form.textAreaText会自动跟踪文本域的输入内容。
复选框和单选框的绑定
复选框和单选框的绑定稍微复杂一些,我们使用v-model指令来绑定布尔值或字符串值:
<el-checkbox v-model="form.checkboxValue"></el-checkbox>
<el-radio v-model="form.radioValue" label="1">备选项1</el-radio>
<el-radio v-model="form.radioValue" label="2">备选项2</el-radio>
这里,form.checkboxValue会跟踪复选框的选中状态,而form.radioValue则会根据选中的单选按钮的值进行更新。
下拉框的绑定
对于下拉框,我们使用v-model指令来绑定选择的值:
<el-select v-model="form.selectValue" placeholder="请选择">
<el-option v-for="item in data" :key="item.id" :label="item.value" :value="item.id"></el-option>
</el-select>
在这个例子中,form.selectValue会随着用户选择的不同选项而更新。
多选下拉框的绑定
多选下拉框的绑定方式类似,需要使用v-model指令并添加multiple属性:
<el-select v-model="form.doubleSelectValue" placeholder="请选择" multiple>
<el-option v-for="item in data" :key="item.id" :label="item.value" :value="item.id"></el-option>
</el-select>
form.doubleSelectValue会成为一个数组,包含用户选择的所有选项的值。
特定修饰符的使用
除了基本的v-model指令外,Vue 3还提供了一些修饰符来处理特定的输入情况,例如:
.lazy修饰符:对于输入框,使用.lazy修饰符可以将输入事件转变为change事件处理,确保只有在失去焦点或按下回车键后才更新绑定的值。.number修饰符:将用户的输入转换为数值类型。.trim修饰符:自动过滤用户输入的首尾空白字符。
例如:
<el-input v-model.lazy="form.inputText"></el-input>
<el-input v-model.number="form.inputText"></el-input>
<el-input v-model.trim="form.inputText"></el-input>
总结
通过Vue 3中的v-model指令和响应式数据,我们能够简洁而高效地管理各种表单输入。利用修饰符,我们可以进一步控制输入的行为,使得表单的处理变得更加灵活和友好。希望本文能帮助您更好地理解和应用Vue 3中的表单输入绑定功能!
这些事件修饰符和按键修饰符可以帮助你在 Vue 3 中更加精确地控制和处理用户的交互行为,提升应用的交互性和用户体验。
全部编码
<!--条件和列表渲染-->
<template>
<el-input v-model="form.inputText"></el-input>{{ form.inputText }}
<el-input type="textarea" v-model="form.textAreaText"></el-input>{{ form.textAreaText }}
<el-checkbox id="checkbox" v-model="form.checkboxValue" />{{ form.checkboxValue }}
<el-radio v-model="form.radioValue" label="1">备选项1</el-radio>
<el-radio v-model="form.radioValue" label="2">备选项2</el-radio>{{ form.radioValue }}
<el-select v-model="form.selectValue" placeholder="请选择">
<el-option v-for="item in data" :key="item.id" :label="item.value" :value="item.id">
</el-option>
</el-select>
{{ form.selectValue }}
<el-select v-model="form.doubleSelectValue" placeholder="请选择" multiple>
<el-option v-for="item in data" :key="item.id" :label="item.value" :value="item.id">
</el-option>
</el-select>
{{ form.doubleSelectValue }}
<!--change之后更新,说实话没啥感觉-->
<el-input v-model.lazy="form.inputText"></el-input>{{ form.inputText }}
<!--输入不进去-->
<el-input v-model.number="form.inputText"></el-input>{{ form.inputText }}
<!--输入不进去空格-->
<el-input v-model.trim="form.inputText"></el-input>{{ form.inputText }}
</template>
<script lang="ts" setup>
import { computed, nextTick } from 'vue'
import { ref } from 'vue'
import { reactive } from 'vue'
import { ElMessage } from 'element-plus'
const form = reactive({
inputText: '',
textAreaText: '',
checkboxValue: false,
radioValue: '1',
selectValue: '',
doubleSelectValue: []
})
const data = reactive([
{
id: 1,
value: '唱歌'
},
{
id: 2,
value: '跳舞'
}
])
</script>
<style scoped>
</style>关注公众号:资小库,问题快速答疑解惑


























![[Spring] SpringBoot基本配置与快速上手](https://i-blog.csdnimg.cn/direct/f0c5b1e3dbe044769fc9fc5c38accbae.jpeg#pic_center)