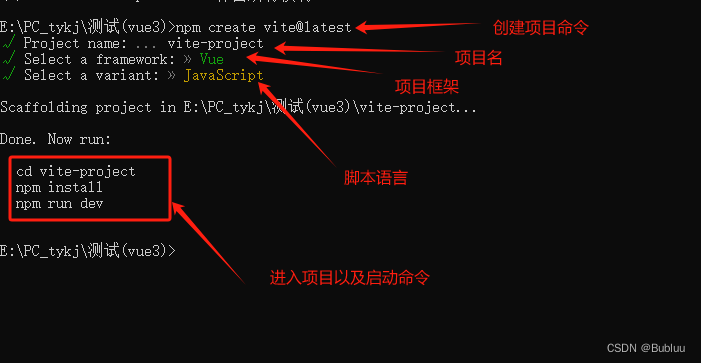
创建项目的原则是不能出现中文和特殊字符,最好为小写字母,数字,下划线组成


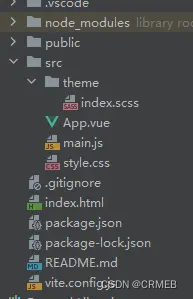
之后在visual studio code 中打开创建的这个项目



src是源代码文件






vite和webpack是有去别的,对于这个vite创建的工程来说index.js是入口文件

在终端里面输入 npm run dev

打开的页面




vite.config.js里面可以安装插件,比如配置一些代理都可以在这里

在终端里面ctrl+C就可以停掉脚手架
NOTICE:
在创建vu项目的时候选择添加typeScript

创建的项目效果






![[<span style='color:red;'>vue</span><span style='color:red;'>3</span>] 使用 <span style='color:red;'>vite</span> <span style='color:red;'>创建</span><span style='color:red;'>vue</span><span style='color:red;'>3</span><span style='color:red;'>项目</span><span style='color:red;'>的</span>详细流程](https://img-blog.csdnimg.cn/direct/62524c15c2e0491292b02553cd5f7e2c.png)























![[氮化镓]Kevin J. Chen组新作—肖特基p-GaN HEMTs正栅ESD机理研究](https://i-blog.csdnimg.cn/direct/0a07bae20af740d9b21f2847fc9d28e8.png)