域名的概述
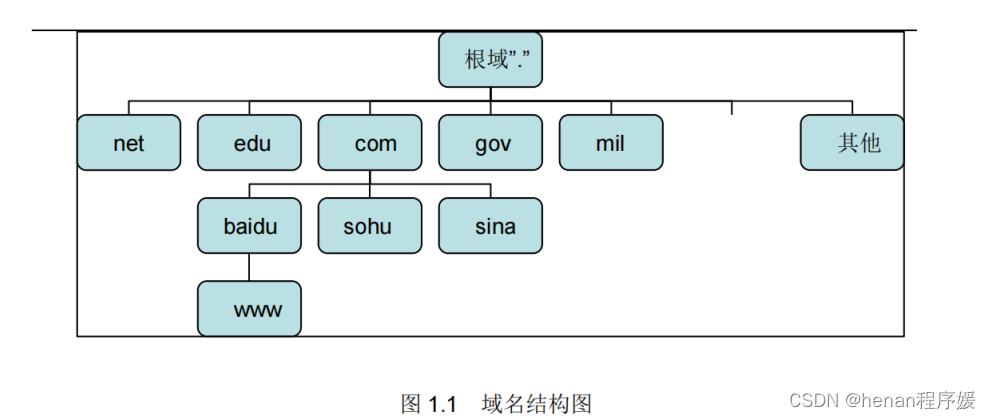
(1 )域名的结构

(2 )域名结构类型
根域:指的是根服务器,要用来管理互联网的主目录,全世界只有13台。1个为 主根服务器,放置在美国。其余12 个均为辅根服务器,其中9个放置在美国;欧 洲2个,位于英国和瑞典;亚洲1个,位于日本。所有根服务器均由美国政府授权 的互联网域名与号码分配机构ICANN统一管理,负责全球互联网域名根服务器、域名体系和IP地址等的管理。
顶级域:包括组织域和国家/地区域名。域名的最右侧是国家/地区域名,国家代码 由两个字母组成的如.cn,.uk,.de 和.jp, 其中.cn 是中国专用的顶级域名。在国家/ 地区域名左侧,是组织域名,常见的.com 用于商业机构,.net 用于网络组织,.org
用于各种组织包括非盈利组织。
二级域名:在顶级域名之前的域名,在顶级域名前面,它是指域名注册人的网上名 称,例如 baidu,ibm,yahoo,microsoft等。
FQDN: 是主机名.DNS 后缀,是指主机名加上全路径,全路径中列出了序列中所有 域成员。全域名可以从逻辑上准确地表示出主机在什么地方,也可以说全域名是主机名的一种完全表示形式。从全域名中包含的信息可以看出主机在域名树中的位置。
2.Hosts 文件
1) Hosts 文件的作用
在网络上访问网站,要首先通过 DNS 服务器把要访问的域名解析成IP地址后,计算机才能对这个网络域名作网站进行访问。
(2) 修改Hosts 文件
Windows 系统中Hosts文件存储在目录c:lwindowslsystem32\driversletcl下面,用 记事本可以对其进行修改,CentOS 系统中Hosts 文件存储在目录/etc/目录下面,用vimletc/hosts 可以对其进行修改,如在文件中加上以下代码。
127.0.0.1 www.baidu.com
当访问www.baidu.com时,发现本机hosts文件中有映射的IP 地址,则访问这个IP地址。
3.DNS
在互联网上域名与IP 地址之间是一一对应的,域名虽然便于人们记忆,但机器之 间只能互相认识 IP地址,它们之间的转换工作称为域名解析,域名解析要由专门的域名解析系统来完成,DNS 就是进行域名解析的系统。
静态映射:每台设备上都配置主机到IP地址的映射,各设备独立维护自己的映射表,而且只供本设备使用;
动态映射:建立一套域名解析系统 (DNS ), 只在专门的DNS 服务器上配置主机 到IP地址的映射,网络上需要使用主机名通信的设备,首先需要到DNS 服务器查询主机所对应的IP地址。
4 . 域名注册
(1)准备申请资料: com 域名无需提供身份证、营业执照等资料,cn 域名已开放个人申请注册,所以申请则需要提供身份证或企业营业执照;
(2 )寻找域名注册网站:由于.com 、.cn 域名等不同后缀均属于不同注册管理机构 所管理,如要注册不同后缀域名则需要从注册管理机构寻找经过其授权的顶级域名注册 服务机构。
(3)查询域名:在域名注册查询网站注册用户名成功后并查询域名,选择要注册的域名,并点击注册;
(4 )正式申请:查到想要注册的域名,并且确认域名为可申请的状态后,提交注册,并缴纳年费;
(5)申请成功:正式申请成功后,即可开始进入 DNS 解析管理、设置解析记录等操作。
