<el-form :model="form" label-width="120px">
<el-form-item label="Activity name">
<el-input v-model="form.name" />
</el-form-item>
</el-form>const form = ref({
})

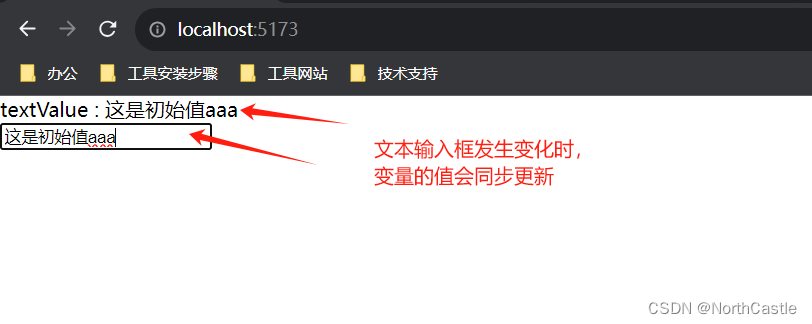
from为空对象
在v-model里写form.name,其实就是在form这个空对象里添加了一个键名为name的成员,你不用在script标签的form对象里面特意写name属性。