jEasyUI 创建折叠面板
jEasyUI 是一个基于 jQuery 的框架,用于帮助开发者快速构建具有丰富交互功能的网页。在本文中,我们将探讨如何使用 jEasyUI 创建一个折叠面板(Accordion)。
折叠面板简介
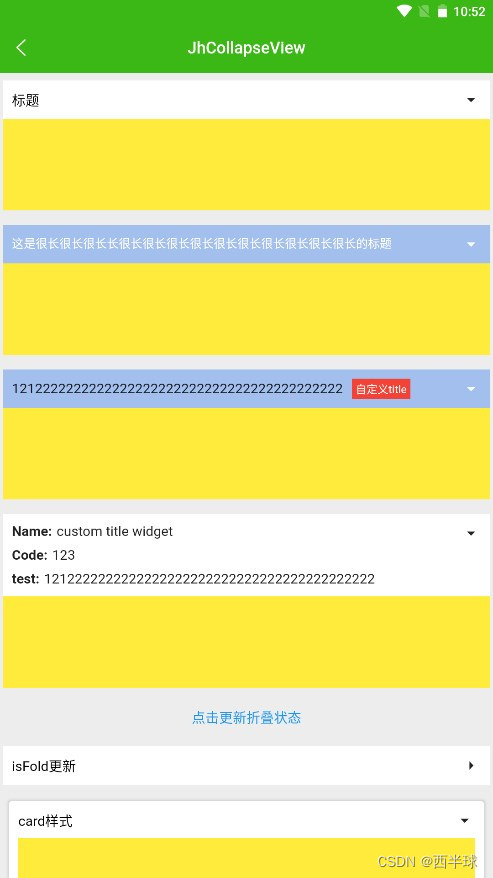
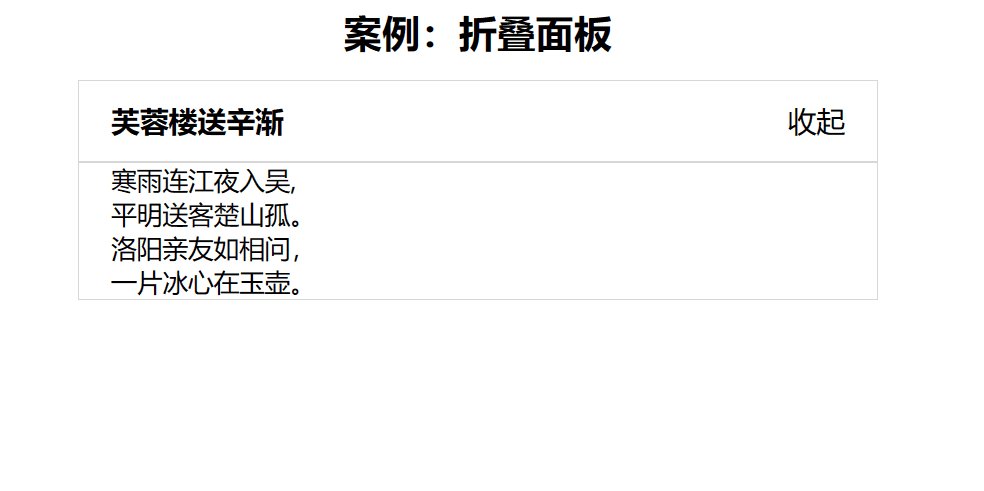
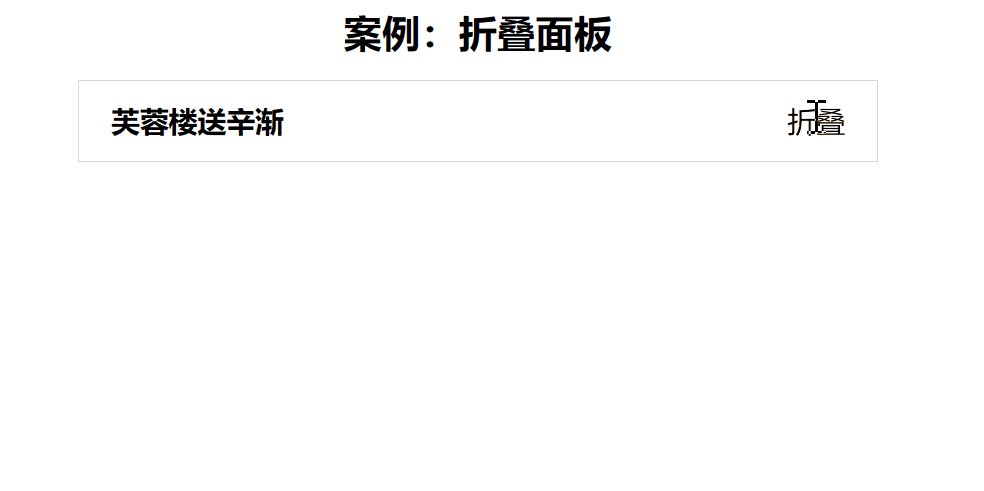
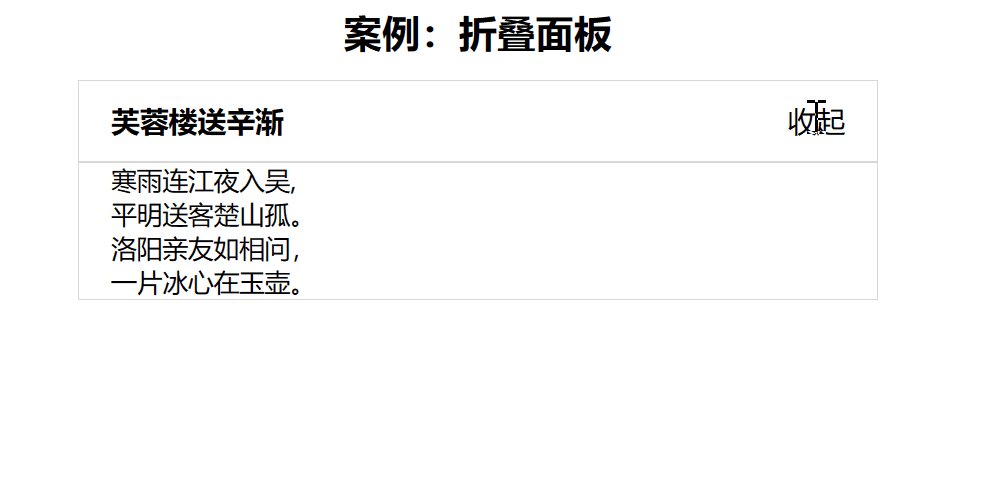
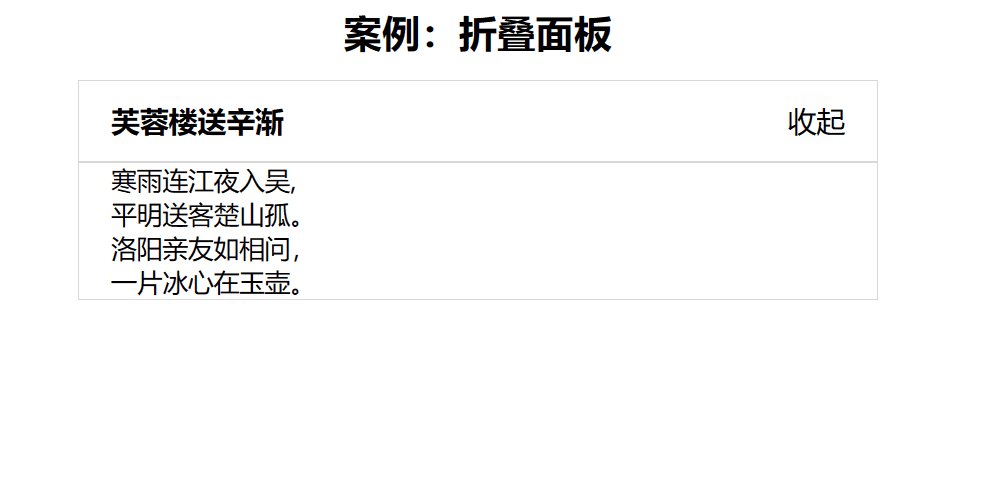
折叠面板是一种常见的用户界面组件,它允许用户通过点击标题来展开或折叠内容区域。这种组件在需要节省空间同时展示大量信息时非常有用。jEasyUI 提供了一个简单的方式来创建折叠面板,并且可以轻松地定制其外观和行为。
准备工作
在开始之前,请确保您的项目中已经包含了以下文件:
- jQuery 库
- jEasyUI 核心 CSS 文件
- jEasyUI 核心 JavaScript 文件
这些文件可以通过官方网站下载,或者使用 CDN 链接直接引入。
创建折叠面板
HTML 结构
首先,我们需要创建一个 HTML 结构来定义折叠面板。这通常涉及到一个包含多个子元素的容器,每个子元素代表一个折叠面板的面板(panel)。
<div id="myAccordion" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Panel 1" style="overflow:auto;padding:10px;">
<h3>Panel 1 Content</h3>
<p>Some content here.</p>
</div>
&l


























![[ Office安装 ] Mocreak 傻瓜式安装教程](https://i-blog.csdnimg.cn/direct/083fdac6a7414526a6ff3de259e68c53.png)
![[Flask笔记]一个完整的Flask程序](https://i-blog.csdnimg.cn/direct/29827ef78ba54efc82ec299bde387743.png)