网页与HTML
1. 网页概述
网页是一个文件,他存放在世界某个角落的某一部计算机中,而这部计算机必须是与互联网相连的。网页经由网址 (URL) 来识别与存取,是互联网中的一“页”。网页可以包括如下内容:
文本:文本是网页上最重要的信息载体与交流工具,网页中的主要信息一般都以文本形式为主。
图像:图像元素在网页中具有提供信息并展示直观形象的作用。
■ 静 态 图 像:在页面中可能是图片或矢量图形。图片格式通常为GIF、JPEG 或 PNG 等;矢量格式通常为SVG 或 Flash。
■动画图像:通常动画为GIF 和 SVG。
Flash 动画:动画在网页中的作用是有效地吸引访问者更多的注意。
声音:声音是多媒体和视频网页重要的组成部分。
视频:视频文件的采用使网页效果更加精彩且富有动感。
表格:表格是在网页中用来控制页面信息的布局方式。
导航栏:导航栏在网页中是一组超链接,其连接的目的端是网页中重要的页面。
交互式表单:表单在网页中通常用来联接数据库并接受访问用户在浏览器端输入的数据,利用数据库为客户端与服务器端提供更多的互动。
网页相关概念如下:
域名:是浏览网页时输入的网址。
HTTP: 用来传输网页的通信协议,使用浏览器访问网址时,在域名前面要加上http:/l,表示使用http协议传输网页。
URL: 是一种万维网寻址系统,表示网络上资源的位置路径。
HTML: 是编写网页的超文本标记语言。
超链接:具备将网站中不同网页链接起来的功能。
发布:将制作好的网页上传到服务器供用户访问的过程。
2.HTML 概述
HTML 文件可以使用任何能够生成 txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
3.HTML 基本标签
(1) HTML语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标 记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“”,由“”表示。
(2 ) HTML 文件结构
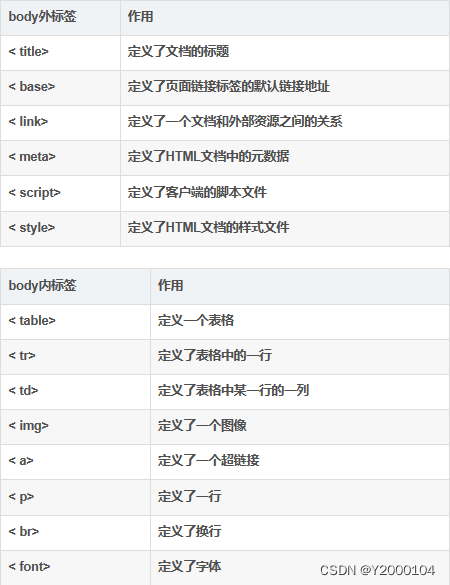
HTML 文件最外层由
表示,说明该文件是用HTML 语言描述的。在它里面是并列的头标签() 和内容标签() ,最基本的HTML文件结构如下:



4. 网站和主页
网站是由网页组成的,包含多个网页页面,具有独立域名、独立存放空间的内容集合,这些内容可能是网页,也可能是程序或其他文件。
静态网页与动态网页
1. 静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的 HTML文件,它的文件扩展名是.htm 、.html
2. 动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。
3. 动态网页语言
早期的动态网页主要采用通用网关接口CGI(Common Gateway Interface)技术, 虽然CGI 技术已经发展成熟而且功能强大,但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
HTTP 方法


HTTP 状态码

HTTP请求流程分析

1. 请求报文

2. 响应报文