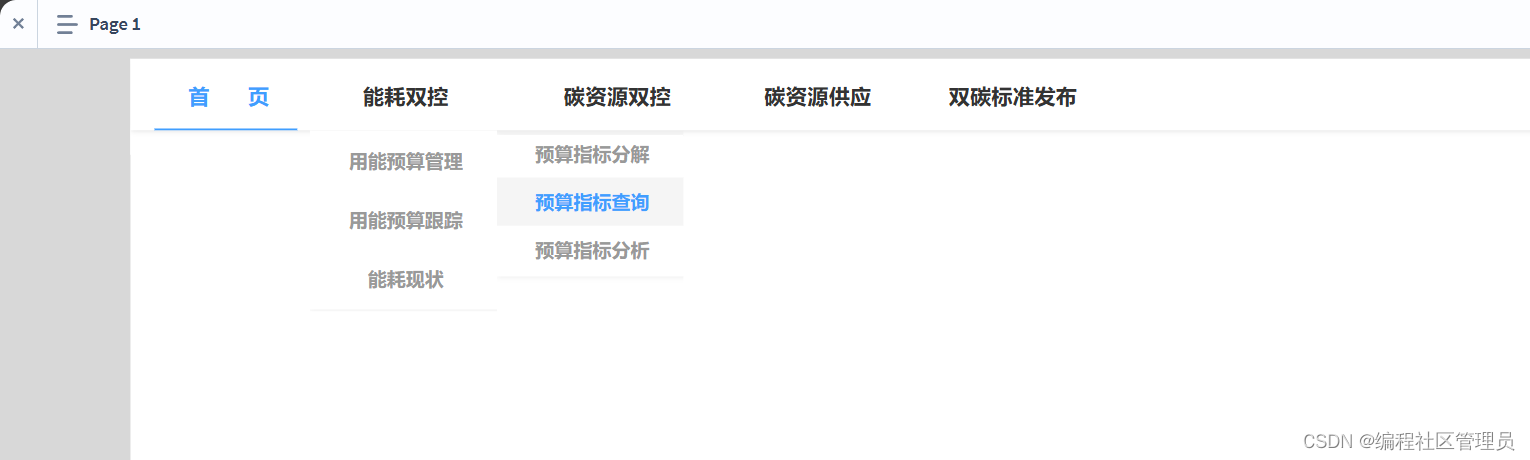
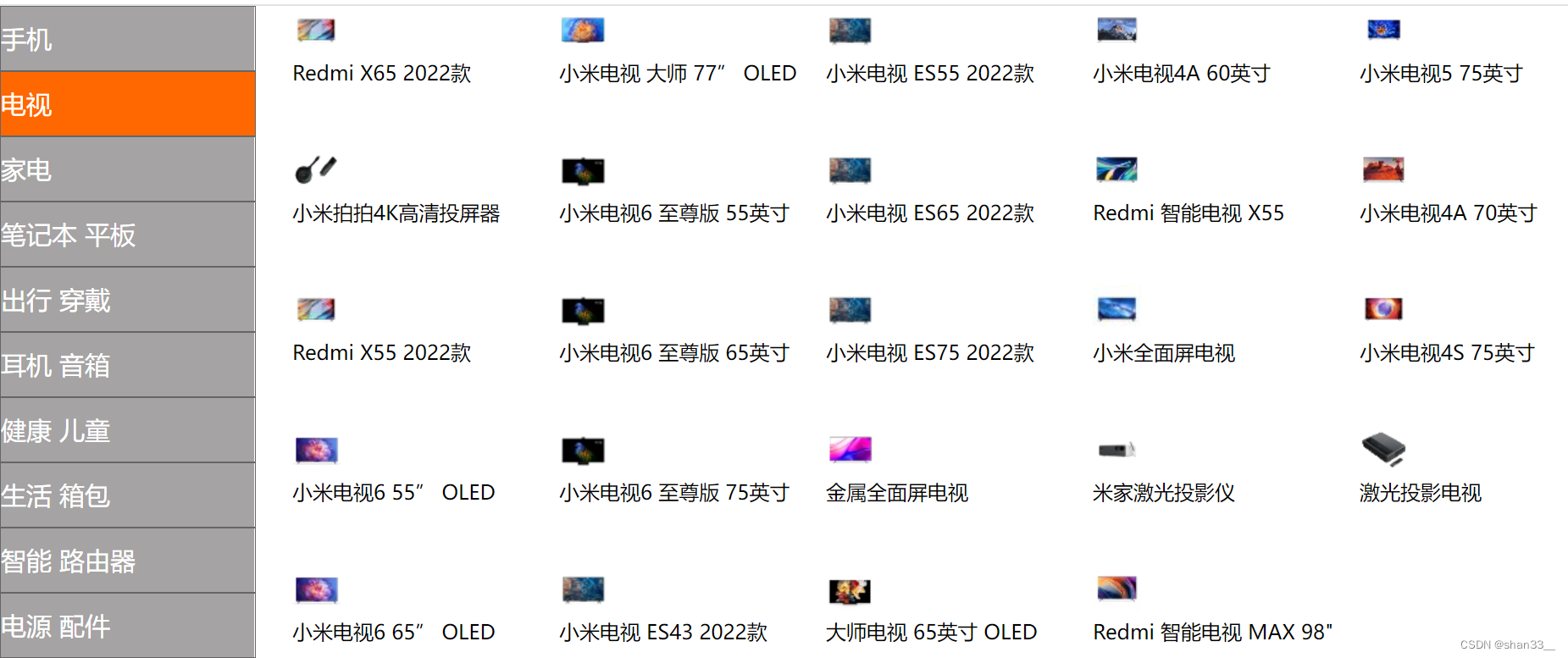
示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Menu Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<style>
body {
font-family: Arial, sans-serif;
}
nav.menu ul {
list-style: none;
padding: 0;
margin: 0;
}
nav.menu a {
text-decoration: none;
color: black;
display: block;
padding: 10px;
}
/* 一级菜单样式 */
nav.menu > ul > li {
position: relative;
}
/* 二级菜单样式 */
nav.menu .submenu {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: white;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
}
/* 三级菜单样式 */
nav.menu .submenu .submenu {
top: 0;
left: 100%;
}
/* 鼠标悬停样式 */
nav.menu ul li:hover > a {
color: white;
background-color: #11f;
}
nav.menu ul li:hover > .submenu {
display: block;
}
/* 基本样式 */
body {
font-family: Arial, sans-serif;
}
nav.menu ul {
list-style: none;
padding: 0;
margin: 0;
}
nav.menu a {
text-decoration: none;
color: black;
display: block;
padding: 10px;
}
/* 一级菜单样式 */
nav.menu > ul > li {
position: relative;
}
/* 二级菜单样式 */
nav.menu .submenu {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: white;
/* box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); */
}
/* 三级菜单样式 */
nav.menu .submenu .submenu {
top: 0;
left: 100%;
}
/* 鼠标悬停样式 */
nav.menu ul li:hover > a {
color: white;
background-color: #521;
}
/* nav.menu ul li:hover > .submenu {
display: block;
} */
</style>
<body>
<nav class="menu">
<ul>
<li>
<a href="#">一级菜单</a>
<ul class="submenu">
<li>
<a href="#">二级菜单</a>
<ul class="submenu">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<!-- <li><a href="#">一级菜单</a></li> -->
</ul>
</nav>
</body>
</html>